One specific CV challenge you might encounter as a web developer is articulating the breadth of your technical skills without overwhelming potential employers. Our guide offers structured techniques to streamline your CV effectively, ensuring your expertise is communicated clearly and concisely.
- Applying best practices from real-world examples to ensure your profile always meets recruiters' expectations;
- What to include in your work experience section, apart from your past roles and responsibilities?
- Why are both hard and soft skills important for your application?
- How do you need to format your CV to pass the Applicant Tracker Software (ATS) assessment?
If you're writing your CV for a niche web developer role, make sure to get some inspiration from professionals:
Resume examples for web developer
By Experience
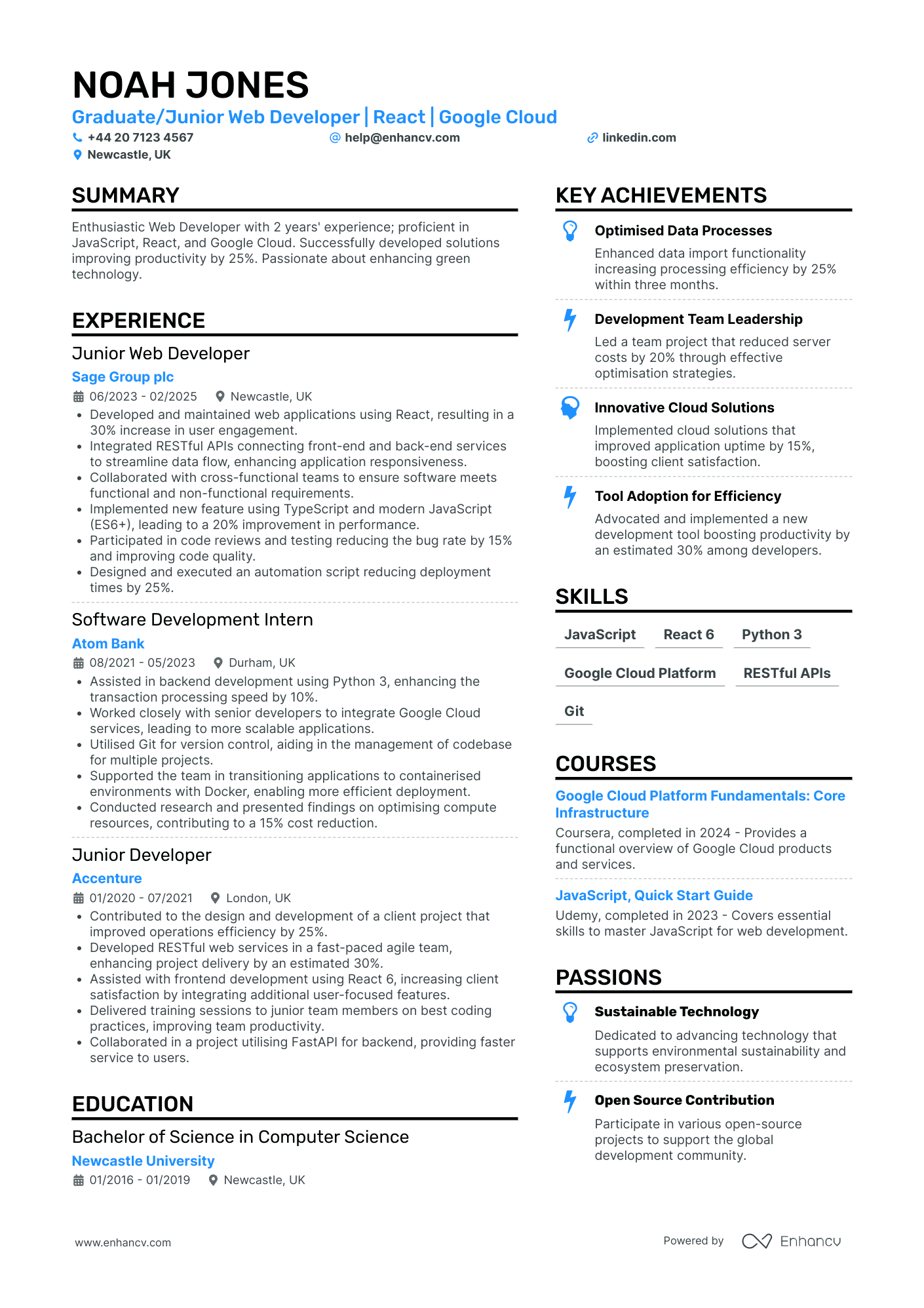
Junior Web Developer
- Effective Content Presentation - The CV is excellently structured with clear and concise sections that allow for quick navigation through Noah's professional history. Each role and its contributions are presented in a bullet-point format, making it easy to scan and comprehend Noah’s impact in previous positions.
- Diverse Career Progression - Noah exhibits a clear trajectory of growth, starting as a Software Development Intern and progressing to a Junior Web Developer role within a well-established company. His experience across different sectors of tech giants like Sage Group plc and Accenture highlights Noah's adaptability and growth within the industry.
- Utilization of Cutting-Edge Tools and Methodologies - Noah's CV highlights significant technical prowess, showcasing proficiency in state-of-the-art tools such as React, Docker, and Google Cloud Platform. Furthermore, the use of methodologies like CI/CD and Agile/Scrum reflects his capability to work efficiently in fast-evolving tech environments.
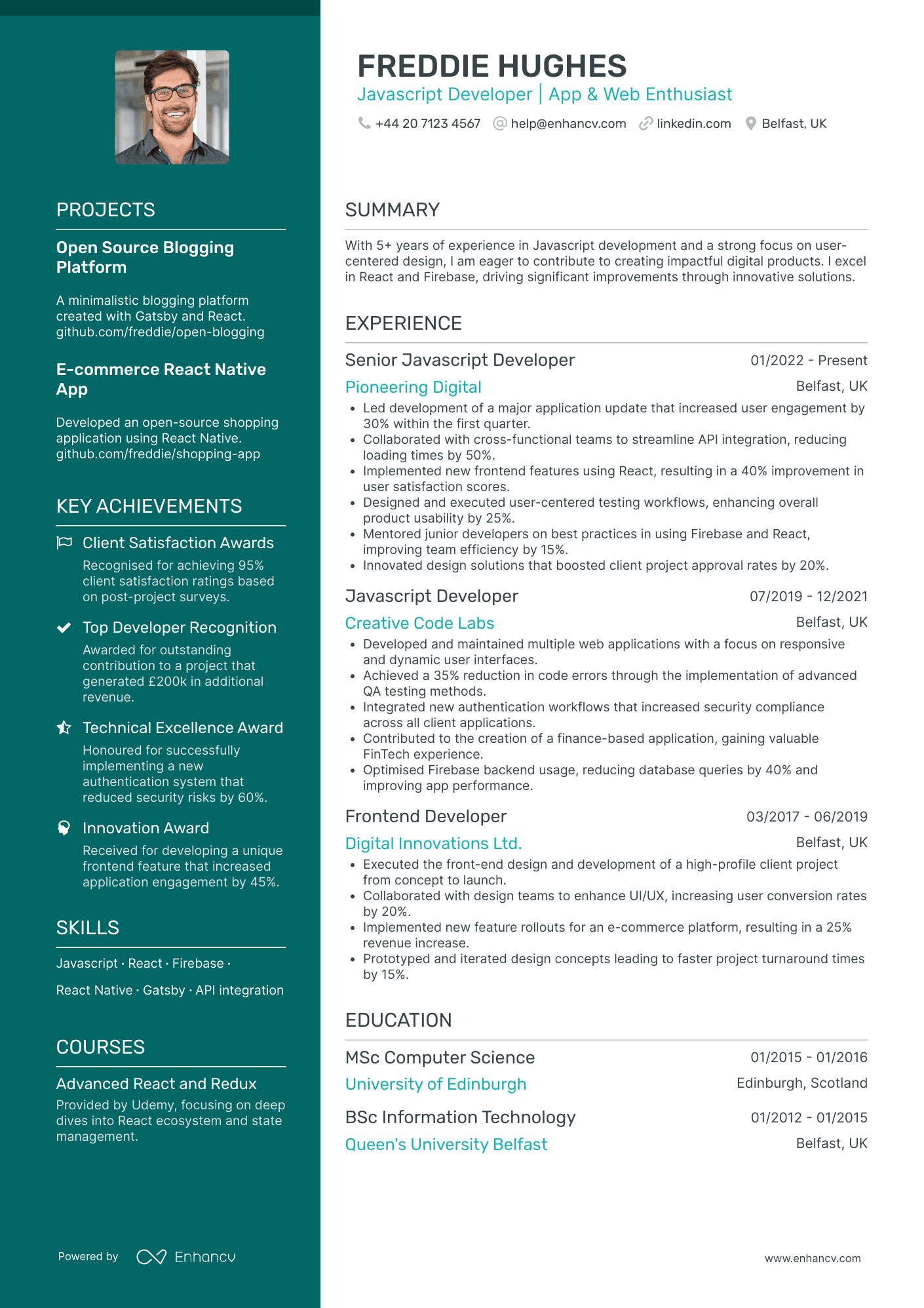
Mid-Level Web Developer
- Clear and Logical Structure - The CV presents information in a straightforward and organized manner, making it easy for hiring managers to quickly identify key qualifications and accomplishments. Each section is clearly defined, with concise bullet points under each role that highlight responsibilities and achievements.
- Career Growth and Development - Freddie's career trajectory showcases a clear path of progression and development. Starting as a Frontend Developer and moving up to a Senior Javascript Developer position demonstrates consistent growth. This upward movement through roles in various reputable companies underscores his increasing responsibility and expertise.
- Technical Proficiency and Adaptability - The CV highlights strong technical acumen in tools and frameworks like React, Firebase, and Gatsby. Freddie's ability to work with both frontend and backend technologies, including API integration, is complemented by his adaptability in using a variety of digital tools to optimize application performance and user experience.
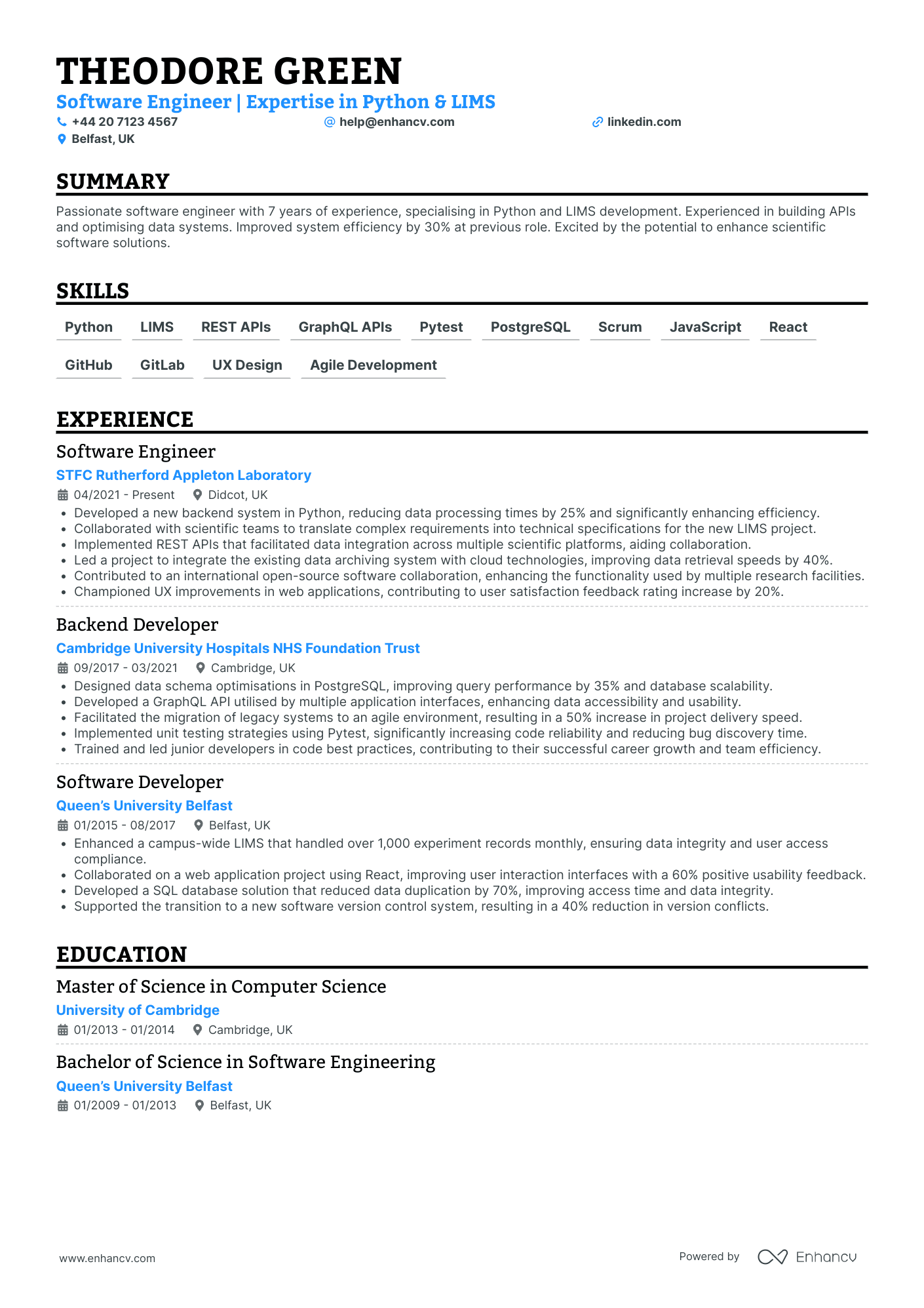
Senior Web Developer
- Clear and Structured Presentation - The CV of Theodore Green is incredibly well-organized and concise, making it easy to navigate. Information is categorized into distinct sections such as experience, education, and skills, each focusing on specific aspects of the candidate’s background. This structure allows potential employers to quickly assess Green’s qualifications and determine job fitness.
- Progressive Career Development - Theodore Green's career trajectory showcases a consistent progression in roles and responsibilities, moving from Software Developer to Software Engineer. Each position builds upon the previous, indicating not only growth in technical capabilities but also an expansion in leadership and project management skills over time. This progression underscores his readiness for advanced roles and challenges in the software engineering domain.
- Innovative Problem-Solving and Technical Prowess - The CV highlights Green’s technical depth, particularly his expertise in Python and LIMS development. His involvement in significant projects, such as creating REST APIs for scientific platforms and enhancing data systems, showcases his ability to solve complex problems. Additionally, his contributions to open source projects and cloud technologies emphasize a strong command of cutting-edge methodologies and tools essential for modern software engineering.
Lead Web Developer
- Structured presentation with emphasis on clarity - The CV presents information in a well-organized manner, facilitating easy navigation through clearly defined sections such as experience, education, skills, and achievements. The concise summaries provide a quick overview while detailed bullet points under each job title communicate technical competencies and tangible contributions succinctly.
- Progressive career path in web development - Eva Fisher’s career trajectory reflects a steady progression in roles that demonstrate her ability to take on increasing responsibility, transitioning from a Web Developer to a Team Lead and then to a Senior Web Developer. Her experience across different cities and companies highlights her adaptability and eagerness for diverse professional challenges, emphasizing her commitment to leadership and digital transformation.
- Emphasis on technical skills and modern practices - This CV effectively showcases Eva's mastery of industry-specific tools, methodologies, and technical skills. With proficiency in Drupal, WCAG compliance, GDS Design Standards, and API integration, Eva’s expertise aligns with the demands of cutting-edge digital transformation initiatives, showcasing her role as a technically sophisticated leader in web development.
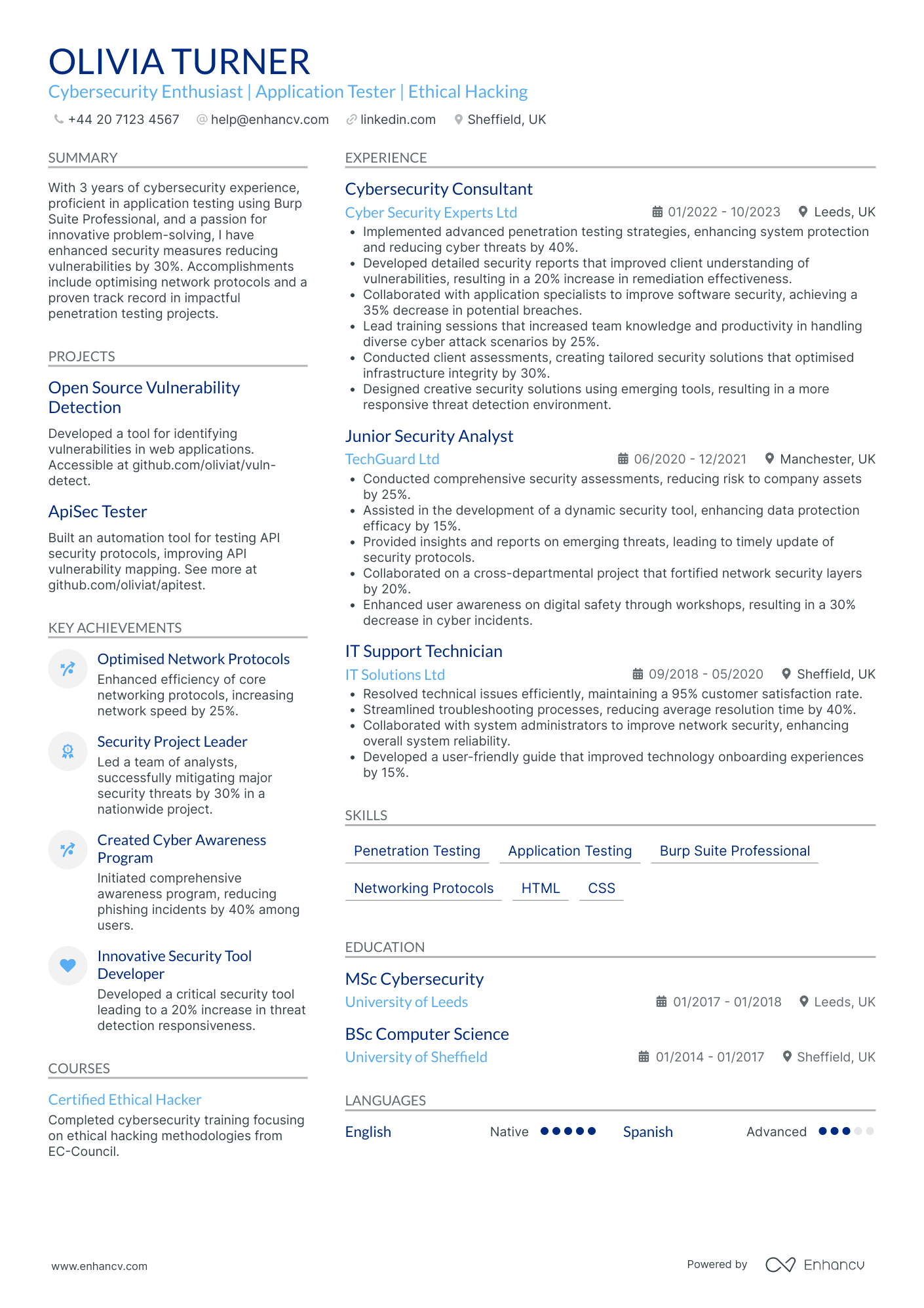
Web Developer Consultant
- Structured and concise presentation - The CV is crafted to present information clearly with a logical flow, splitting experiences into distinct sections such as education, experience, skills, and achievements. This organization helps in easily understanding the candidate’s path and areas of expertise without overwhelming the reader.
- Progressive career trajectory - Olivia Turner’s career demonstrates a clear upward growth from an IT Support Technician to a Cybersecurity Consultant. This progression underscores a rapid advancement, showcasing her adaptability and ambition within the cybersecurity field, allowing her to take on roles with increased responsibility and impact.
- Industry-specific technical proficiency - The CV highlights Olivia's mastery over essential cybersecurity tools and methodologies, such as Burp Suite Professional, Kali Linux, and Metasploit. Her involvement in ethical hacking and application testing showcases a deep technical expertise, making her a valuable asset in identifying and mitigating security vulnerabilities.
By Role
Front-End Web Developer
- Content Presentation Excellence - The CV is structured with clarity and conciseness, beginning with an impactful introduction that highlights key skills and experiences. Each section, from professional history to personal interests, is well organized, ensuring easy navigation for the reader and providing a comprehensive view of the candidate's expertise.
- Career Trajectory and Advancement - Daisy Shaw's progression from Web Developer to Senior Front-End Developer shows a clear upward career trajectory, reflecting consistent professional growth and increasing responsibility in her roles. This progression demonstrates her capacity to adapt and excel in the dynamic landscape of web development.
- Unique Technical Expertise - The inclusion of both popular and niche tools and methodologies such as Google Web Designer and Programmatic Advertising highlights specific industry-relevant skills. This, coupled with proficiency in modern web technologies like React and Angular, underscores her technical depth and innovation in her field.
Back-End Web Developer
- Structured presentation and clarity - The CV is presented with a logical structure that emphasizes clarity and conciseness, making it easy for employers to follow the candidate's career progression and key competencies. Each section is well-defined and provides relevant information succinctly, ensuring the reader can quickly identify the candidate's qualifications and accomplishments.
- Progressive career trajectory - Poppy Griffiths' career demonstrates significant growth, progressing from a Software Engineer to a Backend Developer and finally to a Senior Software Engineer position. This upward trajectory reflects her increasing responsibilities and expertise in backend development and software engineering, showcasing her drive and ambition in the tech industry.
- Innovative use of technical skills - The CV highlights Poppy's proficiency in developing secure RESTful APIs and her ability to enhance system performance through the application of advanced tools and methodologies. Her focus on technical depth is evident through her achievements in optimizing code and implementing scalable microservices, which underscore her commitment to delivering high-quality, efficient solutions.
Full Stack Web Developer
- Structured Content with Clarity and Precision - The CV is well-organized, starting with a concise header, followed by a clear summary that encapsulates Isabella's strengths in full-stack web development. Each section is neatly divided, making it easy to navigate and allowing the reader to quickly grasp the essential details of her professional journey.
- Evident Career Progression in Competitive Environments - Isabella's career trajectory illustrates a clear path of growth from a Web Developer at Capgemini to a Full Stack Developer at Sky Betting & Gaming. This progression not only highlights her advancing responsibilities and technical skillset but also her ability to adapt to different challenging environments within the tech industry.
- Technical Mastery with Diverse Tools and Methodologies - The CV showcases Isabella's proficiency in a wide range of industry-specific tools and methodologies such as RESTful APIs, microservices, Kubernetes, and Docker. Her ability to employ these advanced technologies effectively underlines her technical depth and relevance in the modern development landscape.
Web Developer Specialist in JavaScript
- Structured Clarity in Presentation - The CV is meticulously organized, starting with a clearly defined header that includes all essential contact information, followed by a succinct summary showcasing key strengths. Each section is distinct, allowing for easy navigation and understanding of the candidate’s professional history and skill set.
- Progressive Career Development - Mia Ward’s career trajectory illustrates a consistent path of growth from a Junior Software Developer position to more advanced roles, such as Web Developer and Frontend Developer for well-known companies, showcasing her upward mobility and dedication to enhancing her skill set within the technology sector.
- Application of Technical Expertise - The CV highlights Mia's expertise in JavaScript development, SVG, and graphical design tools, providing a strong indication of her proficiency and specialization in cutting-edge web technologies. This is reinforced by her work in optimizing load times and enhancing user interfaces, which are critical in web development.
Web Developer Specialist in Python
- Effective Content Presentation - The CV is well-organized, with a focus on clarity and conciseness. Each section contains bullet points that succinctly highlight key achievements and responsibilities, making it easy for readers to quickly absorb critical information.
- Strong Career Trajectory - The progression from Web Developer to Senior Front-end Developer illustrates significant career growth. The candidate has successfully advanced in their roles, indicating enhanced skills and expertise in the field of web development.
- In-depth Technical Expertise - This CV emphasizes a deep knowledge of industry-specific tools and technologies such as React, TypeScript, AWS, and modern UX/UI design principles. The candidate’s aptitude for adopting new technologies like TypeScript demonstrates their commitment to staying at the forefront of their field.
Web Developer Specialist in Ruby
- Effective Use of Technical Tools and Methodologies - The CV demonstrates a strong command of industry-specific tools and methodologies, such as Ruby on Rails and PostgreSQL, alongside modern frameworks like Next.js. This technical depth, coupled with experience transitioning frameworks, illustrates adaptability and a proactive approach to adopting new technologies.
- Progressive Career Growth and Leadership - The career trajectory in the CV reflects organic growth through positions from Junior Developer to Full Stack Ruby Developer. The transition to leadership responsibilities, such as mentoring junior developers, indicates a blend of technical prowess and soft skills crucial for team management and project leadership.
- Emphasis on Data and Business Impact - The CV successfully highlights achievements not just in numbers but with an emphasis on business relevance. Accomplishments like a 20% sales growth, 40% efficiency improvement in a platform migration, and customer satisfaction boosts underscore the candidate’s ability to impact bottom-line results through strategic development projects, illustrating a data-driven mindset.
Web Developer Specialist in PHP
- Structured Narrative of Career Growth - The CV effectively charts Noah Jones's career progression from a Software Engineer to a Senior Software Developer, reflecting a continual climb over the years. This highlights not only his technical capacity but also his ability in adapting to increasing responsibilities, illustrating professional evolution within the tech industry.
- Specialized Tools and Techniques - A distinct mention of using specific industry tools like GitLab for CI/CD pipelines, together with methodologies like OAuth 2.0 and OpenID Connect, showcases Noah's in-depth technical specialization. This specialized knowledge is crucial in fiber optic networking and software development, setting him apart as a candidate with a well-rounded toolkit.
- Proven Impact on Business Metrics - The CV explicitly connects Noah's actions to improvements in business metrics, such as a 20% reduction in deployment time and a 25% improvement in system reliability. This ability to quantitatively link technical efforts to tangible business results gives a compelling narrative of his effectiveness, underscoring his potential value to future employers.
Web Developer Specialist in .NET
- Impressive Career Growth and Leadership - Alexander's career trajectory showcases a steady ascent from Associate Software Engineer to Senior Front-End Developer. This upward movement is marked by increasing responsibilities, including leading a team of developers and spearheading agile initiatives, indicating strong leadership skills and industry expertise.
- Technical Expertise and Innovation - The CV prominently features Alexander's proficiency with cutting-edge tools such as Typescript and Angular, reflecting deep technical knowledge and innovative problem-solving abilities. His efforts in integrating Office JS-based features and developing custom software solutions underscore significant contributions to application efficiency and user engagement.
- Impactful Achievements and Business Enhancements - Achievements related to improving system performance, reducing release cycle time, and delivering cost-effective solutions highlight Alexander's ability to drive significant business outcomes. His contributions not only include quantifiable metrics like a 30% increase in application performance but also enhancements in client satisfaction and workflow efficiency.
By Industry
Web Developer in E-commerce
- Structured for Clear Understanding - This CV is crafted with clear, structured content that makes it easy to digest information quickly. Each section is well-defined, and bullet points under each job role provide instant insights into responsibilities and achievements without overwhelming detail.
- Progression Evident in Career Trajectory - The candidate's career trajectory shows consistent growth and development in e-commerce and web development. Starting as a Full Stack Developer and advancing to Senior E-Commerce Developer reflects their ability to take on more responsibility and adapt to industry needs.
- Mastery of Industry Tools and Techniques - Rosie Gray demonstrates a profound depth in industry-specific tools and methodologies. Her expertise spans across popular platforms such as Magento and IBM WebSphere Commerce, and she effectively uses programming languages like JavaScript and PHP to create impactful web solutions.
Web Developer in Fintech
- Clear and Structured Presentation - The CV is well-organized, presenting information concisely and clearly. Sections are neatly divided, allowing for easy navigation through career history, skills, education, and other relevant areas, which mirrors the candidate's ability to structure and optimize frontend frameworks efficiently.
- Impressive Career Growth - Ethan Palmer’s career trajectory illustrates a steady progression from a Junior Frontend Developer to a Senior position, hinting at dedication and ambition. Working across renowned companies such as Sage Group, Xero, and WiseTech Global further underscores his adaptability and mastery within the B2B fintech space.
- Technical Depth and Industry-Specific Expertise - The CV highlights deep expertise in modern development tools and methodologies such as ReactJS, TypeScript, and Redux, specifically tailored to B2B payment solutions. This indicates a specialization in fintech applications, a crucial aspect for advancing cash management technology.
Web Developer in Healthtech
- Clear and concise content structure - The CV effectively utilizes a well-organized format, succinctly presenting crucial information about the candidate’s experience, skills, achievements, and educational background. This clarity ensures that each section is immediately accessible and absorbs quickly by potential employers, highlighting the candidate’s capabilities in an economy of words without overwhelming detail.
- Demonstrates significant career growth and progression - Freddie Hughes’ career trajectory is impressive, progressing from a UX Designer to a Senior Product Designer in prominent companies within the health and tech industries. This history evidences both strong performance and valuable industry experience, reflecting how the candidate has consistently taken on more responsibility, enhancing their leadership and expertise over time.
- In-depth technical expertise in design tools and methodologies - The CV highlights the candidate’s proficiency with industry-standard tools like Figma and Sketch and their adeptness with strategic methodologies like A/B testing and data analytics. This technical depth underscores Freddie’s capacity to create innovative, user-centric design solutions and exhibits a thorough understanding of the tools necessary to implement effective design systems.
Web Developer in Edtech
- Clear and Structured Presentation - The CV is well-organized, beginning with personal information and a concise summary of the candidate’s expertise. Each section is clearly delineated, making it easy for the reader to quickly grasp Thomas Walker's qualifications and career history.
- Consistent Career Growth in EdTech - Thomas' career trajectory shows a steady progression from a Web Developer to a Software Engineer, with a clear focus on the Educational Technology sector. This demonstrates his commitment to and expertise within the industry, as seen through his work at leading companies like Blackboard Inc. and Frog Education.
- Proficiency in Agile Practices and Technical Leadership - The CV highlights Thomas’ extensive experience with agile methodologies and his ability to lead cross-functional teams and mentor junior developers. This showcases his adaptability and leadership skills, crucial for driving successful project outcomes in a collaborative environment.
Web Developer in Gaming
- Concise Structuring - The CV exhibits clear and organized layout, providing sections that are easily navigable. Each segment is marked with precise headers, ensuring clarity. This approach aids readers in quickly locating key information such as work experience, skills, and education.
- Progressive Career Growth - Samuel's career trajectory is highlighted by a steady upward movement from a Junior Developer to a Full Stack Software Engineer, showcasing natural progression in skill and responsibility. The clear advancement within significant companies emphasizes his expertise and growing influence in the industry.
- Industry-Specific Proficiency - The CV underscores Samuel's proficiency in pertinent tools and methodologies like C# .Net Core, ReactJS, and Microsoft Azure, detailing technical know-how that is highly relevant in software engineering sectors. This technical depth conveys his capability to address complex projects within the industry.
Web Developer in Cybersecurity
- Comprehensive Structure and Clarity - The CV is structured in a clear and concise manner, effectively separating different sections such as experience, education, skills, and projects. This organization allows potential employers to quickly find key information about Lucas's qualifications and achievements in cybersecurity.
- Progressive Career Trajectory - Lucas's career trajectory showcases significant growth and development in the cybersecurity field. Starting as a Cybersecurity Analyst and advancing to a Senior Security Engineer, his promotions and responsibilities reflect a deepening expertise and a proactive approach to career advancement.
- Advanced Tools and Methods - The CV underscores Lucas's proficiency with industry-specific tools and methodologies such as AWS Cloud, Kali Linux, and BurpSuite. These skills are crucial for a security engineer, enhancing the technical depth and relevance of his profile in a competitive job market.
Web Developer in Digital Marketing
- Strategic Content Structure - The CV is organized with clear headings and consistent formatting, making it easy to follow. It opens with a summary, establishing expertise upfront, followed by chronological experience details, which provide a seamless narrative flow through the candidate’s career. This clarity and structured approach help emphasize key competencies and achievements.
- Dynamic Career Progression - Alice Barnes has transitioned effectively from a web developer to more strategic roles, including SEO Specialist and Digital Marketing Manager. This progression underscores her growth and adaptability within the digital landscape, reflecting her commitment to expanding her skill set and taking on greater responsibilities over time.
- Technical Proficiency with Innovative Use of Tools - Alice’s CV highlights her deep understanding of essential industry tools such as Google Analytics, Google Tag Manager, and content management systems like WordPress and Shopify. Furthermore, projects like the Open Source SEO Analytic Tool exhibit her ability to create tailored solutions, bringing technical ingenuity into her professional toolkit.
Formatting your web developer CV to meet the role expectations
Staring at the blank page for hours on end, you still have no idea how you should start your professional web developer CV. Should you include more colours, two columns, and which sections? What you should remember about your CV format is this - ensure it's minimalistic and doesn't go over the top with fancy fonts and many colours. Instead, focus on writing consistent content that actually answers the job requirements. But, how about the design itself :
- Use the reverse chronological order to showcase your experience, starting with your most recent role;
- Include your contact details (email address, phone number, and location) - and potentially your professional photo - in the header;
- Must-have CV sections include summary or objective, experience, education, and skills: curate the ones that fit your profile;
- Your professional web developer CV should be between one-to-two pages long: select the longer format if you have more experience.
A little bit more about your actual CV design, ensure you're using:
- plenty of serif or sans serif font (e.g. Montserrat, Exo 2, Volkhov) as they are Applicant Tracker System (ATS) compliant. Avoid the likes of Arial and Times New Roman because most candidates' CVs are in this typography.
When submitting your CV, are you still not sure what format it should be? Despite the myth that has been circling around, most modern ATS systems are perfectly capable of reading PDFs. This format is an excellent choice as it keeps all of your information intact.
PRO TIP
Be mindful of white space; too much can make the CV look sparse, too little can make it look cluttered. Strive for a balance that makes the document easy on the eyes.
The top sections on a web developer CV
- Work Experience details your past roles and impact.
- Skills highlights the technologies you command.
- Education showcases your relevant academic background.
- Portfolio presents your best web projects and designs.
- Certifications underscore your commitment to learning.
What recruiters value on your CV:
- Highlight your technical proficiency by listing programming languages, frameworks, and tools you're skilled in, ensuring the most relevant ones for web development, like JavaScript, HTML5, and CSS3, are prominent.
- Include specific web development projects you've worked on, mentioning the outcomes, such as increased traffic or improved user experience, to demonstrate the impact of your work.
- Detail your familiarity with responsive design and cross-browser compatibility to show you can create websites that provide a seamless experience on different devices and platforms.
- Showcase your version control experience, like proficiency with Git, as managing code changes and collaborating with other developers is crucial in web development.
- Emphasise any experience with web performance optimization and SEO practices, as these skills are highly valued for developing websites that rank well and load quickly.
Recommended reads:
Our checklist for the must-have information in your web developer CV header
Right at the very top of your web developer CV is where you'd find the header section or the space for your contact details, headline, and professional photo. Wondering how to present your the name of the city you live in and the country abbreviation as your address;
- are tailored to the role you're applying for by integrating key job skills and requirements;
- showcase what your unique value is, most often in the form of your most noteworthy accomplishment;
- select your relevant qualifications, skills, or current role to pass the Applicant Tracker System (ATS) assessment. Still not sure how to write your CV headline? Our examples below showcase best practices on creating effective headlines:
Examples of good CV headlines for web developer:
- Senior Web Developer | Full Stack Expertise | React & Node.js | Agile Methodologies | 10+ Years
- Junior Front-End Developer | HTML5, CSS3, JavaScript Enthusiast | Responsive Design | Recent Bootcamp Graduate
- Lead Web Engineer | PHP & Laravel Specialist | TDD Advocate | Certified Scrum Master | 15 Years Experience
- Mid-Level Web Developer | E-commerce Solutions | Magento Certified | UX/UI Focus | 5 Years Professional
- Senior Full-Stack Developer | Cloud Computing AWS Certified | React & Python Proficient | 12+ Years Experience
- Junior Back-End Developer | Java & Spring Boot | RESTful APIs & Microservices | Rising Talent | 2 Years Experience
Catching recruiters' attention with your web developer CV summary or objective
Located closer to the top of your CV, both the summary and objective are no more than five sentences long and serve as an introduction to your experience. What is more, you could use either to entice recruiters to read on. Select the:
- Summary, if you happen to have plenty of relevant experience. Feature your most impressive accomplishments and up to three skills that are relevant to the job you're applying for;
- Objective, if you're just starting your career off. Provide your career goals and answer how you see the role you are applying for will match your professional growth.
Judging which one you need to add to your web developer CV may at times seem difficult. That’s why you need to check out how professionals, with similar to your experience, have written their summary or objective, in the examples below:
CV summaries for a web developer job:
- Seasoned Web Developer with over 8 years of experience specialising in front-end technologies such as React.js, Vue.js, and Angular. Developed a cutting-edge e-commerce platform that increased customer transactions by 45%. Dedicated to crafting seamless user experiences and efficient code.
- With a solid foundation in back-end development and 6 years of hands-on expertise in Node.js and PHP frameworks, this professional engineered a microservices architecture leading to a 30% reduction in server load for a high-traffic social media app.
- An accomplished graphic designer eagerly transitioning into web development, bringing a unique blend of strong visual skills and a recent certification in Full Stack Development from Codecademy. Driven to apply creative problem-solving abilities and a fresh perspective to web application design.
- Former data analyst seeking to leverage a strong analytical background and a keen interest in technology to embark on a new career path in web development. Completed an intensive bootcamp in web technologies, including JavaScript, HTML5, and CSS3, poised to contribute a meticulous approach to coding and data-driven design.
- Eager to launch a professional journey in the exciting world of web development, having recently graduated with a Bachelor's in Computer Science, and completed several hands-on projects in JavaScript, HTML5, and CSS3. Aspires to apply theoretical knowledge and enthusiasm for coding to develop intuitive and user-friendly web applications.
- Ambitious self-starter with a passion for technology and design seeks to begin a career as a Web Developer. With a comprehensive understanding of the latest web trends gained through continuous personal study and the creation of personal projects, excited to bring fresh ideas and a dedication to learning and growth.
The best formula for your web developer CV experience section
The CV experience section is the space where many candidates go wrong by merely listing their work history and duties. Don't do that. Instead, use the job description to better understand what matters most for the role and integrate these keywords across your CV. Thus, you should focus on:
- showcasing your accomplishments to hint that you're results-oriented;
- highlighting your skill set by integrating job keywords, technologies, and transferrable skills in your experience bullets;
- listing your roles in reverse chronological order, starting with the latest and most senior, to hint at how you have grown your career;
- featuring metrics, in the form of percentage, numbers, etc. to make your success more tangible.
When writing each experience bullet, start with a strong, actionable verb, then follow it up with a skill, accomplishment, or metric. Use these professional examples to perfect your CV experience section:
Best practices for your CV's work experience section
- Expertly developed responsive, mobile-first web pages using HTML5, CSS3, and JavaScript frameworks, reducing cross-platform compatibility issues.
- Implemented a variety of Content Management Systems, including WordPress and Drupal, tailoring back-end functionalities to client needs.
- Coordinated with designers using tools like Sketch and Adobe XD to convert mock-ups into seamless web interfaces that maintain brand identity.
- Optimised page loading times by applying best practices in performance tuning, such as image compression and minimisation of CSS/JS.
- Integrated RESTful APIs to connect web applications with server-side functionalities, enhancing usability and scalability.
- Utilised version control with Git, improving team collaboration and enabling efficient tracking of changes throughout project development.
- Wrote clean, maintainable code with thorough documentation, simplifying future updates and maintenance tasks for the development team.
- Ensured website accessibility by following WAI-ARIA guidelines, making the web more inclusive for users with disabilities.
- Conducted rigorous cross-browser and device testing to ensure functionality and fixed bugs for a consistent user experience.
- Led a team of 5 developers in a complete redesign of the customer portal for enhanced user experience, doubling the user engagement time.
- Implemented a secure OAuth authentication system that reduced unauthorized access by 90%, significantly improving data security.
- Optimised website performance, achieving a 40% reduction in load times by integrating advanced caching techniques.
- Automated business processes by developing a custom CMS, increasing content management efficiency by 35%.
- Collaborated cross-functionally to develop an e-commerce solution that boosted sales by £1.5M in the first year.
- Conducted A/B testing for different web layouts, enhancing the conversion rate by 22% over six months.
- Developed and maintained client websites, resulting in a 25% increase in client retention for the agency.
- Implemented responsive design practices that led to a 60% increase in mobile traffic.
- Managed website migrations to cloud hosting, reducing operational costs by 30%.
- Provided expertise on UX/UI best practices to clients, improving user satisfaction scores by over 15%.
- Engineered a scalable web architecture for a fintech startup that scaled to handle 100,000 concurrent users.
- Spearheaded the integration of payment gateways, streamlining online transactions and increasing revenue by 20%.
- Pioneered the implementation of a Node.js backend, which decreased server response time by 50% for high-traffic websites.
- Masterminded a custom analytics dashboard that provided actionable insights, leading to a 40% increase in marketing campaign effectiveness.
- Orchestrated the migration of legacy systems to modern JavaScript frameworks, improving maintainability and future-proofing the client's digital assets.
- Designed an inventory management web application that streamlined operations, cutting down inventory processing time by 30%.
- Integrated third-party APIs to extend functionality, adding features that increased customer retention by 18%.
- Deployed continuous integration/continuous delivery (CI/CD) pipelines, reducing the number of deployment-related incidents by 80%.
- Launched a customer feedback system on the company website, which captured 50% more user feedback and improved service delivery.
- Revitalized an outdated website interface, attracting a 35% increase in daily traffic and enhancing customer engagement.
- Developed a multi-language support feature, expanding the company's international customer base by 20%.
- Mastered the use of React and Redux in project development, enhancing the single-page application performance by 45%.
- Engineered a web-based reporting tool that reduced report generation time from hours to minutes for end-users.
- Led a security overhaul that fortified the website against XSS and CSRF attacks, earning a 100% score in security audits.
Writing your CV without professional experience for your first job or when switching industries
There comes a day, when applying for a job, you happen to have no relevant experience, whatsoever. Yet, you're keen on putting your name in the hat. What should you do? Candidates who part-time experience , internships, and volunteer work.
Recommended reads:
PRO TIP
If applicable, briefly mention a situation where things didn’t go as planned and what you learned from it, demonstrating your ability to learn and adapt.
The CV skills' divide: between hard and soft skills
Of course, you may have read the job requirements plenty of times now, but it's key to note that there is a difference between technical and personal skills. Both are equally relevant to your job application. When writing about your skill set, ensure you've copy-pasted the precise skill from the job requirement. This would not only help you ensure you have the correct spelling, but also pass any Applicant Tracker System (ATS) assessments.
- Hard skills show your technological capabilities. Or whether you'll be a good technical fit to the organisation. Ensure you've spotlighted your hard skills in various sections of your CV (e.g. skills section, projects, experience) by including the technology and what you've attained;
- Soft skills pinpoint your personality and people or communication skills, hinting at if you'll easily accomodate into the team or organisation. Quantify your soft skills in your CV achievements, strengths, summary/objective, and experience sections. Always support your soft skills with how they've helped you grow as a professional.
Top skills for your web developer CV:
HTML5
CSS3
JavaScript
Responsive Design
Front-End Frameworks (e.g., React, Angular, Vue.js)
Version Control/Git
API Integration
Testing/Debugging
Back-End Basics (e.g., Node.js, Python)
Database Management (e.g., SQL, MongoDB)
Problem-Solving
Time Management
Attention to Detail
Communication
Teamwork
Creativity
Adaptability
Project Management
Analytical Thinking
Continuous Learning
PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Further professional qualifications for your web developer CV: education and certificates
As you're nearing the end of your web developer CV, you may wonder what else will be relevant to the role. Recruiters are keen on understanding your academic background, as it teaches you an array of hard and soft skills. Create a dedicated education section that lists your:
- applicable higher education diplomas or ones that are at a postgraduate level;
- diploma, followed up with your higher education institution and start-graduation dates;
- extracurricular activities and honours, only if you deem that recruiters will find them impressive.
Follow a similar logic when presenting your certificates. Always select ones that will support your niche expertise and hint at what it's like to work with you. Balance both technical certification with soft skills courses to answer job requirements and company values. Wondering what the most sought out certificates are for the industry? Look no further:
PRO TIP
If you have received professional endorsements or recommendations for certain skills, especially on platforms like LinkedIn, mention these to add credibility.
Recommended reads:
Key takeaways
Your successful job application depends on how you well you have aligned your web developer CV to the job description and portrayed your best skills and traits. Make sure to:
- Select your CV format, so that it ensures your experience is easy to read and understand;
- Include your professional contact details and a link to your portfolio, so that recruiters can easily get in touch with you and preview your work;
- Write a CV summary if you happen to have more relevant professional experience. Meanwhile, use the objective to showcase your career dreams and ambitions;
- In your CV experience section bullets, back up your individual skills and responsibilities with tangible achievements;
- Have a healthy balance between hard and soft skills to answer the job requirements and hint at your unique professional value.