One specific CV challenge you might encounter as a web developer is articulating the breadth of your technical skills without overwhelming potential employers. Our guide offers structured techniques to streamline your CV effectively, ensuring your expertise is communicated clearly and concisely.
- Applying best practices from real-world examples to ensure your profile always meets recruiters' expectations;
- What to include in your work experience section, apart from your past roles and responsibilities?
- Why are both hard and soft skills important for your application?
- How do you need to format your CV to pass the Applicant Tracker Software (ATS) assessment?
If you're writing your CV for a niche web developer role, make sure to get some inspiration from professionals:
Formatting your web developer CV to meet the role expectations
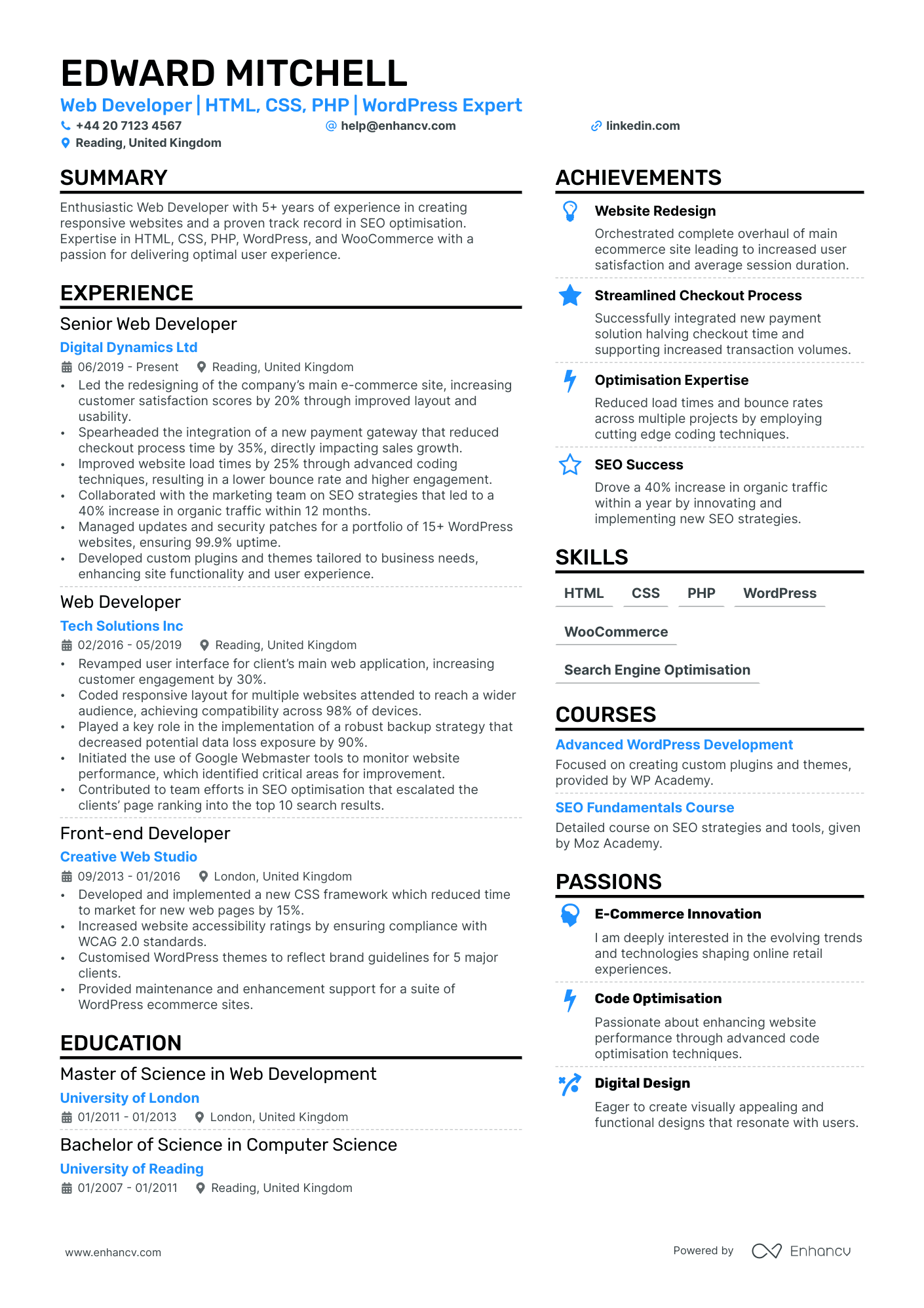
Staring at the blank page for hours on end, you still have no idea how you should start your professional web developer CV. Should you include more colours, two columns, and which sections? What you should remember about your CV format is this - ensure it's minimalistic and doesn't go over the top with fancy fonts and many colours. Instead, focus on writing consistent content that actually answers the job requirements. But, how about the design itself :- Use the reverse chronological order to showcase your experience, starting with your most recent role;
- Include your contact details (email address, phone number, and location) - and potentially your professional photo - in the header;
- Must-have CV sections include summary or objective, experience, education, and skills: curate the ones that fit your profile;
- Your professional web developer CV should be between one-to-two pages long: select the longer format if you have more experience.
A little bit more about your actual CV design, ensure you're using:
- plenty of serif or sans serif font (e.g. Montserrat, Exo 2, Volkhov) as they are Applicant Tracker System (ATS) compliant. Avoid the likes of Arial and Times New Roman because most candidates' CVs are in this typography.
When submitting your CV, are you still not sure what format it should be? Despite the myth that has been circling around, most modern ATS systems are perfectly capable of reading PDFs. This format is an excellent choice as it keeps all of your information intact.
PRO TIP
Be mindful of white space; too much can make the CV look sparse, too little can make it look cluttered. Strive for a balance that makes the document easy on the eyes.
The top sections on a web developer CV
- Work Experience details your past roles and impact.
- Skills highlights the technologies you command.
- Education showcases your relevant academic background.
- Portfolio presents your best web projects and designs.
- Certifications underscore your commitment to learning.
What recruiters value on your CV:
- Highlight your technical proficiency by listing programming languages, frameworks, and tools you're skilled in, ensuring the most relevant ones for web development, like JavaScript, HTML5, and CSS3, are prominent.
- Include specific web development projects you've worked on, mentioning the outcomes, such as increased traffic or improved user experience, to demonstrate the impact of your work.
- Detail your familiarity with responsive design and cross-browser compatibility to show you can create websites that provide a seamless experience on different devices and platforms.
- Showcase your version control experience, like proficiency with Git, as managing code changes and collaborating with other developers is crucial in web development.
- Emphasise any experience with web performance optimization and SEO practices, as these skills are highly valued for developing websites that rank well and load quickly.
Recommended reads:
Our checklist for the must-have information in your web developer CV header
Right at the very top of your web developer CV is where you'd find the header section or the space for your contact details, headline, and professional photo. Wondering how to present your the name of the city you live in and the country abbreviation as your address;
- are tailored to the role you're applying for by integrating key job skills and requirements;
- showcase what your unique value is, most often in the form of your most noteworthy accomplishment;
- select your relevant qualifications, skills, or current role to pass the Applicant Tracker System (ATS) assessment. Still not sure how to write your CV headline? Our examples below showcase best practices on creating effective headlines:
Examples of good CV headlines for web developer:
- Senior Web Developer | Full Stack Expertise | React & Node.js | Agile Methodologies | 10+ Years
- Junior Front-End Developer | HTML5, CSS3, JavaScript Enthusiast | Responsive Design | Recent Bootcamp Graduate
- Lead Web Engineer | PHP & Laravel Specialist | TDD Advocate | Certified Scrum Master | 15 Years Experience
- Mid-Level Web Developer | E-commerce Solutions | Magento Certified | UX/UI Focus | 5 Years Professional
- Senior Full-Stack Developer | Cloud Computing AWS Certified | React & Python Proficient | 12+ Years Experience
- Junior Back-End Developer | Java & Spring Boot | RESTful APIs & Microservices | Rising Talent | 2 Years Experience
Catching recruiters' attention with your web developer CV summary or objective
Located closer to the top of your CV, both the summary and objective are no more than five sentences long and serve as an introduction to your experience. What is more, you could use either to entice recruiters to read on. Select the:
- Summary, if you happen to have plenty of relevant experience. Feature your most impressive accomplishments and up to three skills that are relevant to the job you're applying for;
- Objective, if you're just starting your career off. Provide your career goals and answer how you see the role you are applying for will match your professional growth.
Judging which one you need to add to your web developer CV may at times seem difficult. That’s why you need to check out how professionals, with similar to your experience, have written their summary or objective, in the examples below:
CV summaries for a web developer job:
- Seasoned Web Developer with over 8 years of experience specialising in front-end technologies such as React.js, Vue.js, and Angular. Developed a cutting-edge e-commerce platform that increased customer transactions by 45%. Dedicated to crafting seamless user experiences and efficient code.
- With a solid foundation in back-end development and 6 years of hands-on expertise in Node.js and PHP frameworks, this professional engineered a microservices architecture leading to a 30% reduction in server load for a high-traffic social media app.
- An accomplished graphic designer eagerly transitioning into web development, bringing a unique blend of strong visual skills and a recent certification in Full Stack Development from Codecademy. Driven to apply creative problem-solving abilities and a fresh perspective to web application design.
- Former data analyst seeking to leverage a strong analytical background and a keen interest in technology to embark on a new career path in web development. Completed an intensive bootcamp in web technologies, including JavaScript, HTML5, and CSS3, poised to contribute a meticulous approach to coding and data-driven design.
- Eager to launch a professional journey in the exciting world of web development, having recently graduated with a Bachelor's in Computer Science, and completed several hands-on projects in JavaScript, HTML5, and CSS3. Aspires to apply theoretical knowledge and enthusiasm for coding to develop intuitive and user-friendly web applications.
- Ambitious self-starter with a passion for technology and design seeks to begin a career as a Web Developer. With a comprehensive understanding of the latest web trends gained through continuous personal study and the creation of personal projects, excited to bring fresh ideas and a dedication to learning and growth.
The best formula for your web developer CV experience section
The CV experience section is the space where many candidates go wrong by merely listing their work history and duties. Don't do that. Instead, use the job description to better understand what matters most for the role and integrate these keywords across your CV. Thus, you should focus on:
- showcasing your accomplishments to hint that you're results-oriented;
- highlighting your skill set by integrating job keywords, technologies, and transferrable skills in your experience bullets;
- listing your roles in reverse chronological order, starting with the latest and most senior, to hint at how you have grown your career;
- featuring metrics, in the form of percentage, numbers, etc. to make your success more tangible.
When writing each experience bullet, start with a strong, actionable verb, then follow it up with a skill, accomplishment, or metric. Use these professional examples to perfect your CV experience section:
Best practices for your CV's work experience section
- Expertly developed responsive, mobile-first web pages using HTML5, CSS3, and JavaScript frameworks, reducing cross-platform compatibility issues.
- Implemented a variety of Content Management Systems, including WordPress and Drupal, tailoring back-end functionalities to client needs.
- Coordinated with designers using tools like Sketch and Adobe XD to convert mock-ups into seamless web interfaces that maintain brand identity.
- Optimised page loading times by applying best practices in performance tuning, such as image compression and minimisation of CSS/JS.
- Integrated RESTful APIs to connect web applications with server-side functionalities, enhancing usability and scalability.
- Utilised version control with Git, improving team collaboration and enabling efficient tracking of changes throughout project development.
- Wrote clean, maintainable code with thorough documentation, simplifying future updates and maintenance tasks for the development team.
- Ensured website accessibility by following WAI-ARIA guidelines, making the web more inclusive for users with disabilities.
- Conducted rigorous cross-browser and device testing to ensure functionality and fixed bugs for a consistent user experience.
- Led a team of 5 developers in a complete redesign of the customer portal for enhanced user experience, doubling the user engagement time.
- Implemented a secure OAuth authentication system that reduced unauthorized access by 90%, significantly improving data security.
- Optimised website performance, achieving a 40% reduction in load times by integrating advanced caching techniques.
- Automated business processes by developing a custom CMS, increasing content management efficiency by 35%.
- Collaborated cross-functionally to develop an e-commerce solution that boosted sales by £1.5M in the first year.
- Conducted A/B testing for different web layouts, enhancing the conversion rate by 22% over six months.
- Developed and maintained client websites, resulting in a 25% increase in client retention for the agency.
- Implemented responsive design practices that led to a 60% increase in mobile traffic.
- Managed website migrations to cloud hosting, reducing operational costs by 30%.
- Provided expertise on UX/UI best practices to clients, improving user satisfaction scores by over 15%.
- Engineered a scalable web architecture for a fintech startup that scaled to handle 100,000 concurrent users.
- Spearheaded the integration of payment gateways, streamlining online transactions and increasing revenue by 20%.
- Pioneered the implementation of a Node.js backend, which decreased server response time by 50% for high-traffic websites.
- Masterminded a custom analytics dashboard that provided actionable insights, leading to a 40% increase in marketing campaign effectiveness.
- Orchestrated the migration of legacy systems to modern JavaScript frameworks, improving maintainability and future-proofing the client's digital assets.
- Designed an inventory management web application that streamlined operations, cutting down inventory processing time by 30%.
- Integrated third-party APIs to extend functionality, adding features that increased customer retention by 18%.
- Deployed continuous integration/continuous delivery (CI/CD) pipelines, reducing the number of deployment-related incidents by 80%.
- Launched a customer feedback system on the company website, which captured 50% more user feedback and improved service delivery.
- Revitalized an outdated website interface, attracting a 35% increase in daily traffic and enhancing customer engagement.
- Developed a multi-language support feature, expanding the company's international customer base by 20%.
- Mastered the use of React and Redux in project development, enhancing the single-page application performance by 45%.
- Engineered a web-based reporting tool that reduced report generation time from hours to minutes for end-users.
- Led a security overhaul that fortified the website against XSS and CSRF attacks, earning a 100% score in security audits.
Writing your CV without professional experience for your first job or when switching industries
There comes a day, when applying for a job, you happen to have no relevant experience, whatsoever. Yet, you're keen on putting your name in the hat. What should you do? Candidates who part-time experience , internships, and volunteer work.
Recommended reads:
PRO TIP
If applicable, briefly mention a situation where things didn’t go as planned and what you learned from it, demonstrating your ability to learn and adapt.
The CV skills' divide: between hard and soft skills
Of course, you may have read the job requirements plenty of times now, but it's key to note that there is a difference between technical and personal skills. Both are equally relevant to your job application. When writing about your skill set, ensure you've copy-pasted the precise skill from the job requirement. This would not only help you ensure you have the correct spelling, but also pass any Applicant Tracker System (ATS) assessments.
- Hard skills show your technological capabilities. Or whether you'll be a good technical fit to the organisation. Ensure you've spotlighted your hard skills in various sections of your CV (e.g. skills section, projects, experience) by including the technology and what you've attained;
- Soft skills pinpoint your personality and people or communication skills, hinting at if you'll easily accomodate into the team or organisation. Quantify your soft skills in your CV achievements, strengths, summary/objective, and experience sections. Always support your soft skills with how they've helped you grow as a professional.
Top skills for your web developer CV:
HTML5
CSS3
JavaScript
Responsive Design
Front-End Frameworks (e.g., React, Angular, Vue.js)
Version Control/Git
API Integration
Testing/Debugging
Back-End Basics (e.g., Node.js, Python)
Database Management (e.g., SQL, MongoDB)
Problem-Solving
Time Management
Attention to Detail
Communication
Teamwork
Creativity
Adaptability
Project Management
Analytical Thinking
Continuous Learning
PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Further professional qualifications for your web developer CV: education and certificates
As you're nearing the end of your web developer CV, you may wonder what else will be relevant to the role. Recruiters are keen on understanding your academic background, as it teaches you an array of hard and soft skills. Create a dedicated education section that lists your:
- applicable higher education diplomas or ones that are at a postgraduate level;
- diploma, followed up with your higher education institution and start-graduation dates;
- extracurricular activities and honours, only if you deem that recruiters will find them impressive.
Follow a similar logic when presenting your certificates. Always select ones that will support your niche expertise and hint at what it's like to work with you. Balance both technical certification with soft skills courses to answer job requirements and company values. Wondering what the most sought out certificates are for the industry? Look no further:
PRO TIP
If you have received professional endorsements or recommendations for certain skills, especially on platforms like LinkedIn, mention these to add credibility.
Recommended reads:
Key takeaways
Your successful job application depends on how you well you have aligned your web developer CV to the job description and portrayed your best skills and traits. Make sure to:
- Select your CV format, so that it ensures your experience is easy to read and understand;
- Include your professional contact details and a link to your portfolio, so that recruiters can easily get in touch with you and preview your work;
- Write a CV summary if you happen to have more relevant professional experience. Meanwhile, use the objective to showcase your career dreams and ambitions;
- In your CV experience section bullets, back up your individual skills and responsibilities with tangible achievements;
- Have a healthy balance between hard and soft skills to answer the job requirements and hint at your unique professional value.