When it comes time to find a new job, you’ll need to create a well-formatted resume that properly displays relevant skills, education, and experience. If you’re preparing to find a new front-end developer job, the first step is updating your resume in a way that avoids the common mistakes made by most front-end developers.
In this guide, we’ll show you how to write a properly formatted front-end developer resume that includes all of your relevant information that speaks to the requirements of the job post. We’ll go over important topics like how to:
- Demonstrate a plethora of technical skills, including HTML/CSS coding and experience with React and AngularJS frameworks, using multiple resume sections.
- Highlight individual achievements in a team-based environment.
- Showcase a passion for learning through continual education and staying up to date with the latest advances in UX apps and website design trends.
- Detail your numerous design and coding achievements by including a website portfolio.
We use real-world examples from professional front-end developer resumes to show you how to include your relevant skills and experience in a way that grabs the reader's attention.
Before we get into it, if this guide does not match your exact needs, check out these resume examples for similar positions:
Front-End Developer resume examples
By Experience
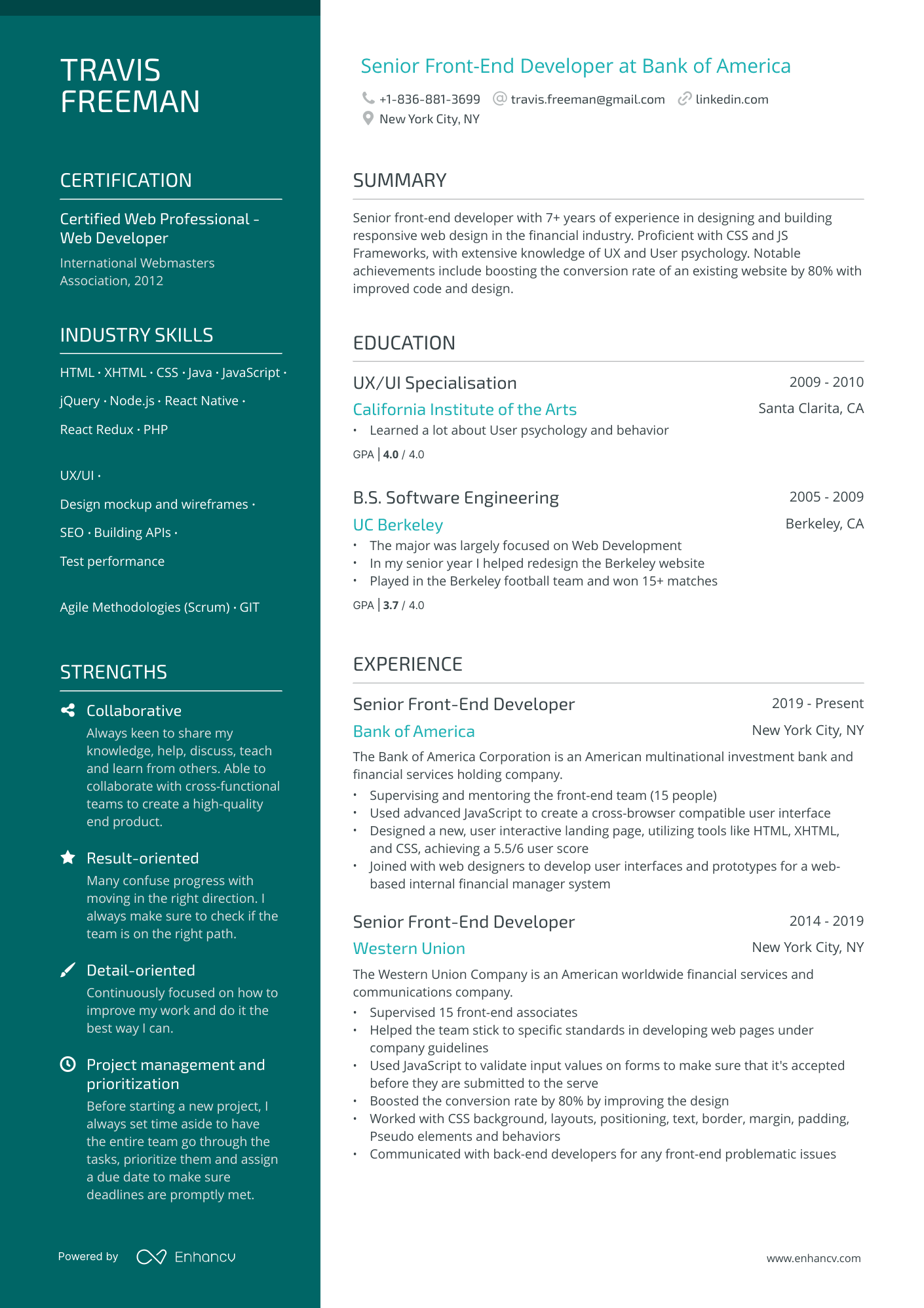
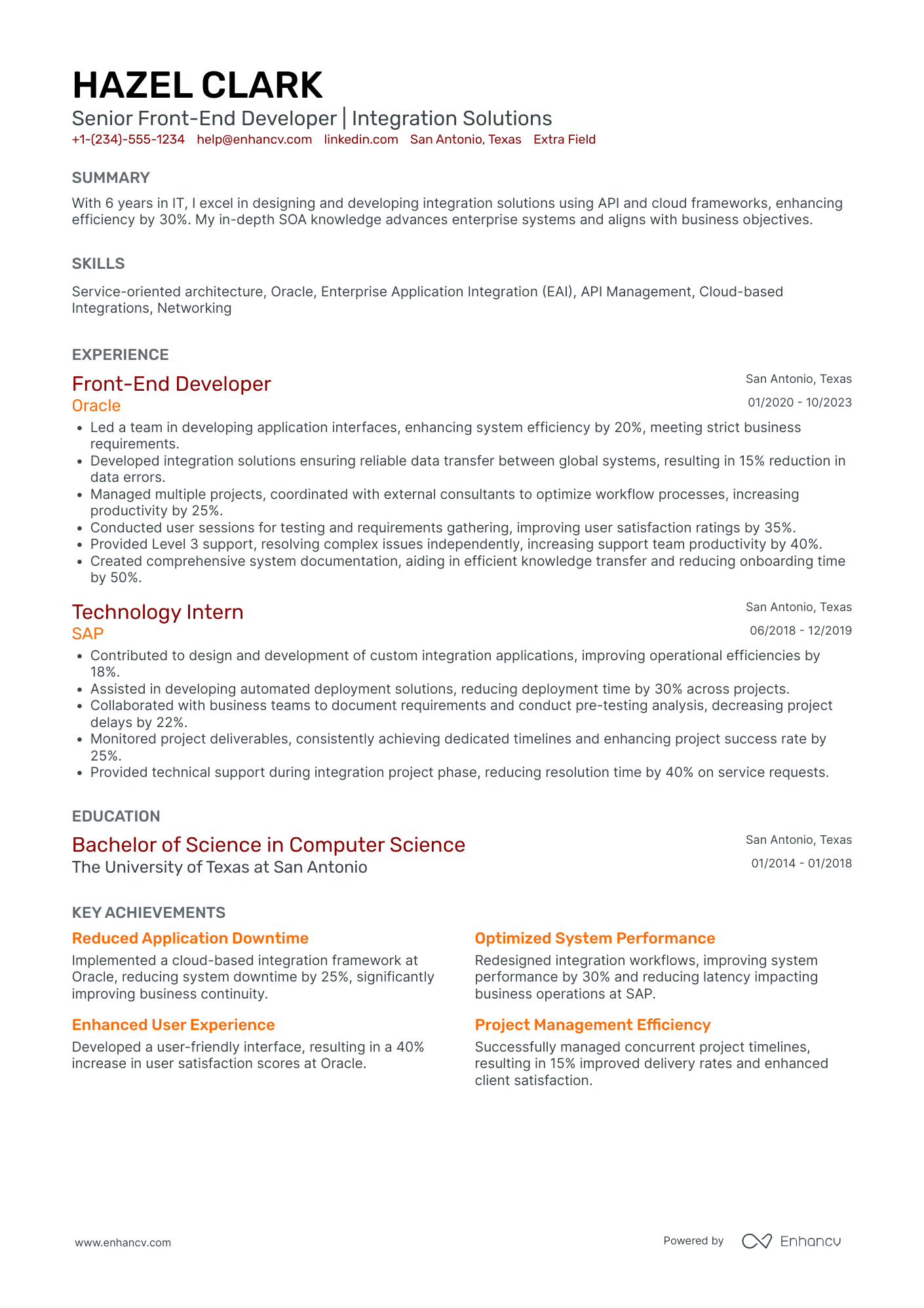
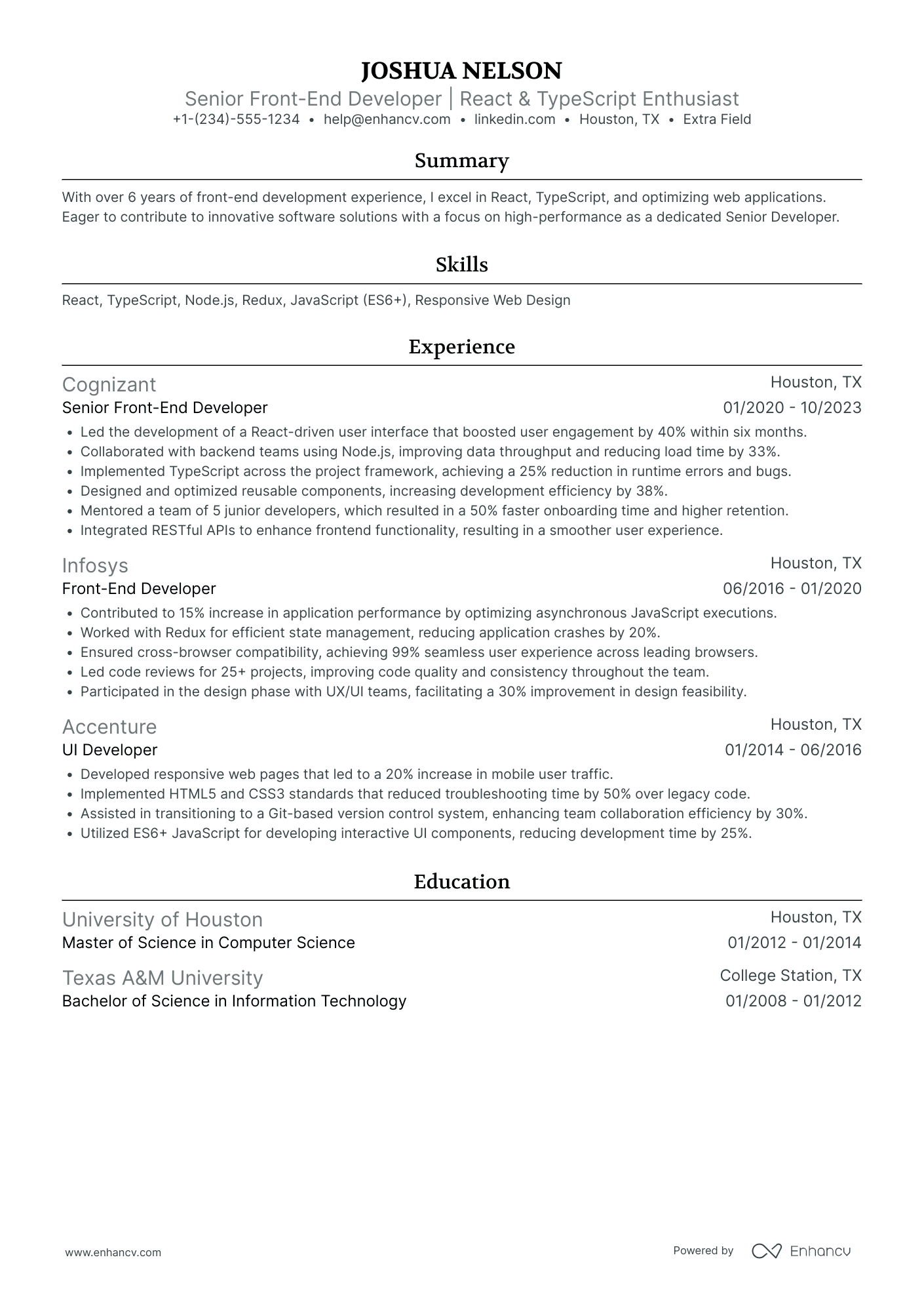
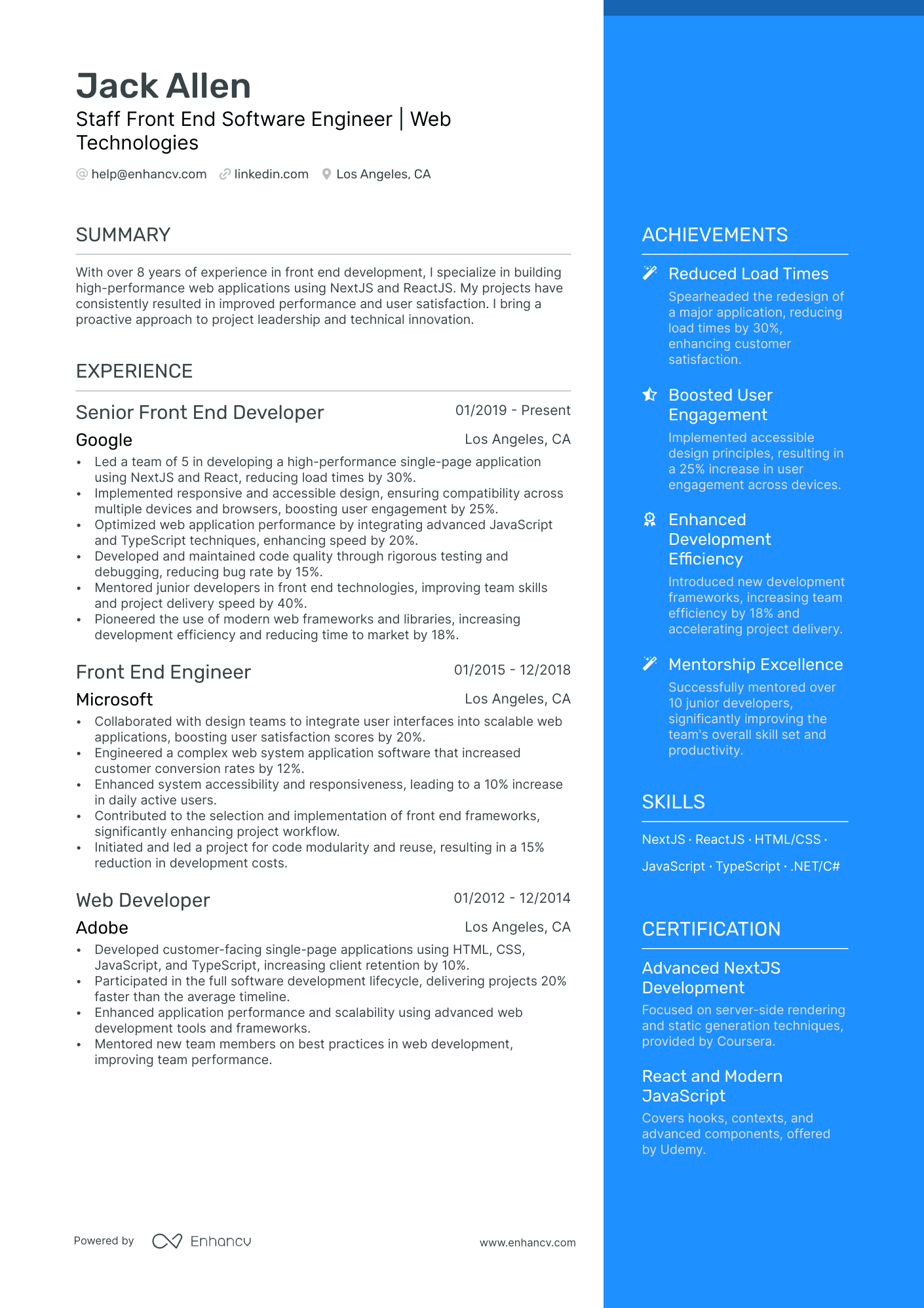
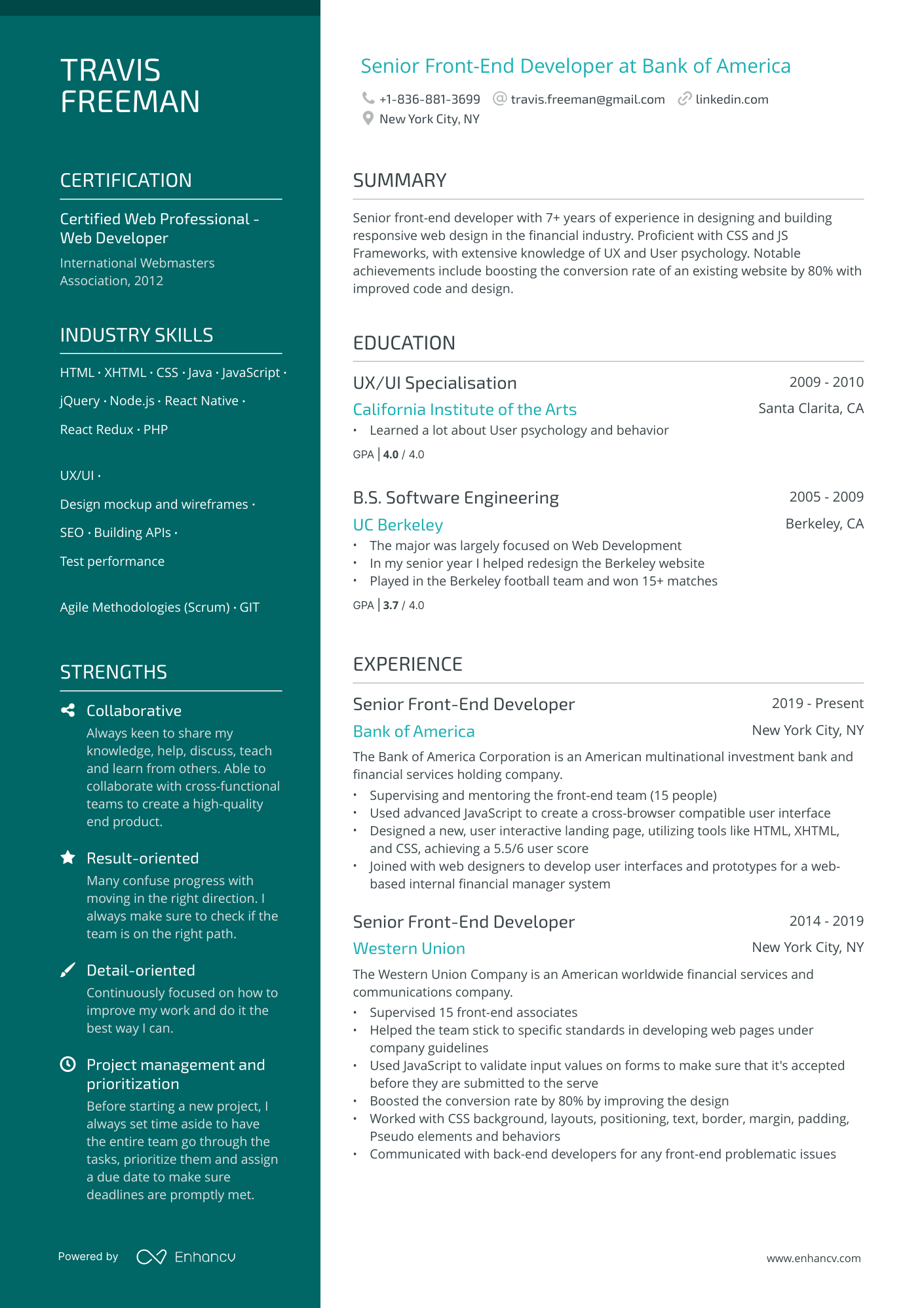
Senior Front-End Developer
The Senior Front-End Developer role emerged from the evolution of web development. Web development trends and innovations notably shape the qualifications of this role.
Applicants should demonstrate capabilities in modern front-end technologies such as React, Angular, Vue, jQuery, and others. Make sure to highlight your experiences with these technologies in impactful projects you've led.
Knowledge of CSS pre-processors, task runners or bundlers can add value to your resume. Showcase how these skills contributed to the website performance, user experience, and project delivery.
Senior Front-End Developers are also often required to be proficient in performance optimization. Provide instances where you improved loading times or page speeds significantly.
Remember, do not simply list your skills, but demonstrate how they had meaningful impacts, such as increased user engagement or improved accessibility.
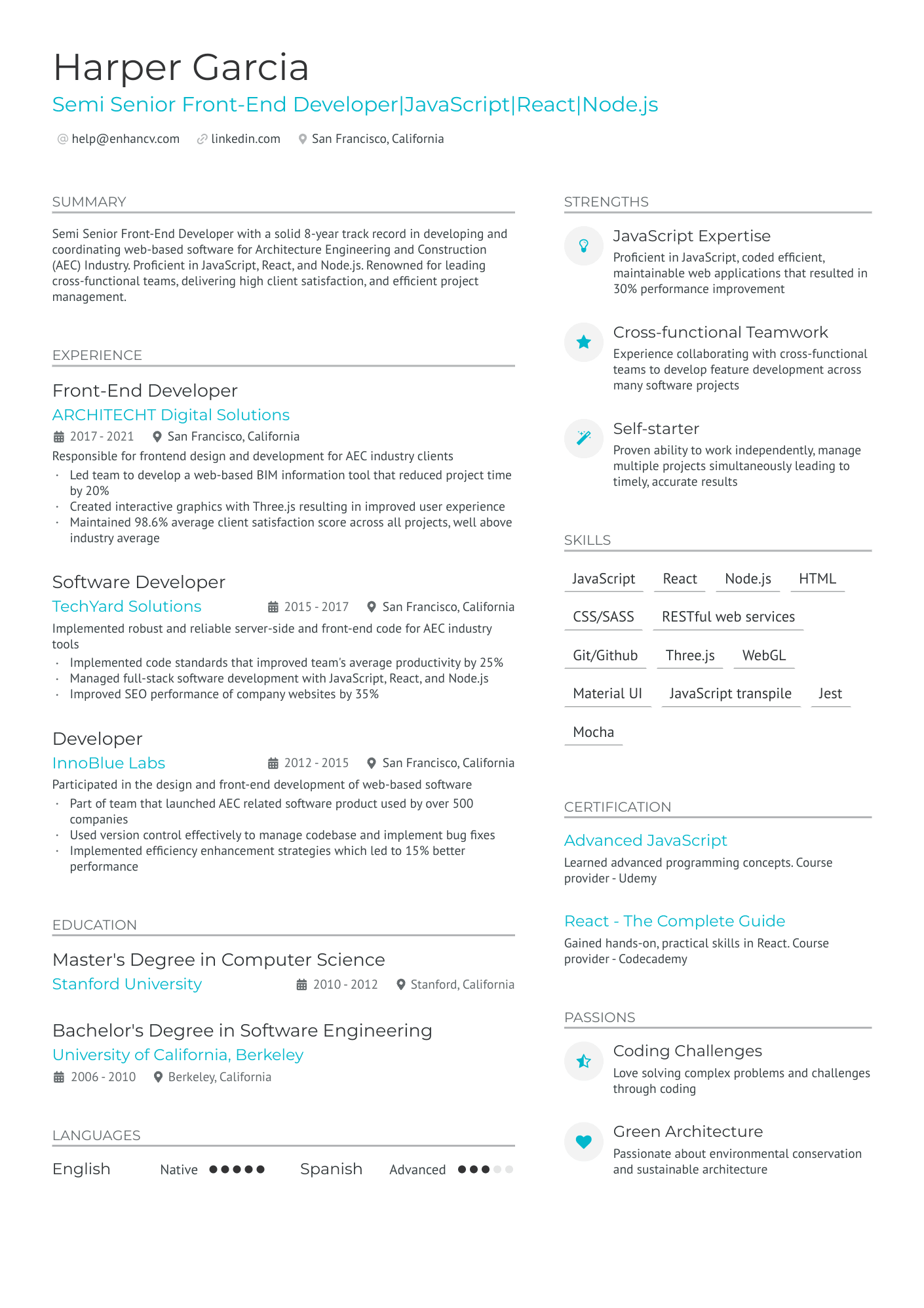
Mid-Level Front-End Developer
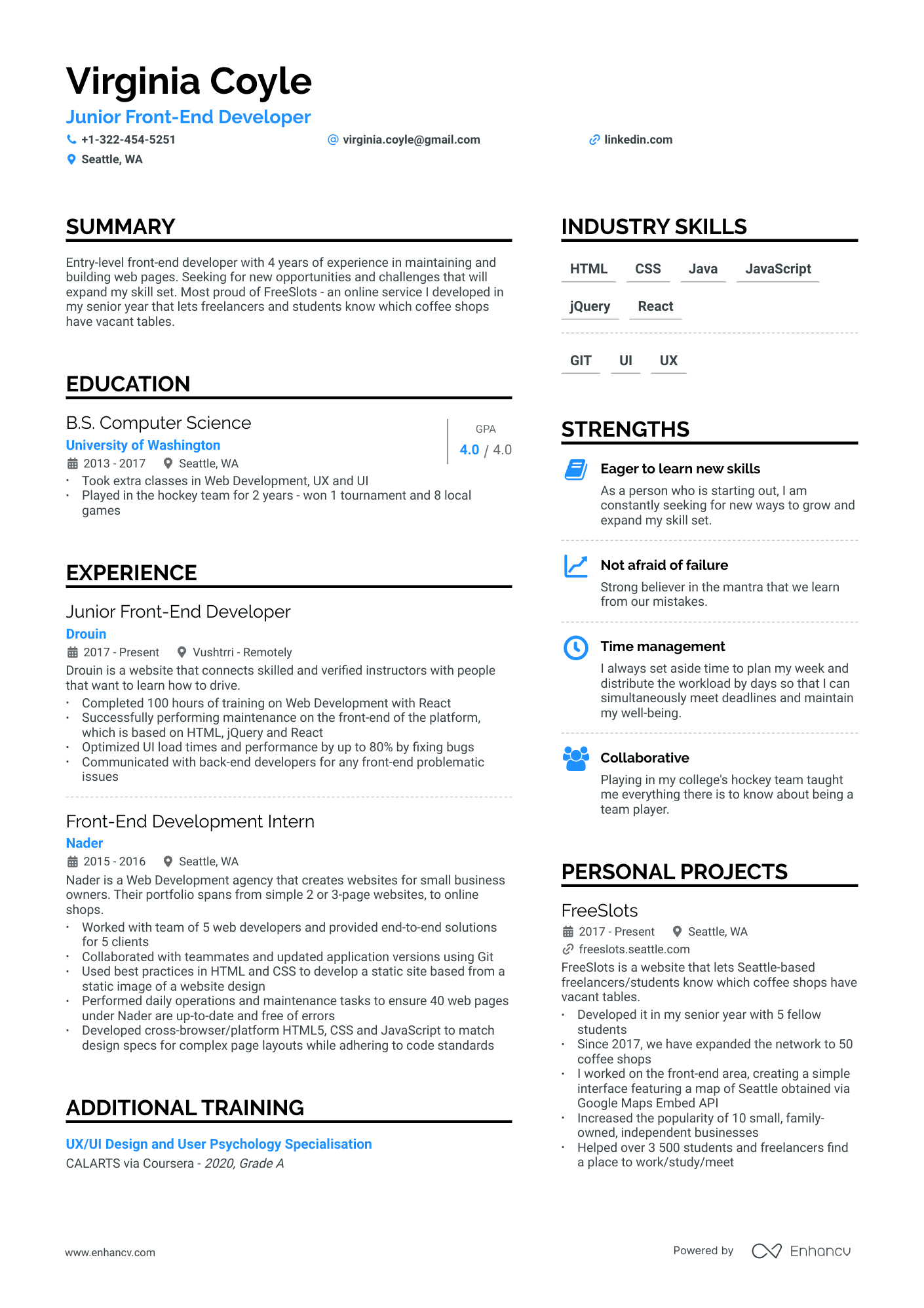
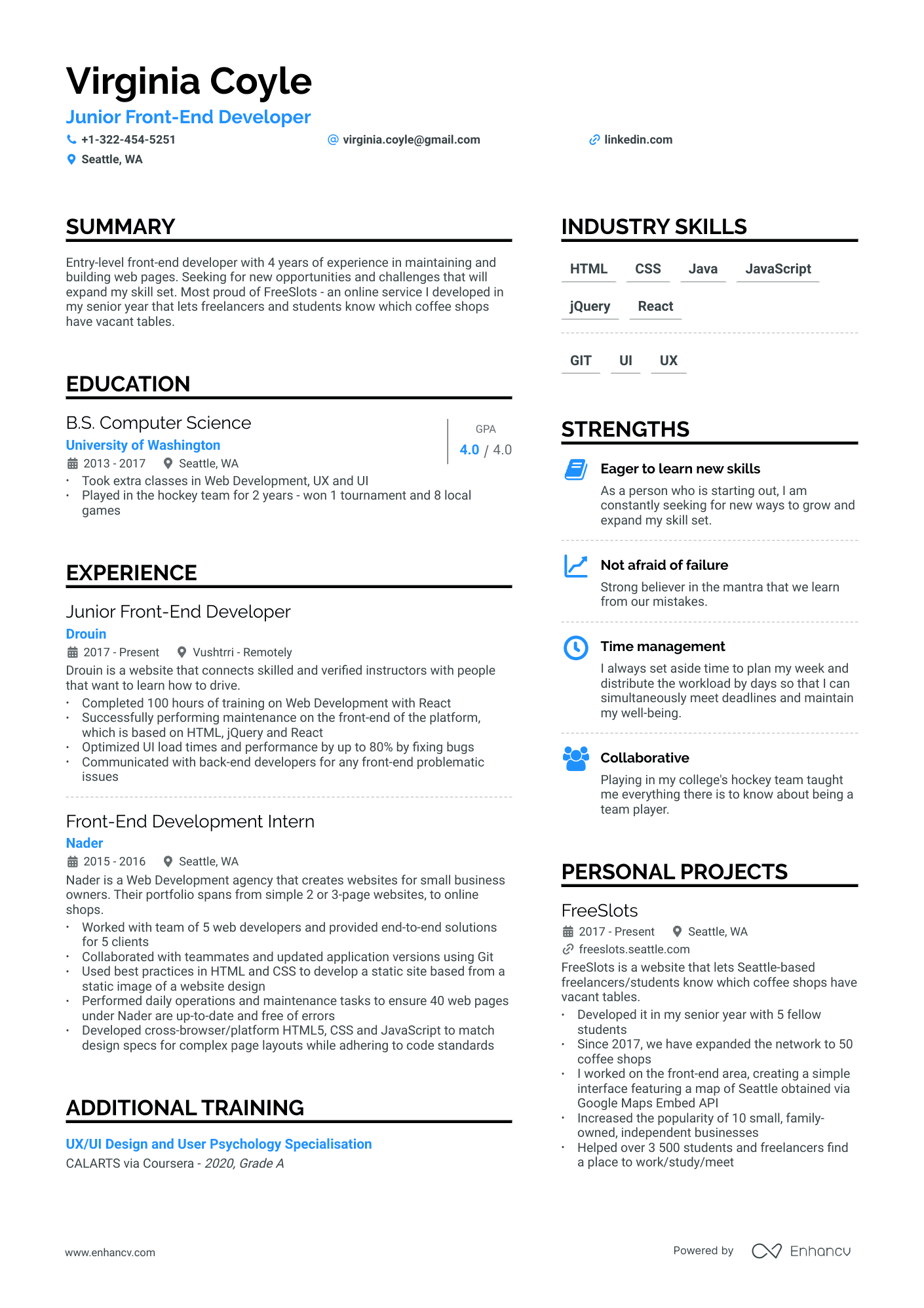
Junior Front-End Developer
The Junior Front-End Developer role is a stepping stone in the web development field. Those in this position can make their resume stand out by emphasizing key areas.
Foundational HTML, CSS, and JavaScript skills are essential. Show how you applied these skills in practical projects.
Experience with popular front-end libraries/frameworks like React or Vue, even if only basic, can be important. Highlight your learning and application efforts of these in your academic or side projects.
Mention responsive design practices and how you’ve utilized them to create fluid and adaptable layouts.
For Junior roles, enthusiasm for continual learning can be a strong selling point. Mention any ongoing learning initiatives such as online courses or knowledge sharing sessions you are part of.
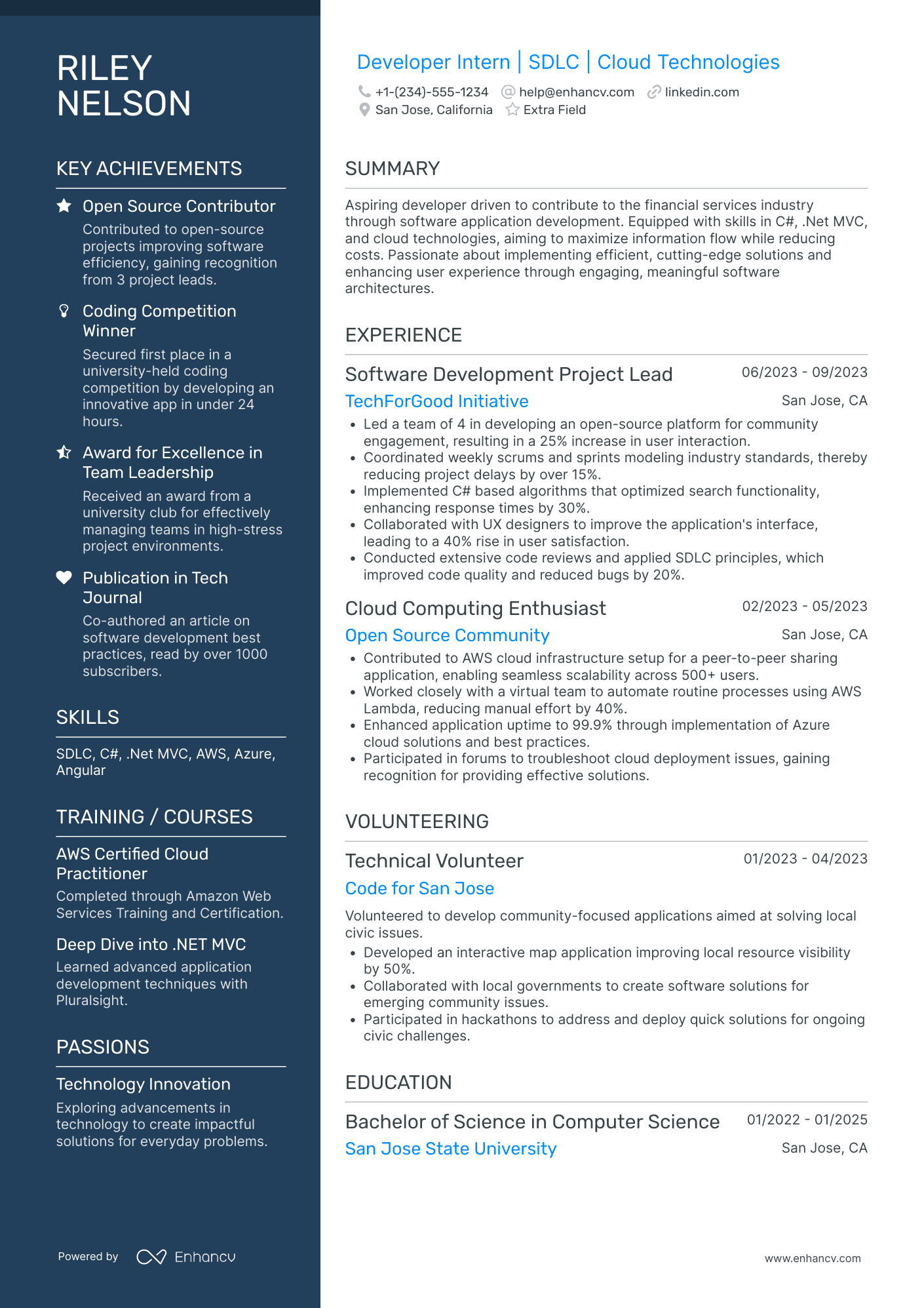
Entry-Level Front-End Developer
The Entry-Level Front-End Developer is the initial stage in the web development field, and certain areas need to be emphasized when applying.
Basic understanding of HTML, CSS, and Javascript is necessary. It's a huge advantage to demonstrate your foundational knowledge in any academic or personal projects you've undertaken.
Familiarity with version control/Git is a plus. If you've used it in your projects to track code changes and manage versions, definitely include that.
Don’t neglect the soft skills related to problem-solving and communication as they matter for Entry-Level positions.
While technical skills are fundamental, your eagerness to learn and adapt should shine in your resume. Highlight any self-study initiatives, coding boot camps, or online courses to shine light on your desire to progress in this field.
Junior Front End Developer
Senior Front End Developer
Front End Developer Intern
Front End Development Team Lead
Lead Front End Developer
By Role
Freelance Front-End Developer
UI Front-End Developer
Wordpress Front-End Developer
Lead Marketing Front-End Developer
Front End Mobile App Developer
Front End JavaScript Developer
Front End Angular Developer
Front End Web Developer
Front End Software Developer
Front End HTML5 Developer
Front End UI/UX Developer
Front End Game Developer
Front End Magento Developer
Front End WordPress Developer
Front End Systems Developer
Front End Vue.js Developer
The first step in creating an attention-grabbing resume is to use the industry standard resume format.
How to Format a Front-end Developer Resume
Formatting your resume is essential these days, more so than ever, with the rise in popularity of applicant tracking systems. An improperly formatted resume will rarely be well-received and will result in zero callbacks. Unless you are the Taylor Swift of front-end developers.
The correct resume format includes document settings similar to that of any new Word or Google Doc. This includes one-inch margins on all sides, single-line spacing, and a simple white background.
The design and layout of your resume is up to you. Which one is best for front-end developers? Each resume template has its unique qualifications:
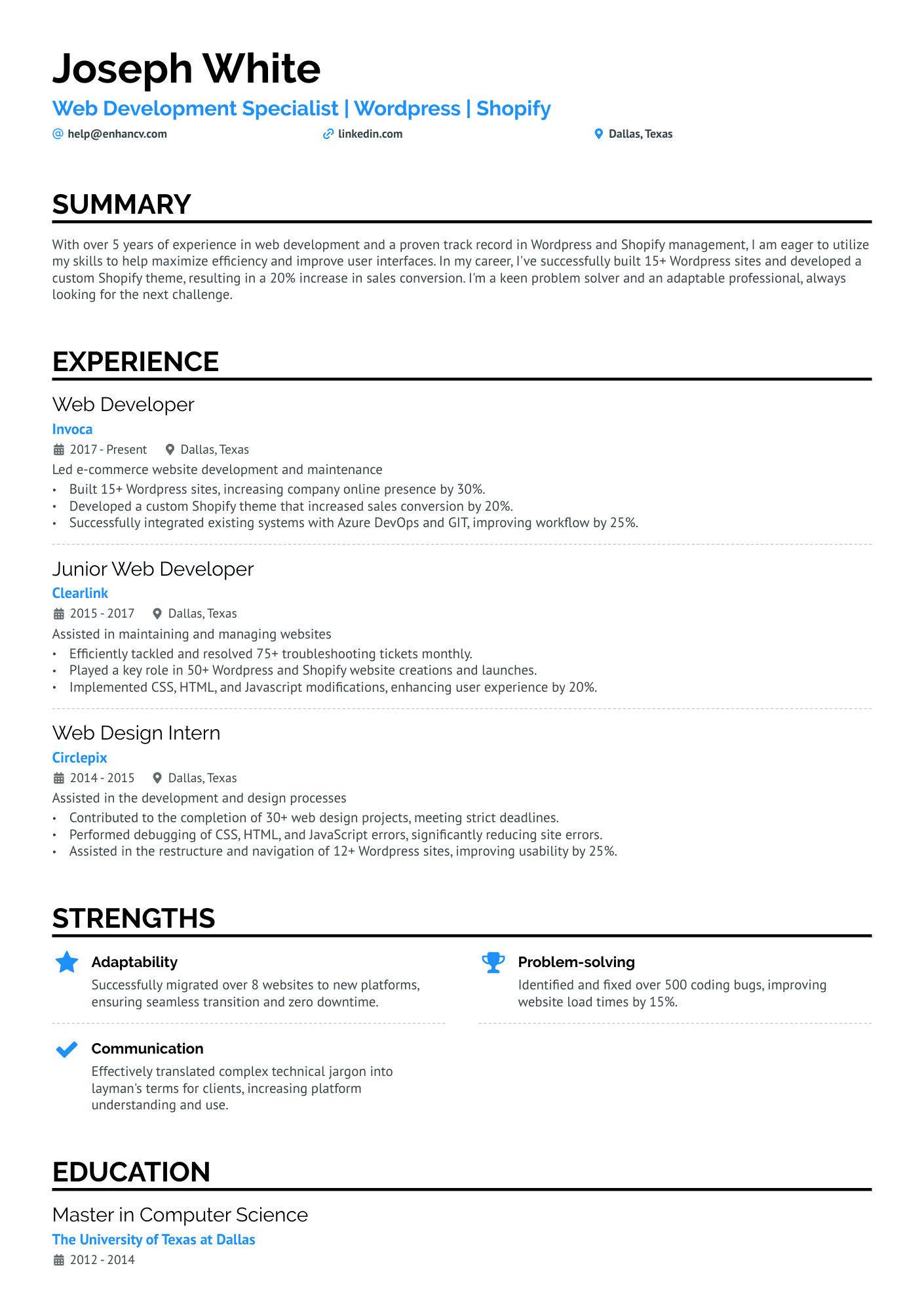
- Modern: This template offers options like colored backgrounds, icons, and graphics that complement the resume and help you stand out. Best for creative and technical jobs.
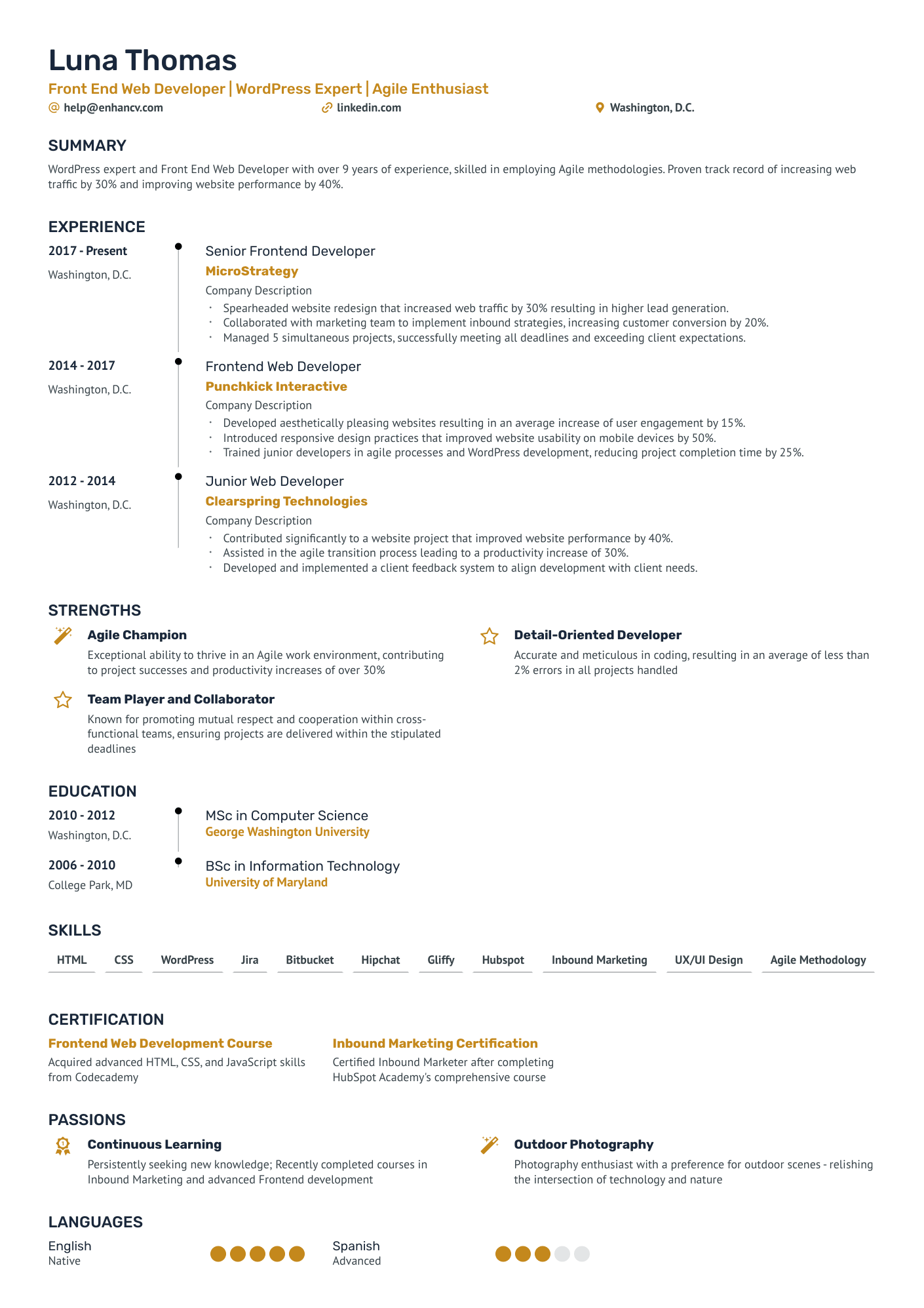
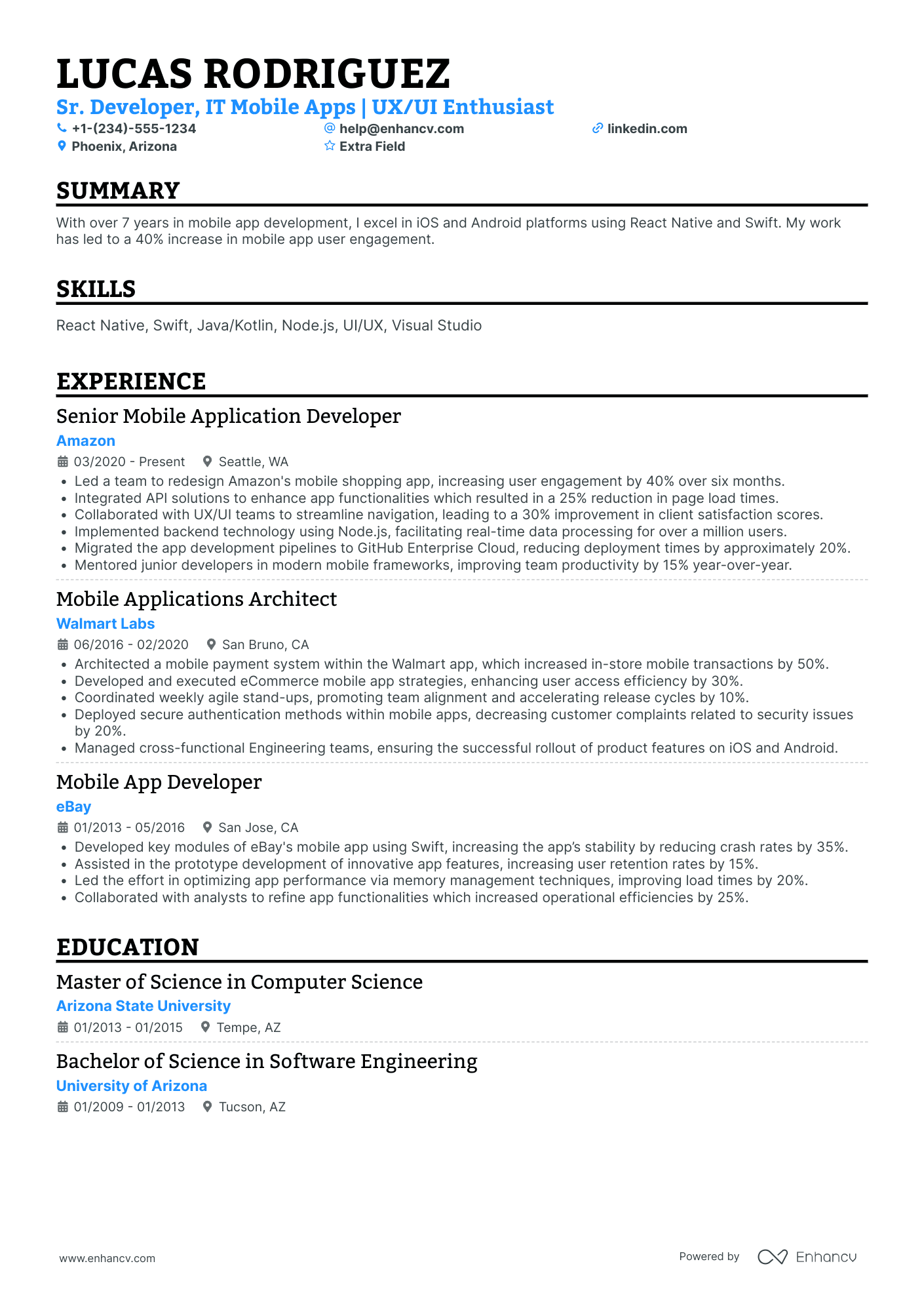
- Traditional: The traditional template is the most commonly used today and includes a simple, clean, single-column layout. Use this template if the companies you are applying to are more conservative and appreciate a more classical style.
- Simple: With this template, you get a no-nonsense, no-frills minimalist resume. It is best for those who want to present a straightforward representation of their skills and experience without any unnecessary fluff.
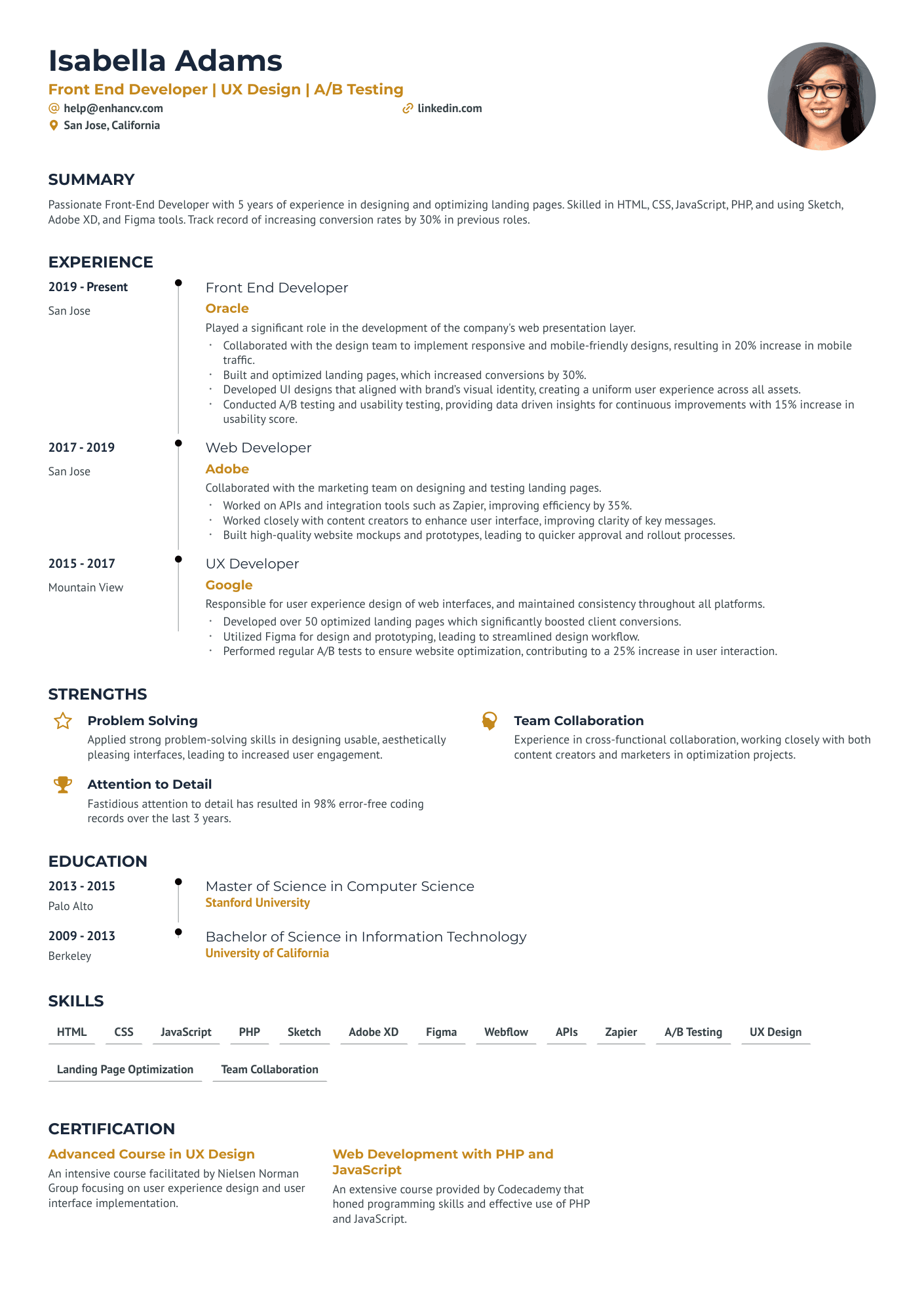
- Creative: For those who want to stand out in a colorful and stylish way, this template takes an unconventional approach to detailing your skills and experience. It can include modern features, like QR codes, graphics, and embedded videos, and uses a two-column layout to display more information on a single page.
While the decision is up to you, the most popular layout for a front-end developer resume is a modern, two-column layout with simple color options for the background. This allows you to display all of your skills and experience on a single page and allows for clickable links and other modern resume features.
When selecting your fonts, you want to choose a simple and clean serif or sans serif font with a point size between 10 and 12. This is the standard font size for print media and is slowly becoming the standard for digital media as well. Examples of acceptable modern fonts include Exo 2, Lato, Montserrat, Raleway, Rubix, and Volkhov.
If you want to give your resume a more classical look, you can still go with Arial, Courier, or Times New Roman. They are just a bit overused these days.
The max page length for all resumes is two pages. Any more than that and you run the risk of becoming redundant and listing irrelevant work experience.
Keep in mind market-specific formats – for example, a Canadian resume might follow a different structure.
To see how your current resume holds up, run it through our resume checker for an in-depth analysis and tips on how to improve it.
Is your resume good enough?
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
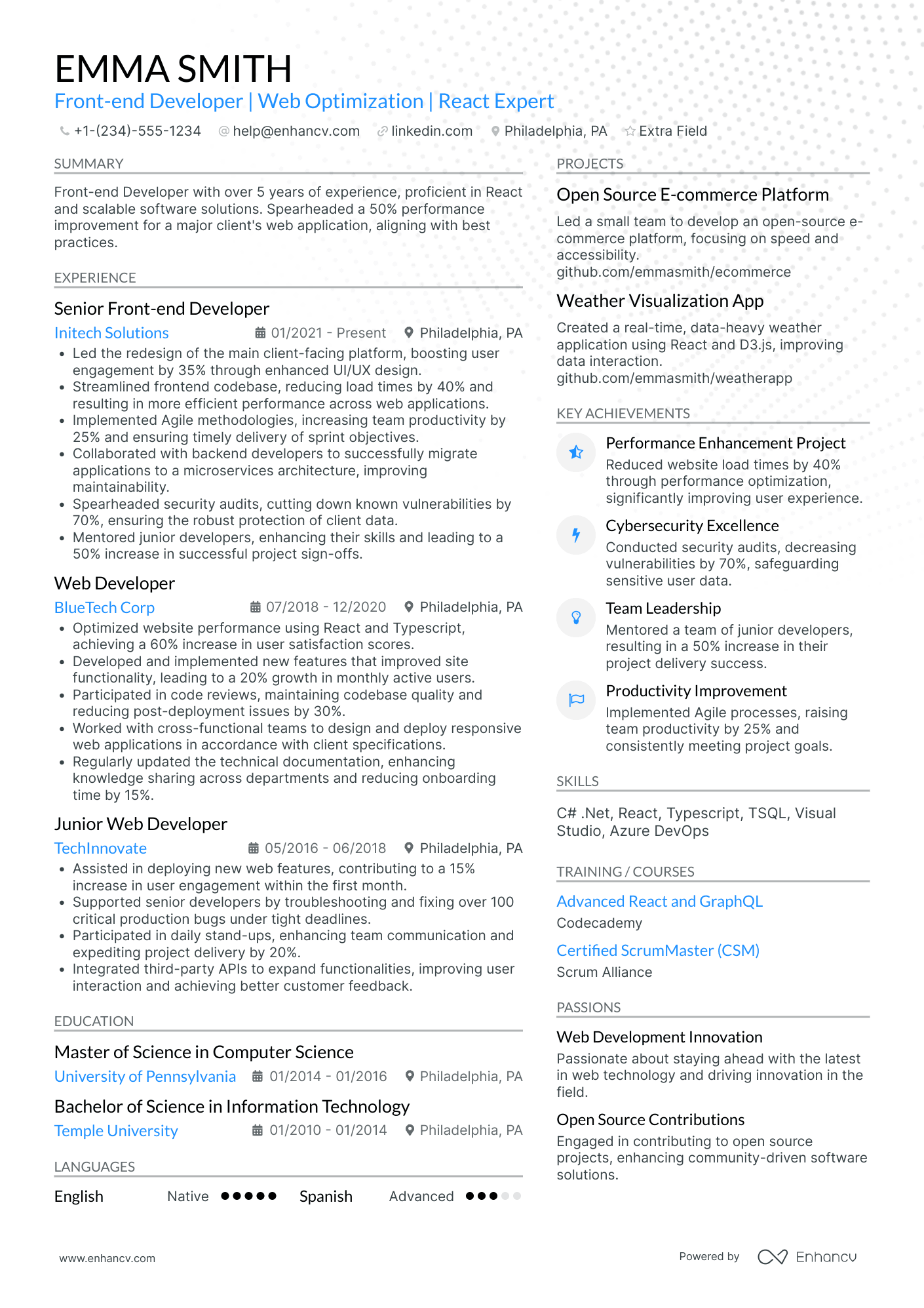
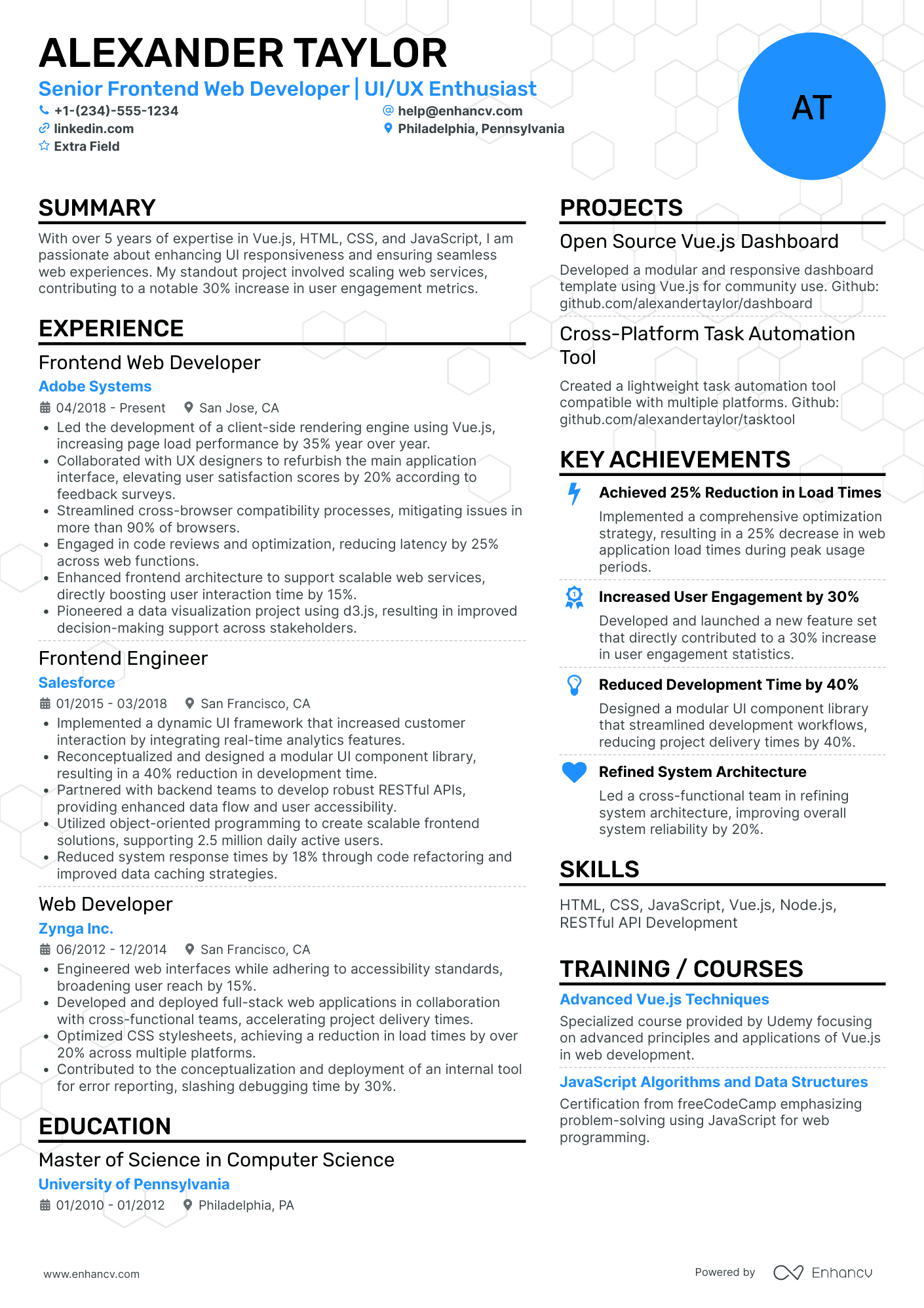
Here are some of the required sections that we will be discussing throughout this guide. Each one is a required section that demonstrates the necessary skills and experience for the job.
The top sections on a front-end developer resume:
- Technical skills section: You want to include any required and relevant skills, such as experience with multiple frameworks and libraries, HTML/CSS coding, APIs and AJAX coding, and UI/UX design.
- Professional experience section: Recruiters want to see relevant work experience detailed in a way that shows the results of your work by quantifying several developer metrics, like page load time improvements, reductions in bugs and load errors, and user experience increases.
- Projects section: You can include a link to a website portfolio that highlights all of your successes and accomplishments throughout your career.
- Education section: Even in a highly technical field, recruiters still want to see post-secondary degrees in addition to technical certifications and continuing education.
- Additional skills sections: To show off more of your relatable skills, you can include other resume sections for professional associations, spoken languages, career strengths, problem-solving skills, leadership abilities, and other soft skills.
As you begin adding details about your career and accomplishments, keep in mind the kind of front-end developer skills and expertise recruiters are looking for.
What recruiters want to see on your resume:
- Proficiency in JavaScript, CSS, and HTML: All front-end developers need to demonstrate a firm foundation of coding skills using various languages, such as XML, TypeScript, SaaS, and other types of design code.
- Experience with responsive web design: Developers must show they are familiar with responsive web design so that the apps and web pages they develop are guaranteed to work on all devices and screen sizes.
- Familiarity with front-end development tools: Recruiters prefer their new recruits to have experience in a variety of development tools, including code editors, Bootstrap, frameworks and libraries like React and Vue.js, and design tools like Sketch and Adobe XD.
- Understanding of performance testing and optimization: In addition to design skills, you need to demonstrate testing and bug-fixing skills to show you can create error-free apps and webpages.
- Experience with Agile methodologies: Showcasing experience with Scrum or Kanban demonstrates your ability to manage multiple development projects smoothly and efficiently.
When you are ready to submit your tailored resume to a job post, save it as a PDF document type (.pdf). This is the standard type for all resumes and will preserve the look and feel no matter what operating system or screen size they view your resume on.
Now, let’s get into adding your relevant experience as a front-end developer. Later on, we’ll focus on how to add work experience for job seekers looking for their first front-end developer position.
How to Write Your Front-end Developer Resume Experience
The main section of your resume is where you will detail your past work experience as a front-end developer. The resume experience section will consist of full and part-time jobs, long and short-term contract positions, and freelance work.
You will include up to 3 relevant jobs, with each entry containing:
- Job title
- Company name and location
- Brief company description
- Dates of employment
- 3-5 bullet points detailing your work and accomplishments
One of the biggest complaints from recruiters is getting resumes that don’t go far enough to demonstrate the recruit's ability to improve the company’s website and user experience.
Instead of getting a detailed account of their accomplishments, they get a repeat of the duties and responsibilities of the job. Our goal is to do more than just that.
Take a look at this real-world front-end developer resume experience example to see how most developers list their past work experience. After reading it, ask yourself: Would I hire this person?
- •Design, develop, test, and deploy design features in a timely manner.
- •Continually work to ensure the user experience determines design choices.
- •Work to achieve a balance between functional and aesthetic designs.
- •Maintain brand consistency throughout the design process.
- •Apply engineering best practices
- •Work to solve complex challenges with the utilization of modern web application development processes and standard methodologies.
- •Create wireframes to illustrate advanced solutions for applications.
Does this example answer our question? Not really. It reads more like a generic list of duties that are not tailored to the job post or include any results of their work. You want to impress those who read your resume, not bore them.
This example demonstrates common mistakes made by front-end developers:
- Company description: Front-end developers work in a wide range of industries, and recruiters want to find candidates with similar experience. Including information about the industry type or product/services they sell creates a more targeted resume.
- Action verbs: You are listing your past work experience. Even when listing current work, use the past tense for your verbs. Designed instead of Design. Maintained instead of Maintain.
These small changes can make a big difference in your resume. Let’s make a few other changes to see how we can improve this example.
- •Designed and deployed new design features using JavaScript to streamline UX order forms
- •which led to a 38% decrease in order placement errors.
- •Worked to achieve a balance between functionality and aesthetic design based on user experience feedback, leading to a 23% increase in user satisfaction and a 13% drop in reported errors.
- •Maintained brand consistency throughout the entire site by updating all pages and apps to adhere to the same layout and color palette across all platforms while updating all images, graphics, and logos using responsive web design.
- •Worked within a team to solve complex challenges, incorporating angular.js coding, which created a more dynamic order placement app that improved user experience by 83%.” "Developed new frameworks using Angular to create a more versatile framework to allow for a wider variety of applications.
Now we have an impressionable resume experience example that does several things:
- Details the type of industry.
- Highlights specific software and technologies to better define their experience.
- Combines similar bullet points into a more concise statement.
- Quantifies their achievements in several relevant developer metrics.
- Demonstrated technical and creative skills
- Showcases their contributions to a team project.
An easy way to know which skills and experience you should focus on is to read the job post carefully. It will tell you everything you need to know, like the kind of technical experience they are looking for and any specific skills they are seeking.
Next, we will show you some more examples of how you can make an even bigger impression on recruiters.
How to quantify the impact on your resume
The resume experience section needs to clearly demonstrate your work experience and how you used your skills to improve the company’s website and user experience. How can you do that? By detailing your experience using numbers and percentages.
Quantifying your abilities is the easiest way to demonstrate how you used your experience to develop new apps and web pages and how that work affected the overall performance.
Which front-end developer metrics can you quantify? We’ve collected the top metrics that recruiters like to see to give you some examples of how you can quantify your work experience:
- Number of projects completed: “Worked on developing and implementing 20+ websites with a team of 3 developers, 2 content editors, and multiple brand ambassadors.”
- The size of cross-functional teams: “Supported a cross-functional team consisting of 3 project managers, 6 developers, and 4 QA testers, and was assigned lead developer on 5 out of 8 projects over 3 years.”
- Website load time improvements: “Reduced page load time on 10 client websites by 30% through a number of optimization techniques, which led to becoming the company’s leading web developer.”
- Number of website users or page views to show scale of work: “Managed 5 websites with an average of 150,000 daily visits and monitored time-on-page rates for any drops.”
- Percentage of site performance improvements: “Optimized websites using React for maximum speed and scalability while also ensuring compatibility with all browsers and devices, leading to a 30% improvement in overall site performance.”
- Number of bugs or errors fixed: “Set up a testing framework for team projects using Mocha and Chai to test the Node API, which led to over 70% decrease in bugs pre-deployment.”
- Percentage of conversion rates: “Boosted the conversion rate by 80% by implementing responsive-designed pages and apps that allowed users to access the site from all types of devices.”
- Number of coding languages/libraries: “Experience with 8 unique coding languages, including HTML5/CSS3, JavaScript, React, jQuery, Angular, and TypeScript.”
Another area that recruiters wish to see quantified on front-end developer’s resumes is individual accomplishments in a team environment. You can break down your contribution to the team and quantify how it benefited the entire program, like so:
“Collaborated with 3 designers and 4 back-end developers to implement responsive web designs to allow web pages to display accurately on smartphones, tablets, laptops, and desktop computers, which increased user accessibility by 75%.”
Now, let’s turn our attention to those first-time front-end developers and what jobs they can include to highlight their relevant skills.
How do I write a front-end developer resume with no experience
Front-end developers with no real-world experience can still create an impressive resume that targets the job post. For the resume experience section, you want to include those jobs where you gained transferrable skills that are essential for a front-end developer.
To do this, you’ll want to focus on those jobs where you:
- Wrote or optimized HTML/CSS code
- Implemented bug fixes
- Created apps using JavaScript or other languages
- Supported end users with coding questions, page improvements, and other development issues
- Wrote SEO-friendly content that increased page views
First-time developers can add additional resume sections to showcase relevant skills, education, and experience. Enhancv offers a number of customizable resume sections, including a language section, volunteer section, strengths section, and many others.
Next, we’ll go over how to add technical, personal, and creative skills that make you a successful front-end developer.
How to List Your Hard Skills and Soft Skills on Your Resume
Your resume is divided into different sections to make it more readable and allow recruiters to quickly find the information they need to determine a candidate's eligibility. In these next few sections, you will list the hard and soft skills that are relevant to the position. What are these skills?
Hard skills are the technical skills that you learn at school and through on-the-job training. They include essential skills like writing HTML code, analyzing conversion rates, time-on-page, and other metrics, and SEO best practices.
Soft skills cover more personal and creative attributes, like having an eye for design and color schemes, team leadership, and excellent communication skills. You learn these through everyday experiences with your family, friends, peers, teachers, and mentors.
These are the most sought-after hard skills that recruiters like to see from new front-end developers.
Best hard skills for your front-end developer resume
Enhancv technical skills section allows you to group your hard skills by group, such as:
- Web technologies
- Programming languages
- Library frameworks
- Testing and debugging
Developers also need to demonstrate a number of personal skills to show they have a well-rounded background.
Best soft skills for your front-end developer resume
- Communication
- Problem-solving
- Collaboration
- Creativity
- Time management
- Attention to detail
- Adaptability
- Organization
- Critical thinking
- Patience
- Initiative
- Responsiveness
- Empathy
- Leadership
- Stress management
- Able to take feedback
- Continuous learning
- Decision-making
- Project management
When listing your soft skills, list those skills that are listed in the job post at the top of each section. You can include your soft skills in Enhancv's passion, strengths, or achievement sections.
How to List Your Certifications and Education on Your Resume
The next required resume section is where you will list your post-secondary education and any technical certifications you have earned. While more importance is placed on certifications and continuing education, you need to demonstrate a solid educational background, no matter how long ago you graduated.
For the education section, you will include the following:
- Type of degree and specialty
- Name and location of the university or tech school
- Dates of enrollment or graduation date
- A detailed list of technical courses and any academic accomplishments
Front-end developers with only a few years of experience can tailor their coursework to reflect the skills they are looking for. If the job post mentions security as a top concern, focus on any classes or academic projects on website and UX security.
Tech-heavy jobs like front-end development require specialized training to develop responsive and user-friendly web pages and apps. You can display your certifications in a separate section underneath the education section or as a side section in a two-column resume format.
All you need to include is the name of the certificate and the company that provided the training.
Take a look at these top certifications if you want to expand your skills and earning potential.
Best certifications for your front-end developer resume
Demonstrating a passion for learning is another key area that many front-end developers forget to mention. They include their post-secondary degrees and technical certifications, but technology is ever-changing, and you need to show you are staying current with new technologies, trends, and hacking threats.
You can customize the Enhancv certificate section to highlight any continuing education courses, seminars, workshops, or online courses you are taking, like so.
Now that you have your skills, education, and work experience added, it’s time to craft a personal career statement that briefly describes your career intentions and includes some eye-catching details.
How to Write Your Front-end Developer Resume Summary Or Objective
This section is the first thing that recruiters and hiring managers will read and is your first opportunity to make an impression. Your goal for this section is to briefly describe your career to date, including relevant skills that match the job description.
For front-end developers looking for their first job or with only a few years of experience, you will write a resume objective. This is a brief list of your career objectives and can include your plan for reaching your goals along with any continuing education that will help you get there.
A resume summary is for developers with 5 or more years of experience. It summarizes their career to date and highlights any relevant accomplishments in developing more robust frameworks, improving app security, or decreasing page load times.
It is common for front-end developers to fall short on making an impressive statement. In the next few real-world examples, we’ll show you how you can improve your resume summary so that it will move to the top of the interview list.
What we have here is an example of a resume summary that most recruiters see. It uses some industry terms and hints at projects they worked on, but there are not enough details to determine if this person is qualified enough for the job.
If you don’t make an impression right away, there’s a good chance they won’t read any further.
Now we have a more impactful statement that does several things to impress the reader:
- Indicates they are certified as a React JavaScript Library specialist.
- Specifies their number of years of experience.
- Highlights the industry they have experience in.
- Details specific technologies and design elements.
- Quantifies multiple key developer metrics.
- Lists experience working in a team environment and their individual achievements.
As this example shows, using “I am” is not necessary, and using personal pronouns is generally frowned upon for resumes. Instead, try starting with action verbs to make more of an impact.
The next few sections we’ll talk about will help round out your resume and give you more opportunities to tailor it to the specific job requirements.
Additional Sections for a Front-end Developer Resume
Your front-end developer resume will include relevant and relatable skills, education, and work experience that defines your abilities. To better represent those abilities, here are some more Enhancv customizable resume sections you can add.
- Code contributions/Volunteering: Including a volunteer section highlights any open-source code contributions you made and shows your dedication and involvement in the development community.
- Awards and achievements: Listing any awards won, like the Shorty Awards or W3 Awards, is a clear indication of your expertise in the field and will make a strong impression.
- Strengths: Draw attention to key technical skills, like expertise in HTML/CSS coding and JavaScript.
- Published works: Including published articles or books on HTML design and other front-end coding techniques demonstrates your expertise in the area and your ability to discern technical information to a wider audience.
There’s one more bit of advice we can give you to help you show off more of your skills and give recruiters a broader sense of your accomplishments.
Including a project portfolio for your front-end developer resume
As a front-end developer, you have worked on a variety of projects, from game development and animations and effects to template design, responsive web designs, and many others. You can list all design and coding projects you worked on under a personal website or project portfolio to demonstrate your experience to hiring teams.
A portfolio can give recruiters a better sense of your experience, design skills, and accomplishments in website and app development. It also allows you to detail individual accomplishments within a group project, which can be harder to detail on a resume.
The top sites for building a project portfolio include:
The header section is the best place to include a link to your portfolio instead of a link to a social media account.
You can also include certification standings and highlight relatable skills in this section.
Key Takeaways
Congratulations on creating a well-formatted, professional front-end developer resume. You now have a document that clearly demonstrates your skills and accomplishments in a way that will help you stand out in a crowded field by:
- Quantifies key front-end developer metrics that show how you used your skills and education to improve user experience and website performance.
- Highlights key technical and interpersonal skills using multiple resume sections.
- Demonstrates any code or design contributions in a team environment.
- States your passion for learning by including continuing education to stay abreast of the latest technologies and user trends.