One specific CV challenge you may encounter as a web designer is effectively showcasing your unique design skills and projects. Our guide provides detailed steps and examples to help you highlight your creative talents and construct a CV that stands out to potential employers.
- Create an attention-grabbing header that integrates keywords and includes all vital information;
- Add strong action verbs and skills in your experience section, and get inspired by real-world professionals;
- List your education and relevant certification to fill in the gaps in your career history;
- Integrate both hard and soft skills all through your CV.
Discover more industry-specific guides to help you apply for any role in the links below:
Resume examples for web designer
By Experience
Senior Web Designer
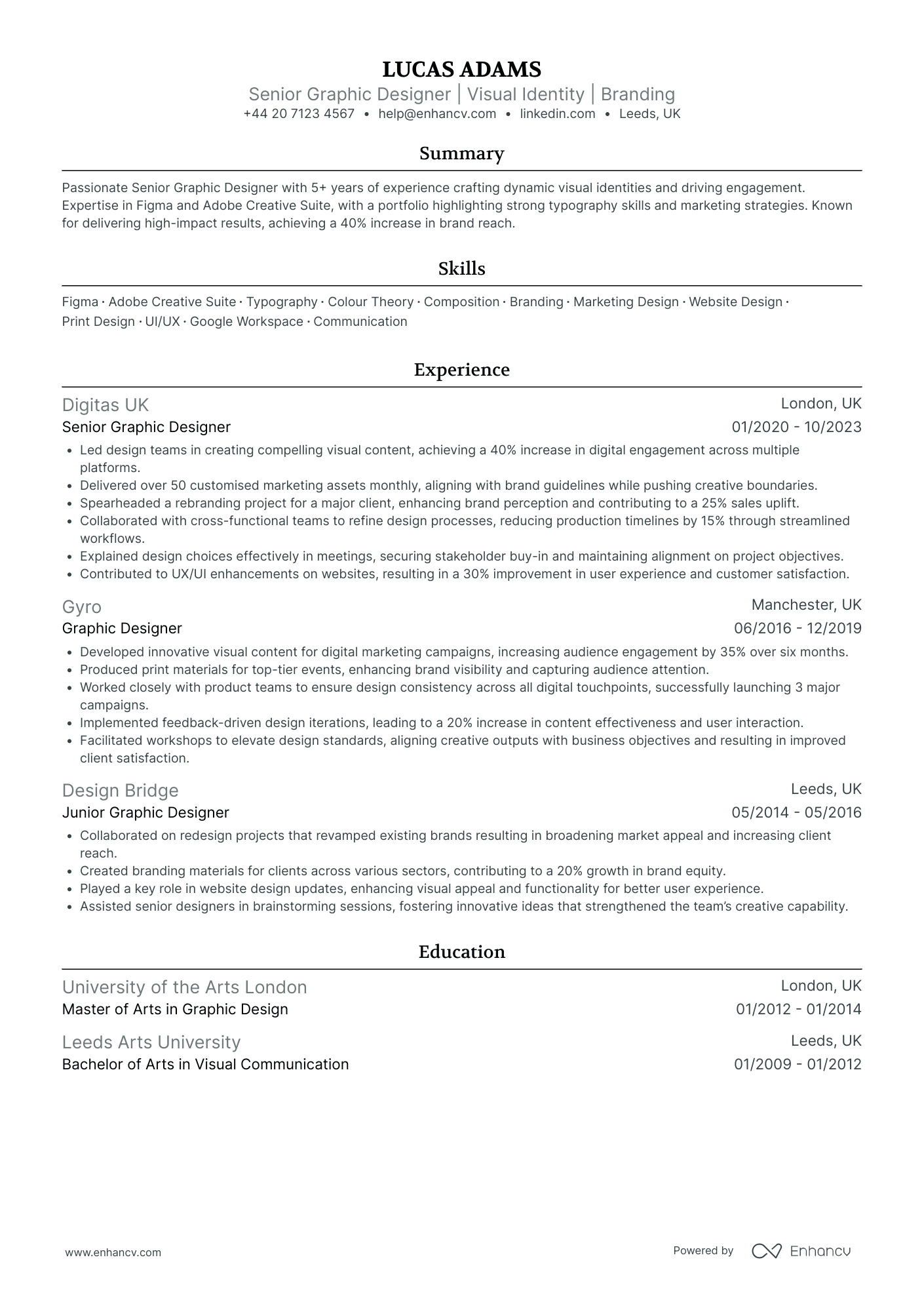
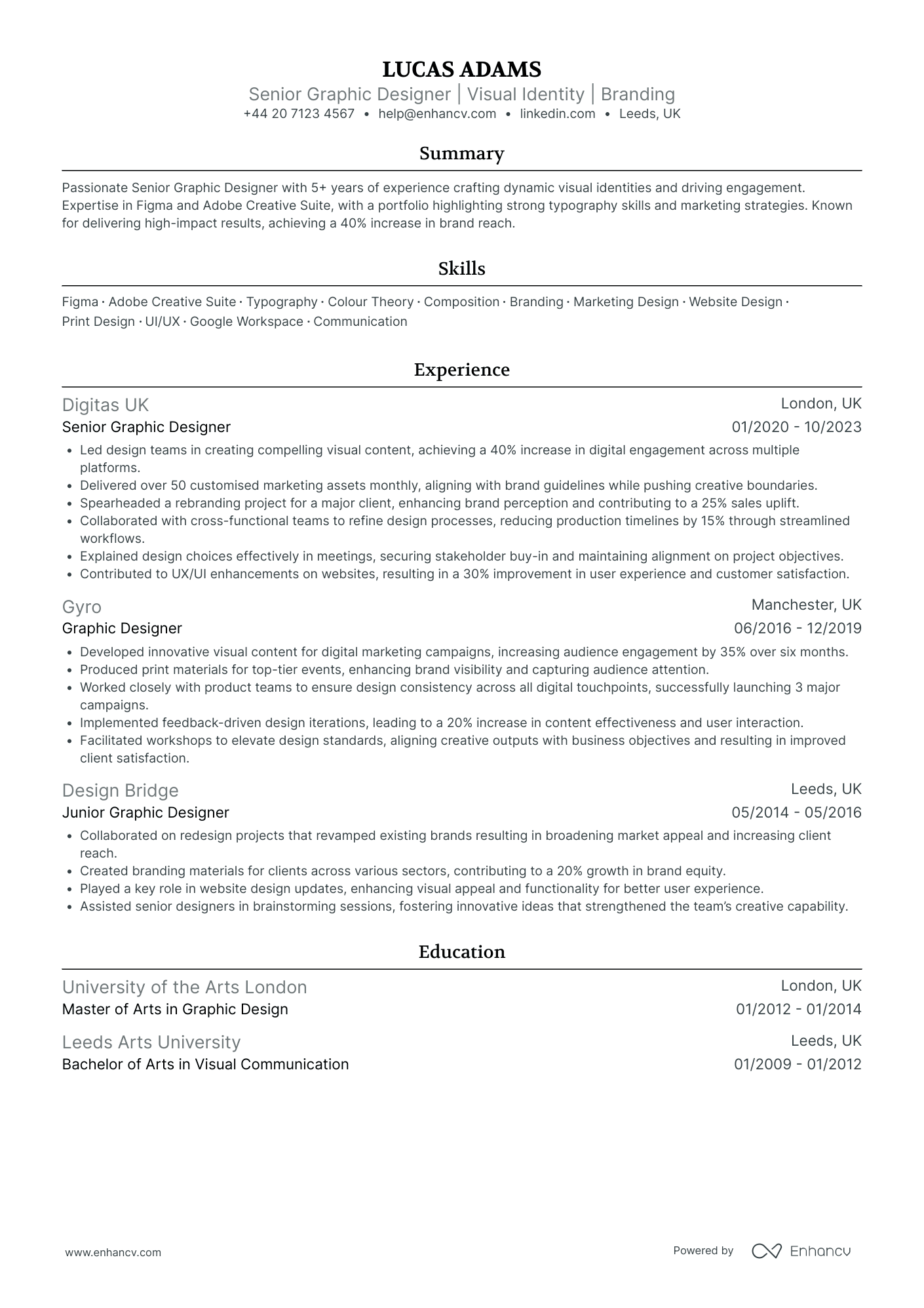
- Structured Presentation - The CV's structure effectively guides the reader through each section with clarity and precision. The use of concise bullet points makes for easy readability and allows key achievements and roles to stand out, presenting a strong narrative of the candidate's career path.
- Progressive Career Growth - Lucas's career trajectory is clearly depicted through his progression from a Junior Graphic Designer to a Senior Graphic Designer. His experience reflects growth in responsibilities and influence, showcasing promotions within significant firms like Digitas UK and Gyro, indicating a solid professional development in the graphic design industry.
- Achievements with Business Impact - The CV highlights Lucas's contributions through quantifiable achievements, such as a 40% increase in digital engagement and a 25% sales uplift result from a rebranding project. These accomplishments underline not only his design skills but also his ability to translate design into tangible business outcomes, illustrating his role as a strategic asset to employers.
Lead Web Designer
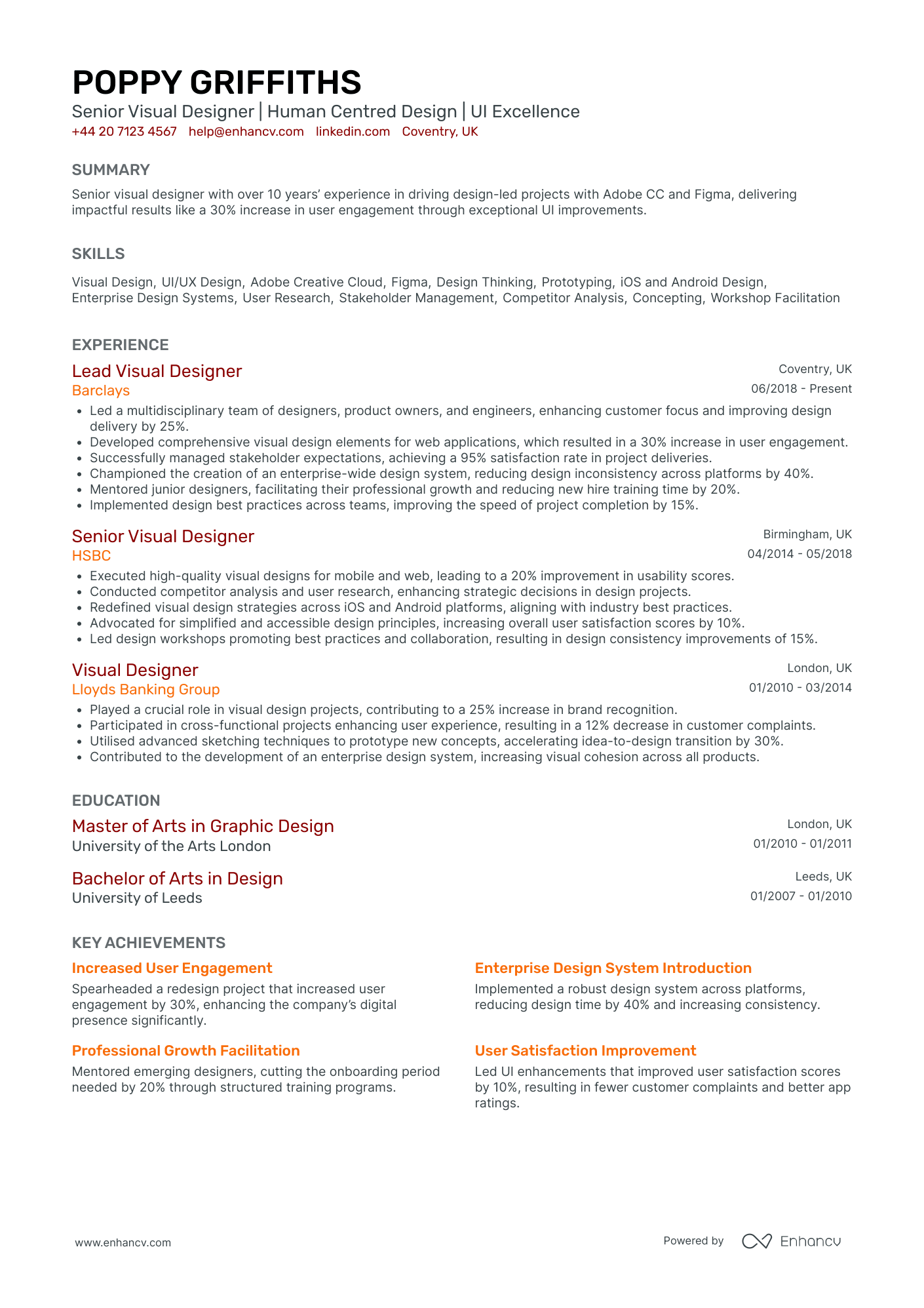
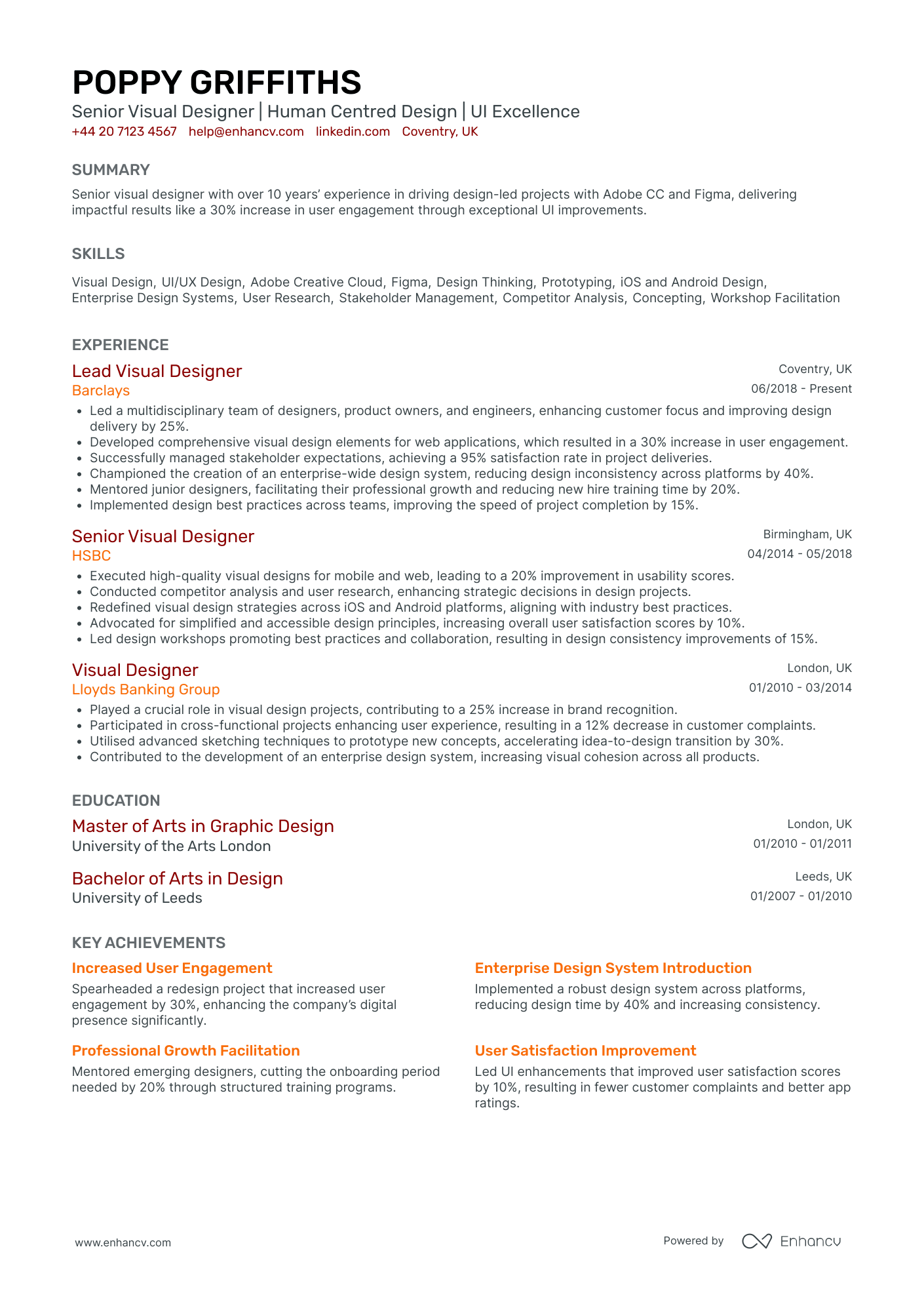
- Content organization and clarity - This CV is structured in a manner that enhances readability and comprehension. Each section is clearly delineated with pertinent information concisely presented, ensuring that the reader can quickly grasp the candidate's qualifications and achievements. The use of bullet points in the experience section allows for easy navigation and highlights key accomplishments succinctly.
- Career progression and leadership - Poppy Griffiths' career trajectory demonstrates significant growth and advancement, transitioning from a Visual Designer to a Lead Visual Designer. This progression indicates not only competency within the field but also a readiness to take on leadership roles. Her experience at prominent financial institutions such as Barclays, HSBC, and Lloyds showcases a strong foundation in managing complex design projects within large organizations.
- Technical expertise and industry tools - The candidate's proficiency with industry-standard tools such as Adobe Creative Cloud and Figma is notable. Additionally, her expertise in Enterprise Design Systems and Design Thinking methodologies positions her as a specialist capable of integrating innovative design solutions. Her technical depth is reinforced through relevant courses and a solid educational background in graphic and design principles.
By Role
Web Designer in Digital Marketing
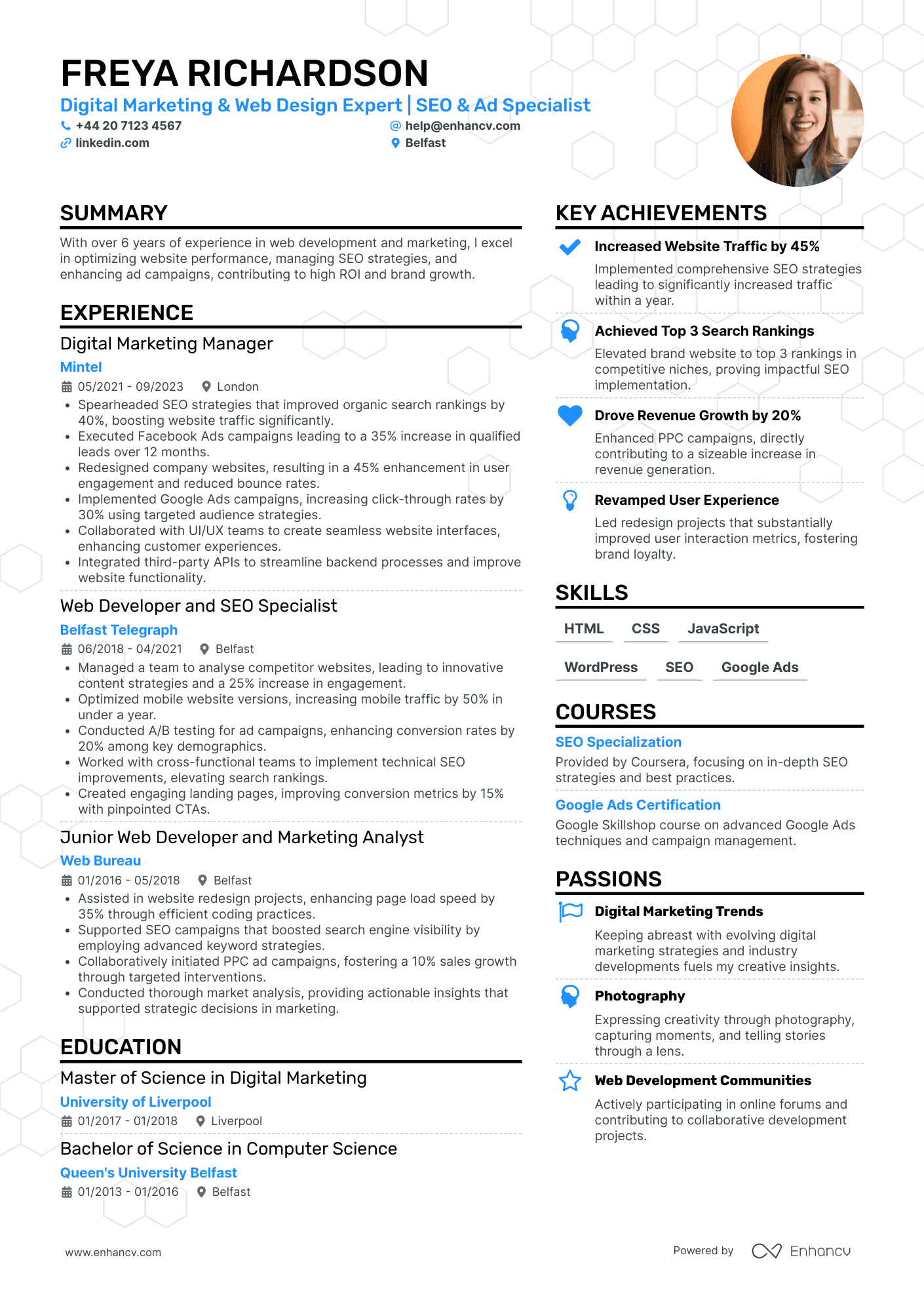
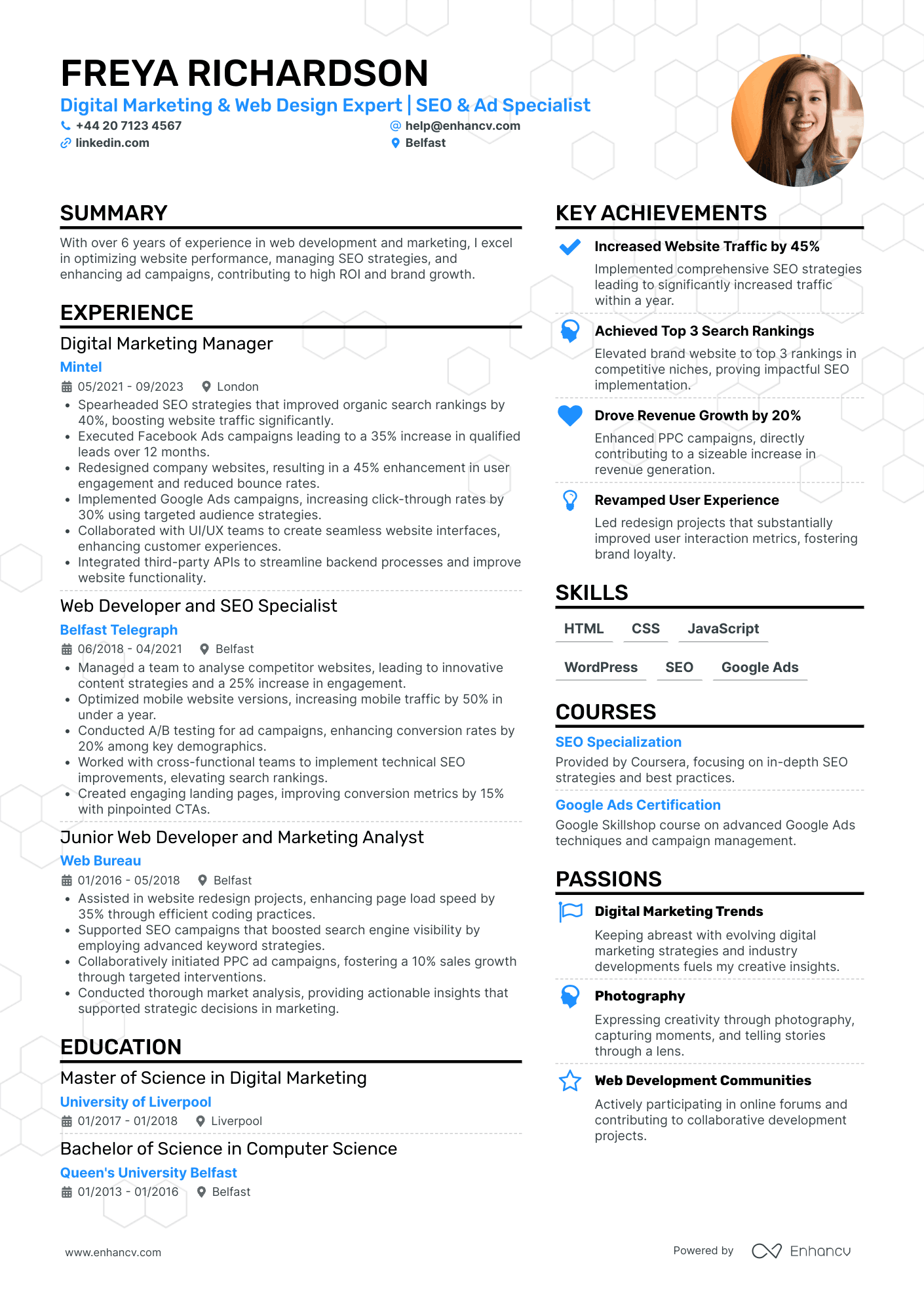
- Linear Progression with Increasing Responsibility - Freya Richardson's CV outlines a clear career progression, advancing from a Junior Web Developer to a Digital Marketing Manager. This progression highlights her readiness to take on greater responsibilities and manage complex projects, showcasing logical career development in her field.
- Integration of Technical and Marketing Skills - Freya demonstrates a strong blend of technical web development skills alongside her marketing capabilities. She effectively uses tools like Ahrefs, SEMrush, and Google Analytics to drive SEO and PPC campaigns, indicating her ability to bridge digital marketing with technical prowess.
- Strategic Impact Through Quantifiable Achievements - The CV effectively communicates specific accomplishments, such as increasing website traffic by 45% and achieving top search rankings. These metrics reflect strategic initiatives that contributed to significant revenue growth and enhanced brand visibility, underscoring the business impact of her technical and marketing strategies.
Web Designer for E-commerce
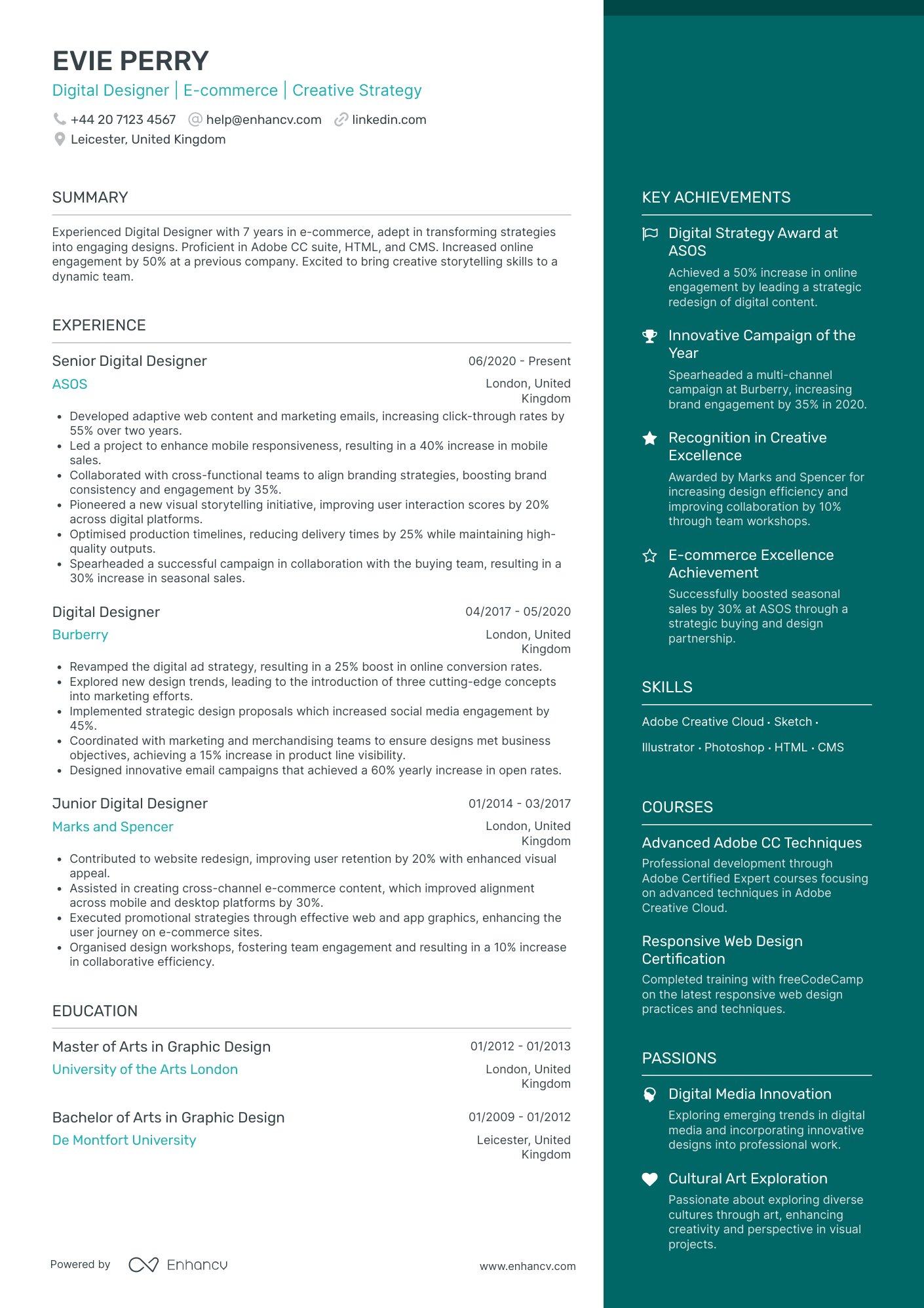
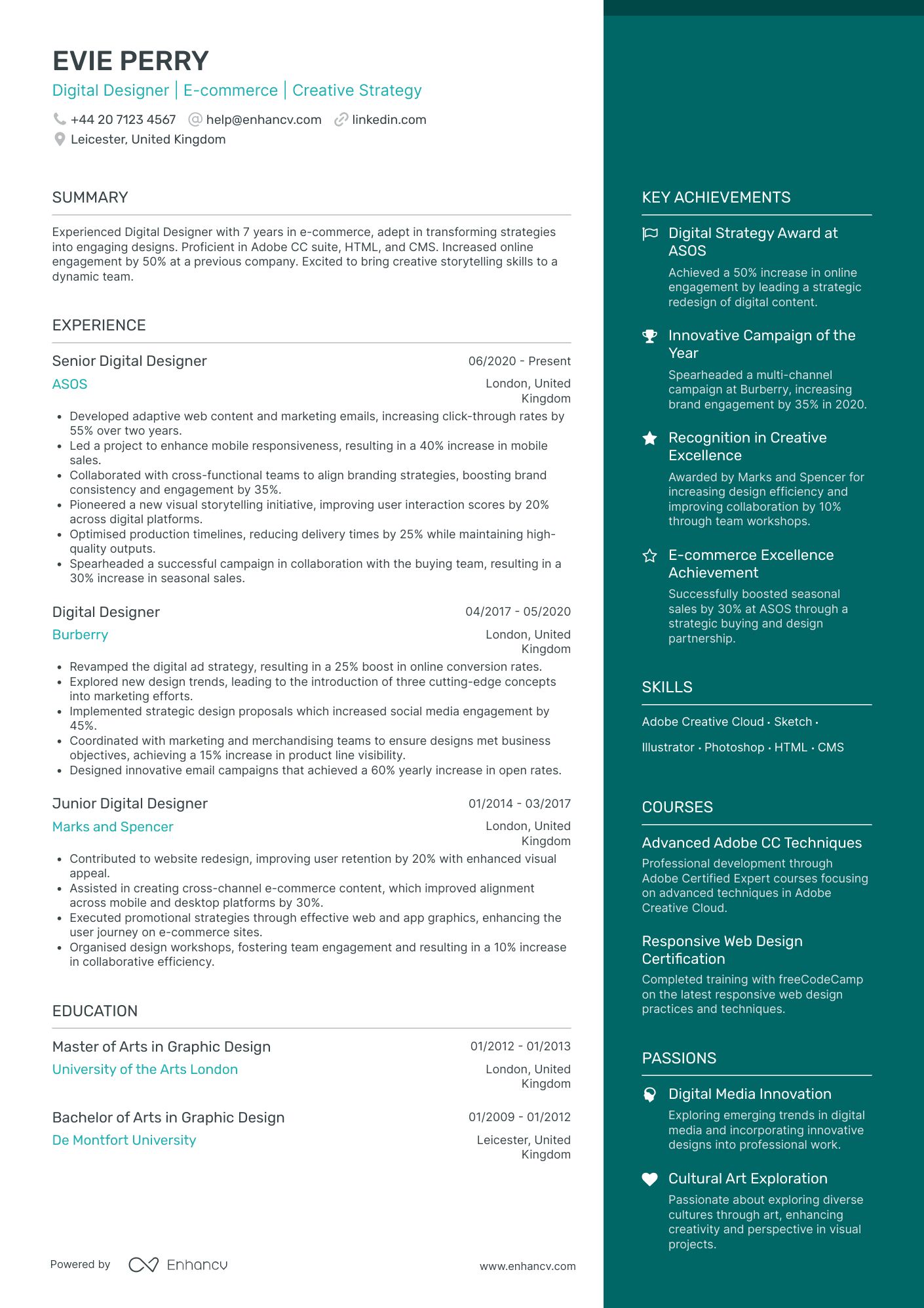
- Comprehensive Career Growth - Evie Perry's CV showcases a well-defined career path within prestigious companies like ASOS, Burberry, and Marks and Spencer. The progression from Junior to Senior Digital Designer illustrates her professional growth and increasing responsibilities, reflecting her capability to adapt and excel within major retail and design environments.
- Proficiency in Industry Tools - The CV emphasizes expertise in essential design and e-commerce tools, such as Adobe Creative Cloud, Sketch, and CMS systems. Evie’s ability to leverage these tools in creative strategy and digital design highlights her technical depth and readiness to contribute effectively to any digital design team in the industry.
- Achievements with Business Impact - The document thoughtfully integrates achievements that resonate with business relevance. By detailing accomplishments like a 50% increase in online engagement and a 30% rise in seasonal sales, Evie effectively demonstrates how her creative initiatives have directly contributed to measurable business success, underscoring the value of her work to prospective employers.
Freelance Web Designer
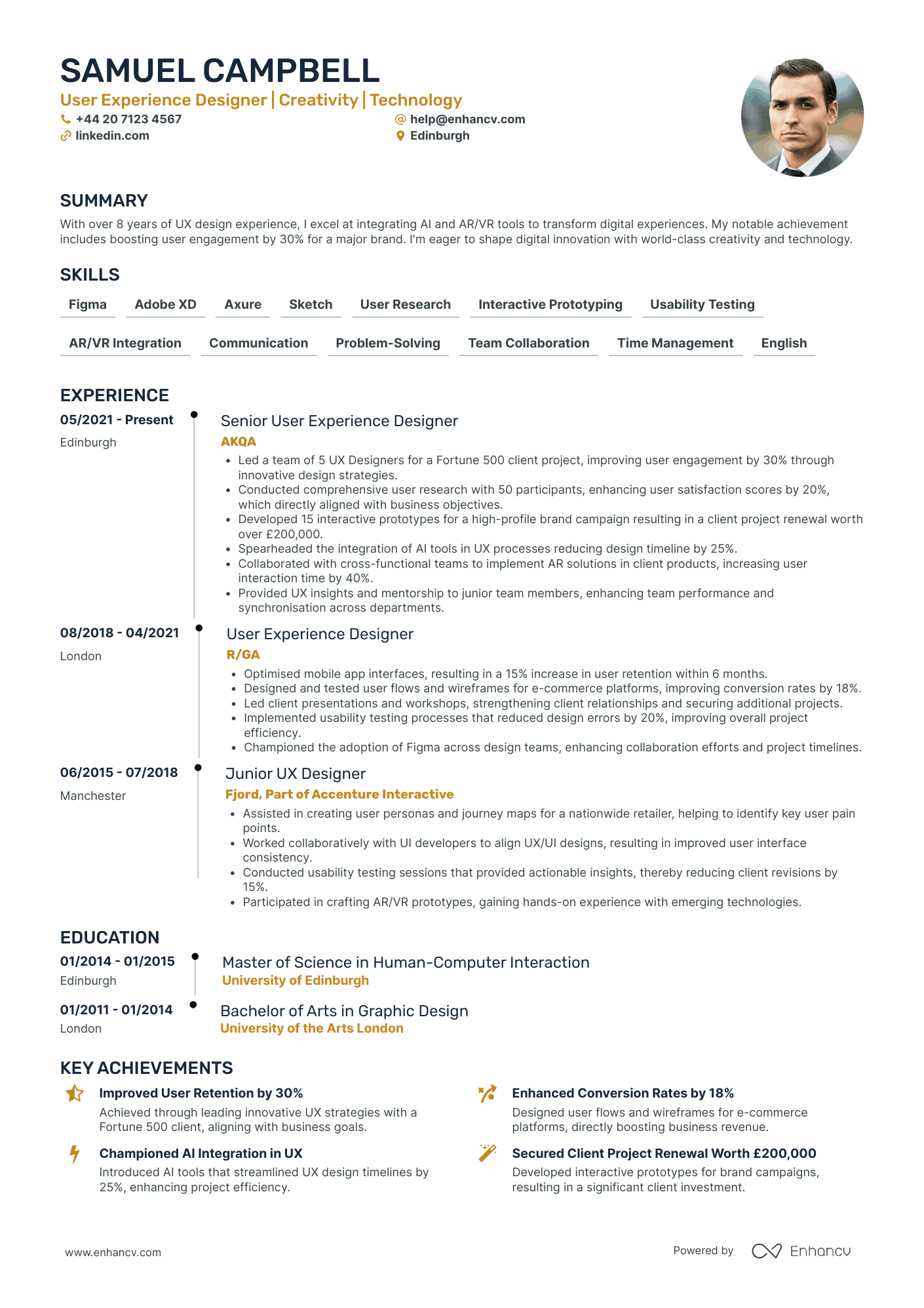
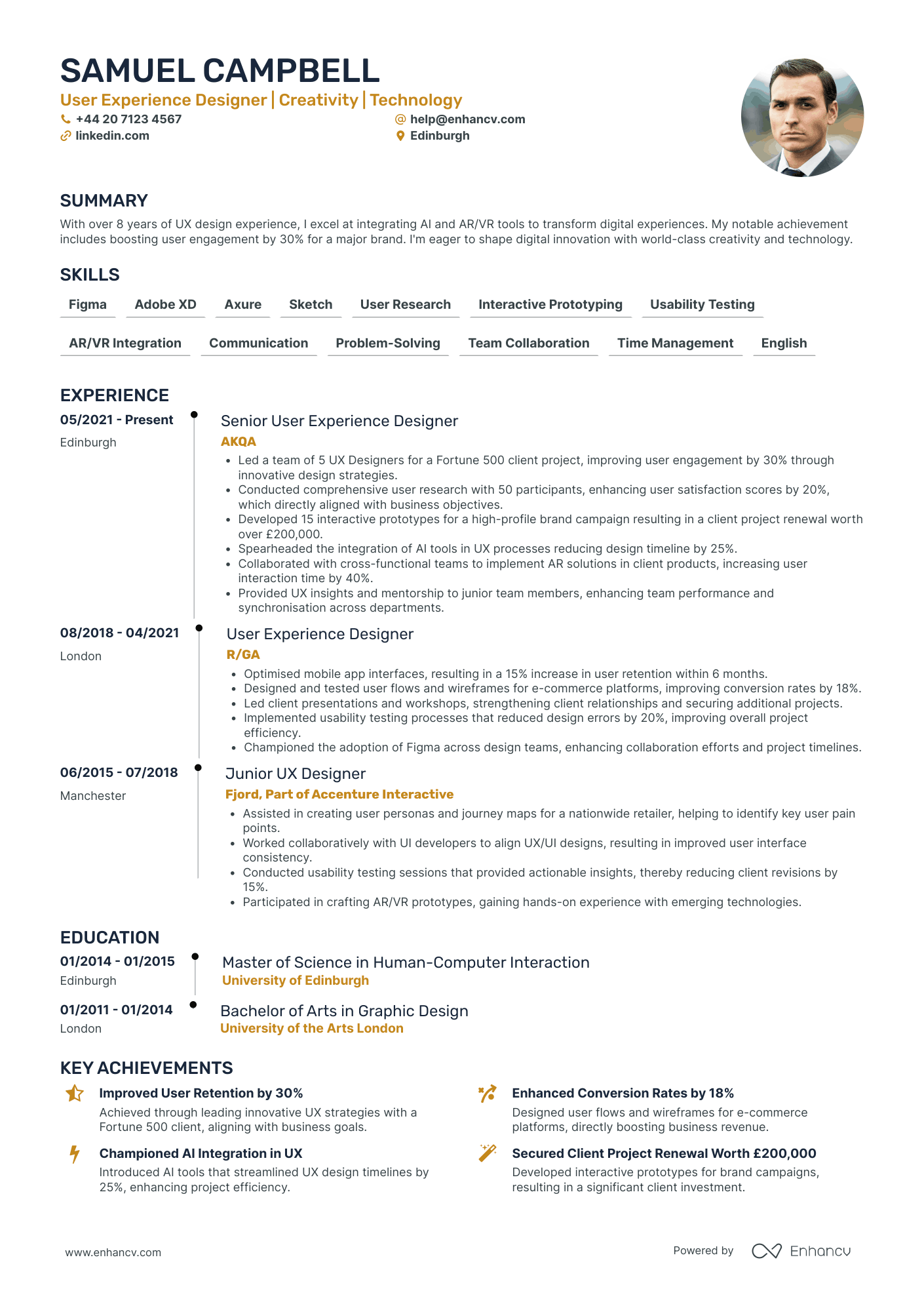
- Diverse Skill Set in UX Design Tools - The CV showcases a comprehensive range of UX design tools and methodologies, including Figma, Adobe XD, and Sketch. This technical depth illustrates the candidate's ability to adapt to various design environments and deliver high-quality user experiences.
- Strong Leadership and Mentorship Abilities - The candidate's leadership skills are evident through their experience in leading design teams and mentoring junior designers. This ability to guide and develop team members highlights their capability to foster a collaborative and high-performing work environment.
- Significant Business Impact Through Achievements - Each employment entry in the CV highlights specific achievements that not only include numerical growth but also reflect their strategic importance, such as securing significant client project renewals and improving user retention rates, which directly correlate with business profitability and growth.
Web Designer in the Gaming Industry
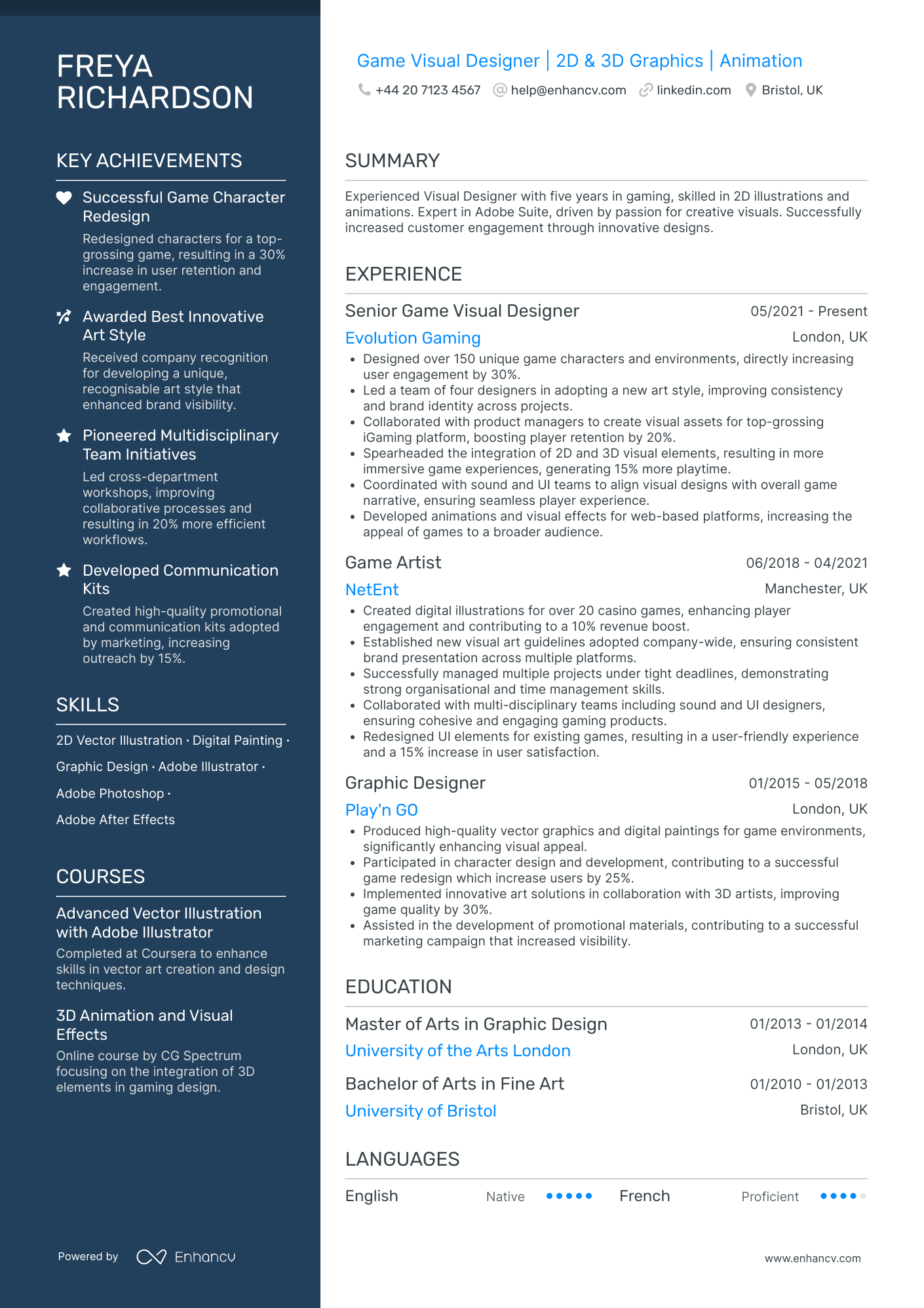
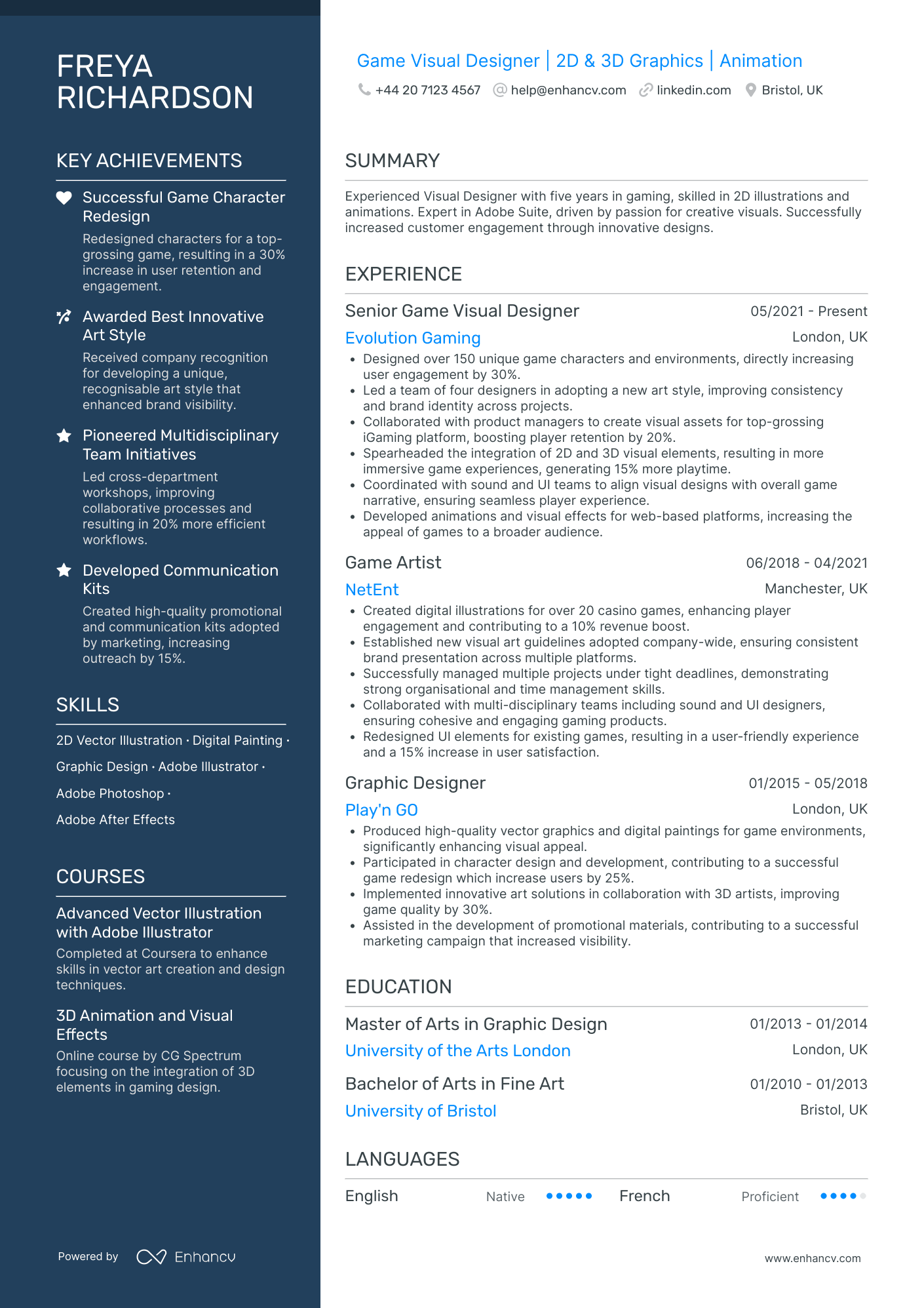
- Clarity and structure in content presentation - The CV is neatly structured, ensuring clarity in its presentation. Each section is clearly defined, allowing easy access to key information. By using concise bullet points under each job listing, Freya effectively communicates her responsibilities and achievements without overwhelming the reader.
- Impressive career trajectory with clear progression - Freya's career path demonstrates substantial growth within the gaming design industry. Starting as a Graphic Designer, she advanced to roles involving increased responsibility and creativity, culminating in her position as a Senior Game Visual Designer. The progression indicates her capability to take on leadership roles and influence game design standards.
- Prowess in industry-specific tools and methodologies - Her proficiency in industry-standard tools like Adobe Suite, alongside additional courses in vector illustration and 3D animation, highlights her technical depth. These skills are crucial for delivering state-of-the-art visual design and animation, ensuring her outputs meet the high expectations of today's gaming market. Her passion for integrating 2D and 3D elements into gameplay sets her apart as a forward-thinking professional.
Web Designer in IT Services
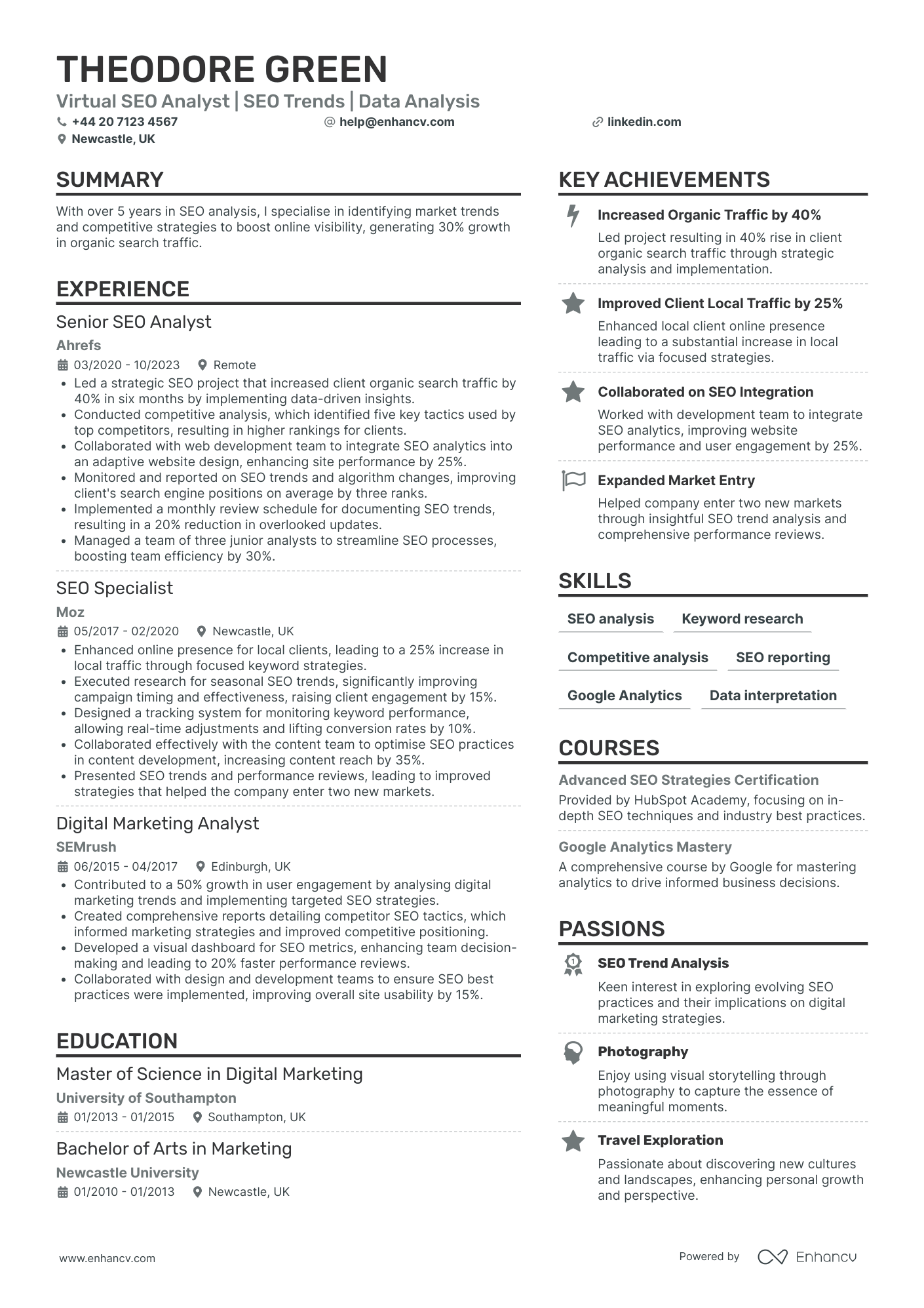
- Strategic Career Growth - Theodore Green's CV outlines a logical and impressive career trajectory, beginning as a Digital Marketing Analyst and progressing to a Senior SEO Analyst. Each role highlights a step up in responsibility and complexity, reflecting his growing expertise in the SEO field.
- Technical SEO Proficiencies - The CV showcases a deep understanding of SEO tools like Ahrefs, Moz, and SEMrush, alongside advanced Google Analytics skills. This technical depth is essential for anyone aspiring to thrive in SEO analysis and data-driven decision-making.
- Cross-Functional Collaboration - Theodore's experience demonstrates strong adaptability and the ability to work cross-functionally, as evidenced by his collaboration with web development and content teams. This indicates his capacity to integrate SEO strategies effectively across various aspects of digital marketing.
Web Designer for Mobile Applications
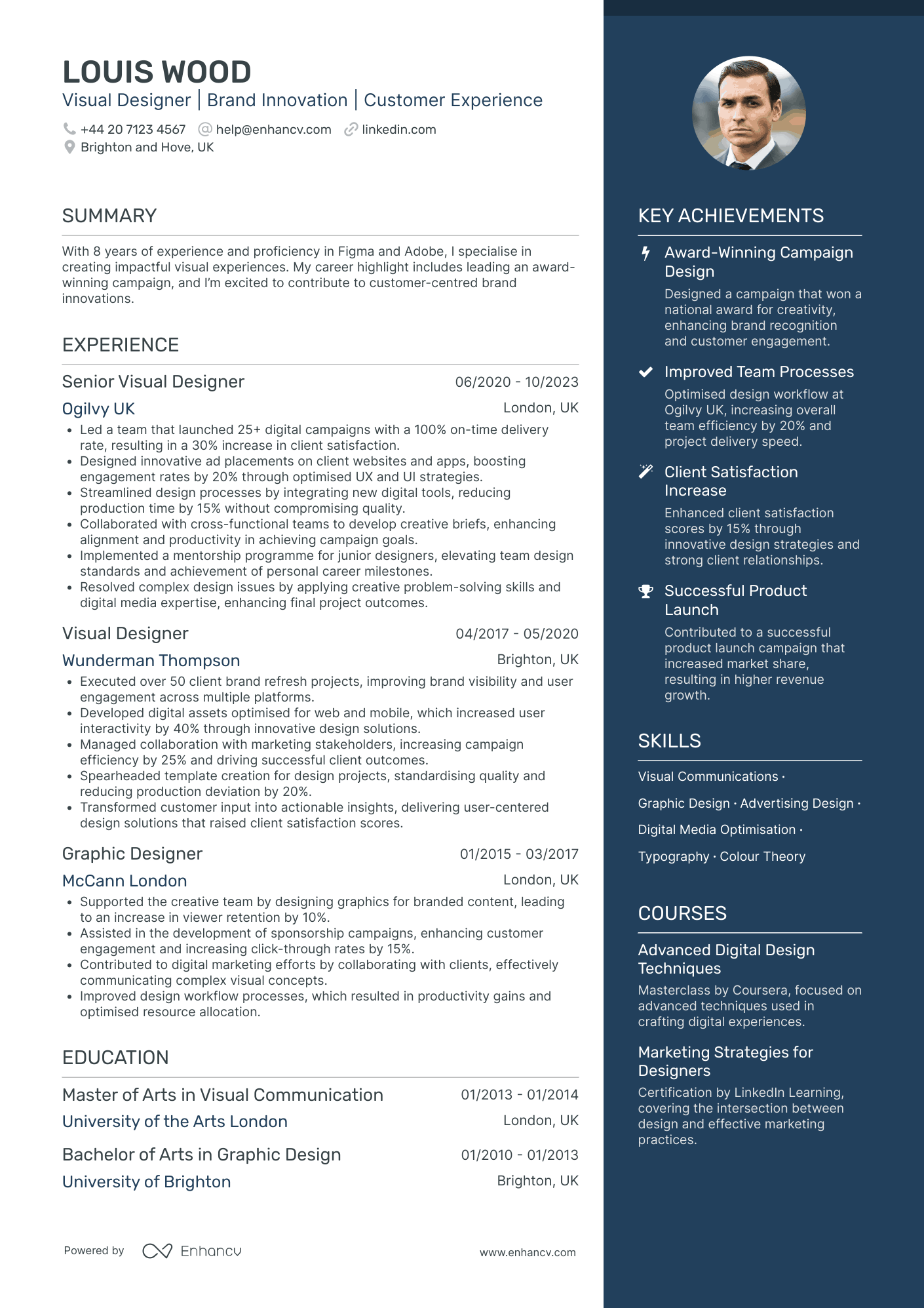
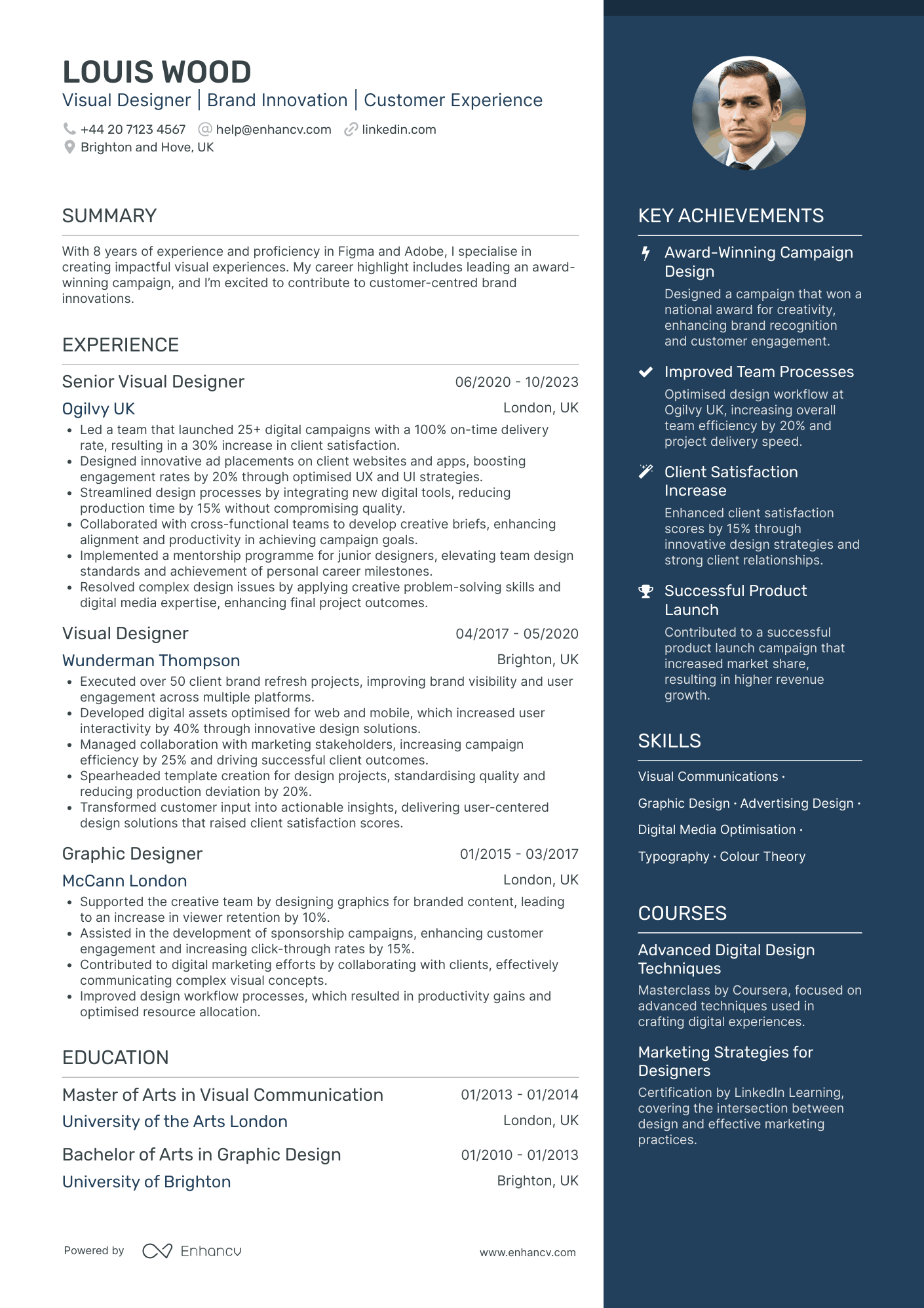
- Structured and Clear Presentation - Louis Wood's CV showcases a well-organized layout, with clearly defined sections that make it easy to follow his career journey. The structure allows for quick identification of key skills, experiences, and achievements, creating an immediate understanding of his professional narrative.
- Progressive Career Growth - The career trajectory highlights significant growth, progressing from a Graphic Designer at McCann London to a Senior Visual Designer at Ogilvy UK. This demonstrates his upward movement in the industry, complemented by key role shifts from supporting design roles to leading and mentoring teams.
- Leadership and Interpersonal Skills - The CV emphasizes Louis's strong leadership capabilities and interpersonal skills, evident through initiatives like implementing mentorship programs and enhancing design standards. His ability to collaborate cross-functionally underscores his leadership qualities within team environments.
Web Designer in Public Relations
- Clear and Structured Presentation - The CV is well-organized, separating each section distinctly. Key information like career progression, skills, education, and achievements are clearly labeled, making it easy for readers to navigate through the document. The use of bullet points enhances conciseness and readability, presenting complex information in digestible segments.
- Rapid Career Growth and Consistent Industry Focus - Isaac Scott's journey shows a steady career progression with promotions from Creative Project Coordinator to Content Project Manager and finally to Producer. This trajectory highlights his increasing responsibilities and leadership roles within the marketing and content production industry, demonstrating his capability to adapt and excel in demanding environments.
- Integration of Innovative Tools and Techniques - The CV highlights Scott's proficiency in utilizing cutting-edge tools like GenAI and cloud-based feedback systems to improve project efficiency and results. His experience implementing new project management software and optimizing digital marketing analytics showcases his technical depth and willingness to embrace innovation for business success.
Web Designer for Software Development
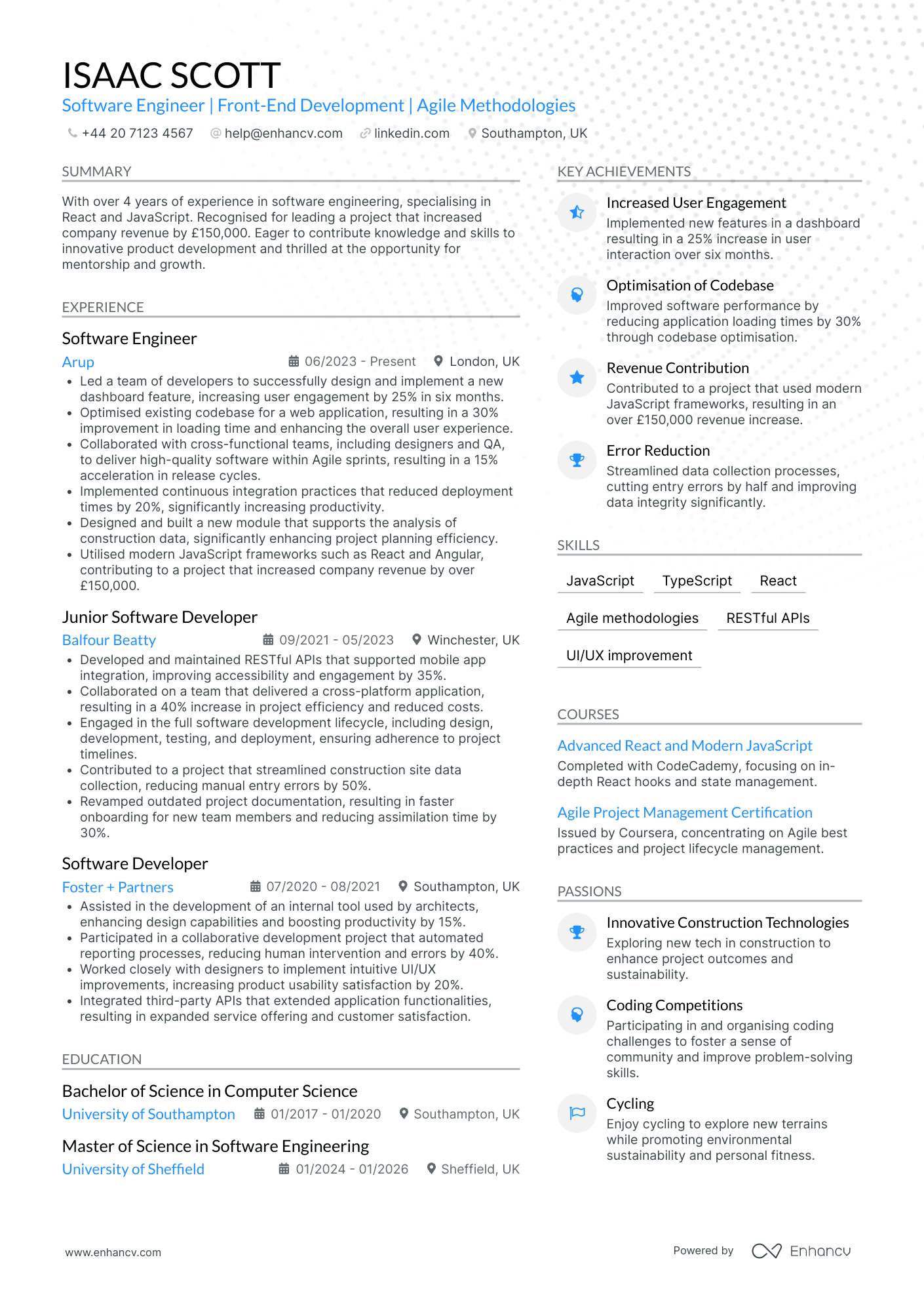
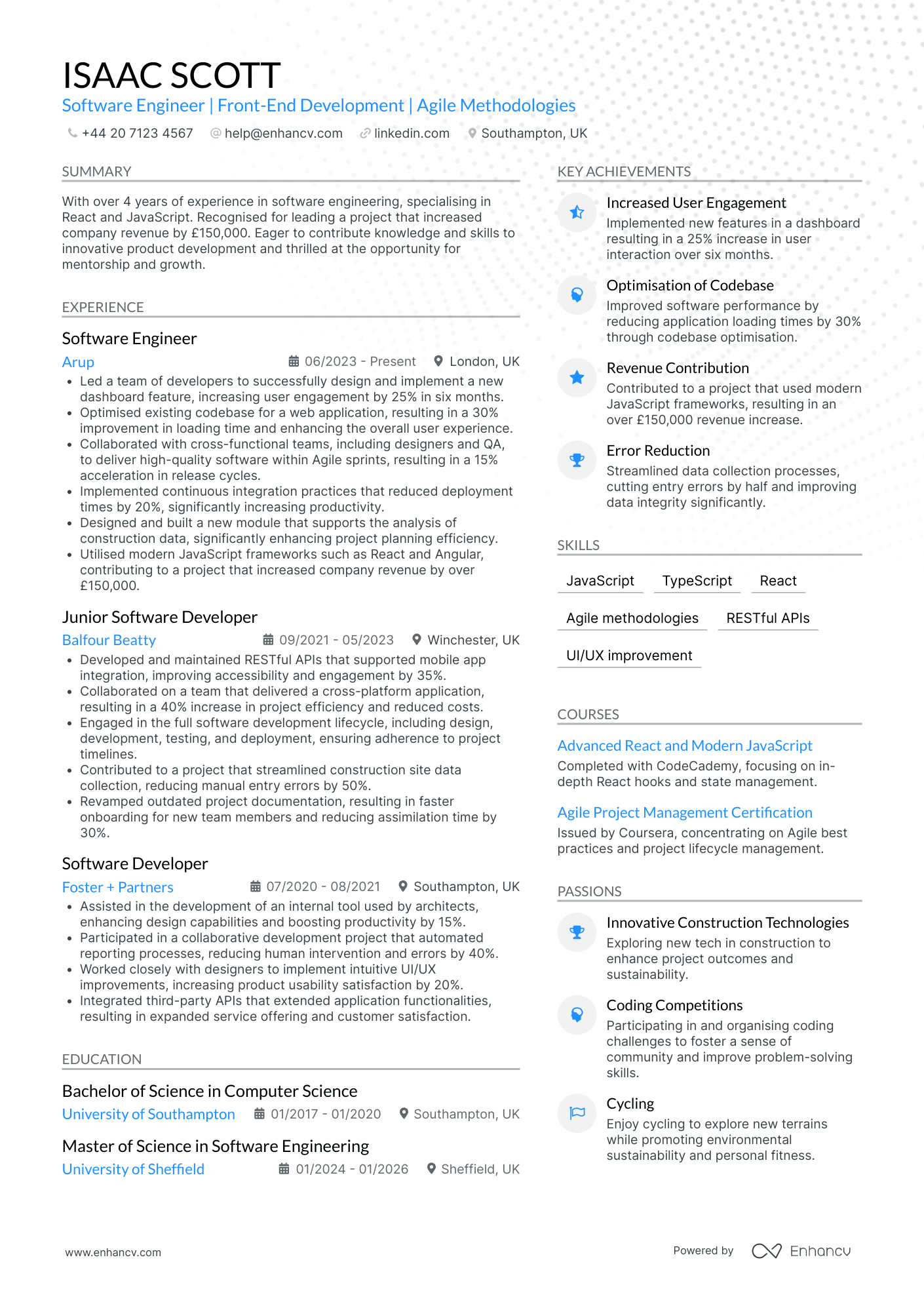
- Structured and Concise Presentation - Each section of the CV is clearly delineated, ensuring easy navigation for the reader. The use of bullet points in the experience section allows for quick assimilation of key achievements and responsibilities, demonstrating an efficient use of space while delivering substantial content.
- Progressive Career Advancement - The candidate has shown a clear growth trajectory, moving from a Junior Software Developer position to leading a team as a Software Engineer. This progression indicates a strong capability for taking on more responsibility and dealing with complex project demands over time.
- Technical Expertise in Modern Frameworks - The CV lists hands-on experience with cutting-edge JavaScript frameworks like React and Angular, highlighting the candidate's proficiency in these tools. This technical depth is further bolstered by achievements that demonstrate actual business impact, such as a significant increase in company revenue.
Web Designer in Advertising
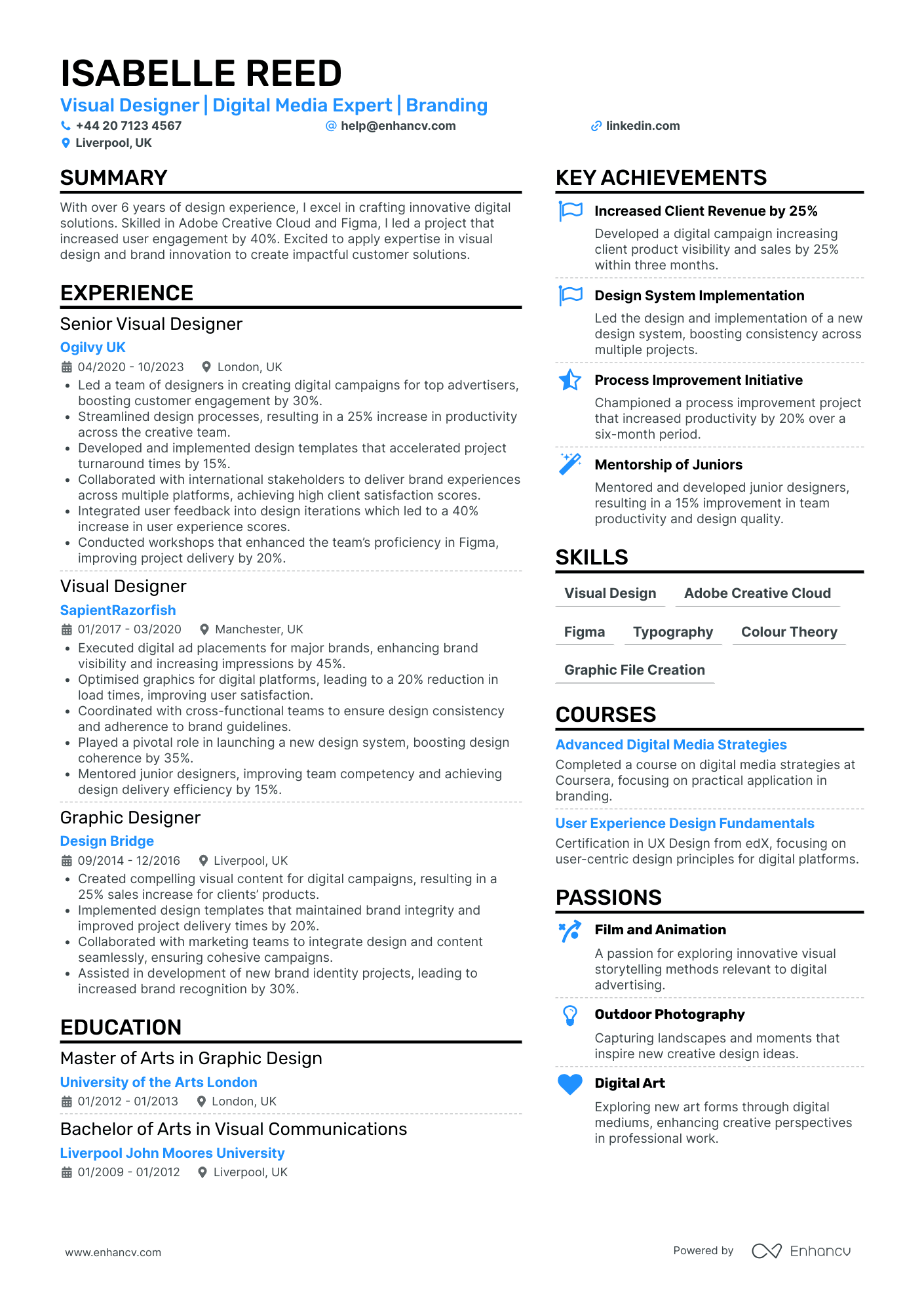
- Structured for Clarity and Impact - The CV is meticulously organized, presenting each section in a clear and concise manner. It begins with a summary that effectively encapsulates the candidate's strengths and achievements, setting the tone for the detailed sections that follow. Each experience item is presented with specific accomplishments, making it easy to track the candidate's growth and impact.
- Progressive Career Trajectory - Isabelle Reed showcases a steady progression in her career, evolving from a Graphic Designer to a Senior Visual Designer at well-known firms like Ogilvy UK. This upward mobility is complemented by increased responsibilities and leadership roles, reflecting her ability to excel and adapt within the visual design industry.
- Mastery of Design Tools and Techniques - The CV highlights extensive expertise in industry-specific tools such as Adobe Creative Cloud and Figma, which are critical for visual design. Additionally, Isabelle's proficiency in streamlining design processes and implementing design systems demonstrates her technical depth and commitment to enhancing design efficiency and cohesion.
Web Designer for Social Media Platforms
- Strategic Career Advancement - Alexander Jackson's career trajectory showcases a strategic progression from a Junior Graphic Designer to a Senior Graphic Designer. This path highlights his ability to take on increasingly complex responsibilities, including leadership roles, which suggests strong personal growth and the capability to manage larger projects and teams in the digital content creation and branding industry.
- Impressive Visual Communication and Tools Expertise - The CV emphasizes Alexander's deep proficiency in industry-standard tools such as Adobe Creative Suite, incorporating advanced methodologies like 2D animation and motion graphics. His ability to increase ad clicks and engagement metrics through these tools reflects his technical acumen and innovative approach to visual storytelling and branding.
- Impactful Achievements and Business Relevance - The CV effectively showcases Alexander's accomplishments through business-relevant metrics. Leading initiatives that increase client engagement by 40%, doubling subscription rates, and boosting viewer interaction by 25% underscores his capacity to drive significant business outcomes through strategic design interventions. These achievements highlight not only creativity but also the strategic impact on his employers' business goals.
Web Designer in the Education Sector
- Content Presentation and Structure - The CV exhibits a clear, structured format that makes it easy to navigate through sections. The straightforward layout effectively utilizes bullet points for experiences, which enhances readability and ensures key information stands out. This organization allows the reader to quickly grasp the candidate's qualifications and achievements without sifting through verbose descriptions.
- Career Progression and Growth - The trajectory from a Digital Content Coordinator to a Digital Marketing Specialist reflects significant career advancement over a relatively short period of three years. Each role shift provides evidence of growing responsibility and impact, as seen in the transition to handling entire teams and initiatives. This upward movement in the fitness and health industry underlines the candidate’s capability to adapt and excel in diverse environments.
- Technical Proficiency and Industry Tools - Joshua's use of specialized tools such as WordPress, Google Analytics, and Adobe Creative Suite demonstrates a comprehensive understanding of the technical requirements in digital marketing. His expertise in SEO and PPC campaigns is further enforced through his achievements and specialized courses, showcasing his commitment to staying updated with industry standards and practices.
Web Designer in the Healthcare Industry
- Clear Structure and Conciseness - Alice Barnes' CV showcases a well-organized layout, with each section providing concise details. The use of bullet points in the experience section allows for quick comprehension of key accomplishments, illustrating both efficiency and relevance in content presentation.
- Impressive Career Growth in Healthcare UX - Alice has demonstrated a progressive career trajectory, moving from a Digital Designer role to a leadership position as a Digital Product Designer at Babylon Health. This advancement highlights her growing expertise and dedication within the healthcare UX sector, showcasing her ability to take on increasing responsibilities and complex projects.
- Leadership in Achieving Business Objectives - The CV emphasizes Alice’s leadership qualities, particularly through her achievements in enhancing user engagement and retention. Her ability to lead successful redesign projects and implement effective design systems has led to significant improvements in user experience and business outcomes, reflecting a strong alignment with organizational goals.
Web Designer for Non-Profit Organisations
- Clear and Structured Presentation - Daniel Baker’s CV is well-organized, presenting sections such as experience, education, skills, and achievements in a coherent manner. This structured layout contributes to easy readability and allows potential employers to quickly grasp his qualifications and professional milestones, ensuring his expertise is clearly communicated.
- Career Advancement and Industry Depth - Daniel’s career trajectory showcases significant growth, evidenced by his advancement from a Copywriter at Save the Children UK to a Senior Digital Content Specialist at Oxfam. His experience in reputable humanitarian organizations reflects his commitment to impactful communication within the non-profit sector, indicating a deep understanding of industry-specific challenges and goals.
- Impactful Achievements with Business Relevance - Daniel’s CV lists noteworthy achievements, such as increasing social media engagement by 40% and expanding donor reach. These accomplishments are not just numbers; they demonstrate his ability to enhance organizational objectives, rally supporter involvement, and expand audience reach, ultimately reinforcing his value as an effective digital content creator and strategist.
Web Designer in the Hospitality Industry
- Structured Career Progression - The CV documents a clear growth trajectory from a Junior Graphic Designer at HRS Group to a Senior Graphic Designer at Amadeus IT Group. This progression underscores the development of expertise and increasing responsibility, depicting a career marked by consistent advancement in the graphic design field.
- Leadership and Process Improvement - Louis demonstrates strong leadership skills, having led a design team that initiated significant improvements in design processes. The implementation of a new project management platform that reduced project turnaround time by 40% highlights his ability to enhance operational efficiency.
- Dynamic Skills and Tools Utilization - The CV stands out by showcasing proficiency in a range of industry-specific tools such as Adobe Creative Suite and Canva. Furthermore, Louis's engagement in continuous learning and mastery of new software positions him as a forward-thinking professional in graphic design.
Web Designer for Online Publications
- Strong focus on technical advancement - This CV highlights Elsie Murray's deep-rooted expertise in backend development by showcasing her proficiency in languages like Python and Kotlin. The reference to advanced methodologies such as microservices and DevOps practices reflects an impressive command over current industry trends and challenges.
- Demonstrates leadership and mentorship - Elsie's role in mentoring junior engineers at Deliveroo indicates her ability to lead and inspire a team. Her involvement in guiding personnel to successfully deliver projects underpins her leadership efficacy and investment in professional development.
- Cross-functional and adaptive capabilities - The CV underscores Elsie's adaptability and cross-functional experience through her coordinated efforts with product management to achieve customer-focused solutions and increase user satisfaction. Her transition from Agile to DevOps methods further demonstrates her ability to manage and drive organizational change effectively.
Web Designer in the Entertainment Industry
- Structured and Concise Presentation - The CV is well-organized and presents information in a structured manner, utilizing clear section headers that make it easy to navigate. The concise bullet points in each section effectively communicate key achievements and responsibilities without overwhelming the reader with excessive detail.
- Diverse Career Growth and Industry Experience - Freddie Hughes exhibits a solid career progression, advancing from a Junior Frontend Developer to a Senior Frontend Developer within a short period. The experience at prominent companies in the betting and entertainment industry, such as Betway and Flutter Entertainment, highlights a focused career trajectory in a competitive sector.
- Expertise in Cutting-Edge Frontend Technologies - The CV emphasizes Freddie's proficiency in industry-specific tools and methodologies critical to frontend development. Expertise in TypeScript, React, and GraphQL, alongside knowledge of AWS, illustrates a comprehensive technical skill set that is highly relevant for modern web development environments.
Web Designer for Financial Services
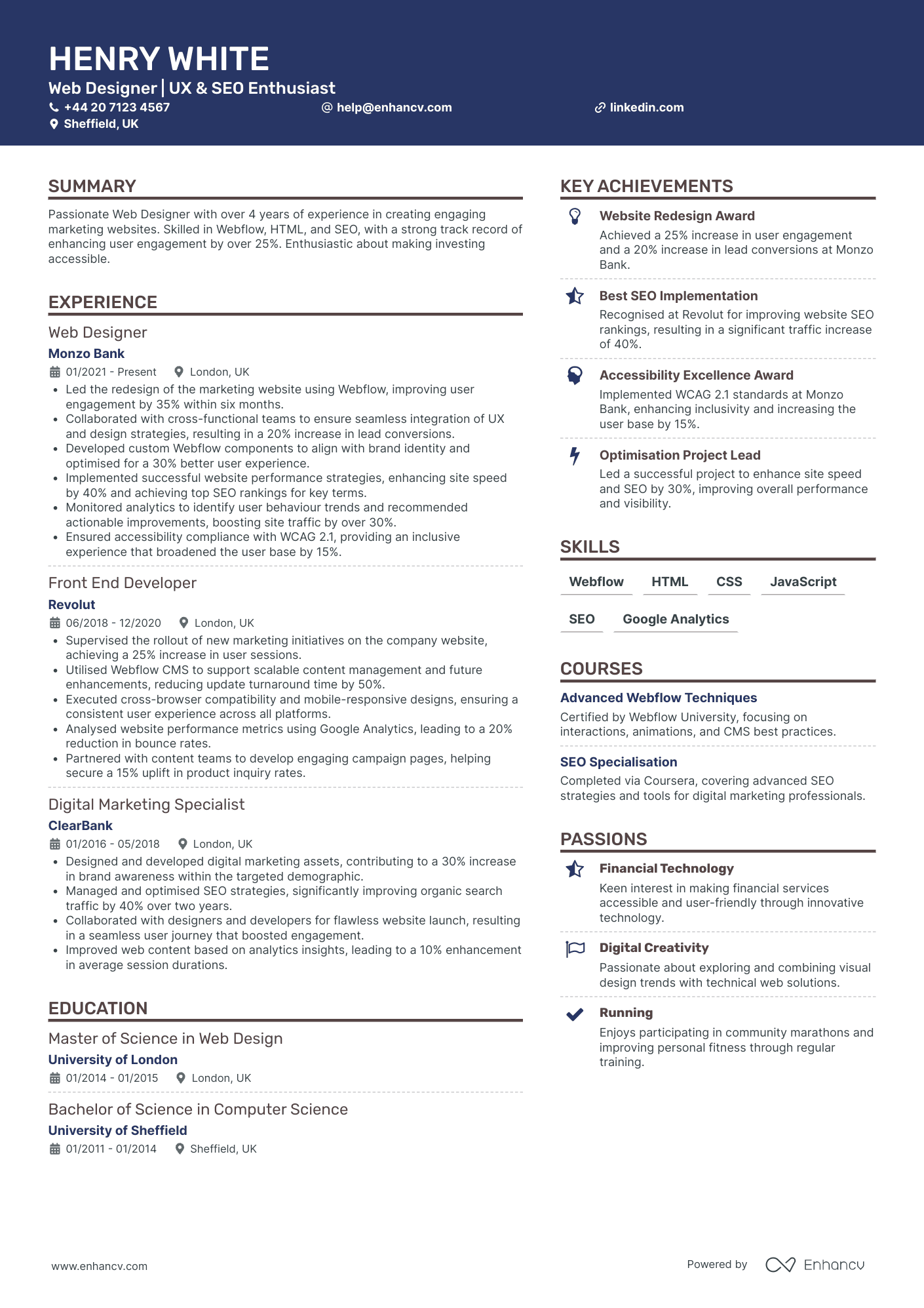
- Clear and Structured Presentation - The CV is organized effectively, with a logical flow starting from personal information, a summary, followed by experience, education, skills, and additional accomplishments. This structure allows for easy navigation and ensures that key information is readily accessible, highlighting Henry White's career achievements and skills succinctly.
- Progressive Career Growth - The trajectory from a Digital Marketing Specialist at ClearBank to a Web Designer at Monzo Bank demonstrates a clear progression in roles and responsibilities. This path reflects a shift towards more specialized web design and UX roles, indicating the candidate's growth and adaptability in the dynamic field of web development and digital marketing.
- Expertise in Web Tools and Methodologies - The CV showcases Henry White's proficiency in industry-specific tools such as Webflow, CSS, and Google Analytics. Accompanying course certifications reinforce these technical skills, while achievements in implementing web accessibility standards and optimizing performance metrics underline a deep technical understanding crucial for modern web design.
How complex should the format of your web designer CV be?
Perhaps, you decided to use a fancy font and plenty of colours to ensure your web designer CV stands out amongst the pile of other candidate profiles. Alas - this may confuse recruiters. By keeping your format simple and organising your information coherently, you'll ultimately make a better impression. What matters most is your experience, while your CV format should act as complementary thing by:
- Presenting the information in a reverse chronological order with the most recent of your jobs first. This is done so that your career history stays organised and is aligned to the role;
- Making it easy for recruiters to get in touch with you by including your contact details in the CV header. Regarding the design of your CV header, include plenty of white space and icons to draw attention to your information. If you're applying for roles in the UK, don't include a photo, as this is considered a bad practice;
- Organising your most important CV sections with consistent colours, plenty of white space, and appropriate margins (2.54 cm). Remember that your CV design should always aim at legibility and to spotlight your key information;
- Writing no more than two pages of your relevant experience. For candidates who are just starting out in the field, we recommend to have an one-page CV.
One more thing about your CV format - you may be worried if your double column CV is Applicant Tracker System (ATS) complaint. In our recent study, we discovered that both single and double-column CVs are ATS-friendly . Most ATSes out there can also read all serif and sans serif fonts. We suggest you go with modern, yet simple, fonts (e.g. Rubik, Lato, Raleway) instead of the classic Times New Roman. You'll want your application to stand out, and many candidates still go for the classics. Finally, you'll have to export your CV. If you're wondering if you should select Doc or PDF, we always advise going with PDF. Your CV in PDF will stay intact and opens easily on every OS, including Mac OS.
PRO TIP
Use bold or italics sparingly to draw attention to key points, such as job titles, company names, or significant achievements. Overusing these formatting options can dilute their impact.
The top sections on a web designer CV
- Professional Profile provides a snapshot of your design expertise.
- Design Skills highlights specific web design competencies.
- Work Experience showcases relevant web design projects and roles.
- Education and Training shows formal qualifications and design certifications.
- Portfolio Link allows quick access to your online design work samples.
What recruiters value on your CV:
- Showcase your design portfolio by embedding links to your work or including a dedicated section for your online portfolio, as this provides tangible evidence of your design capabilities and style.
- Emphasise your proficiency in web design tools and technologies, such as Adobe Creative Suite, Sketch, HTML, CSS, and JavaScript, to demonstrate your technical skill set to employers.
- Highlight any projects where you specifically improved user experience (UX) or user interface (UI) design, as these are critical aspects of web design that potential employers will be looking for.
- Include any collaborative experiences with developers, marketers, or other designers to showcase your ability to work effectively in a multidisciplinary team environment.
- Mention any awards, recognitions, or certifications relevant to web design, as they provide credibility and can make you stand out in a crowded job market.
Recommended reads:
Tips and tricks on writing a job-winning web designer CV header
The CV header is the space which most recruiters would be referring most often to, in the beginning and end of your application. That is as the CV header includes your contact details, but also a headline and a professional photo. When writing your CV header:
- Double-check your contact details for spelling errors or if you've missed any digits. Also, ensure you've provided your personal details, and not your current work email or telephone number;
- Include your location in the form of the city and country you live in. If you want to be more detailed, you can list your full address to show proximity to your potential work place;
- Don't include your CV photo, if you're applying for roles in the UK or US, as this may bias initial recruiters' assessments;
- Write a professional headline that either integrates the job title, some relevant industry keywords, or your most noteworthy achievement.
In the next part of our guide, we'll provide you with professional CVs that showcase some of the best practices when it comes to writing your headline.
Examples of good CV headlines for web designer:
- Senior Web Designer | UX/UI Expert | Adobe Certified | 10+ years in Interactive Media Design
- Creative Web Designer | Mobile-First Approach | SEO-Savvy | Grad. Dip. in Web Development | 7 Years Exp.
- Lead Web Designer | eCommerce Specialist | Branding Expert | W3C Standards Advocate | 12 Years Industry Lead
- Junior Web Designer | HTML5 & CSS3 Proficient | Recent Bootcamp Graduate | Passion for Responsive Design
- Front-End Web Designer | JavaScript & React Proficient | User-Centric Designs | BSc Multimedia | 5 Years Exp.
- Digital Designer | Senior Web Developer | Visual Storyteller | Masters in Graphic Design | 8+ Years Experience
Choosing your opening statement: a web designer CV summary or objective
At the top one third of your CV, you have the chance to make a more personable impression on recruiters by selecting between:
- Summary - or those three to five sentences that you use to show your greatest achievements. Use the CV summary if you happen to have plenty of relevant experience and wish to highlight your greatest successes;
- Objective - provides you with up to five sentences to state your professional aims and mission in the company you're applying for
CV summaries for a web designer job:
- Seasoned Web Designer with over 8 years of experience delivering high-quality, responsive designs. Specialised in creating visually appealing user experiences and adept with the latest industry-standard tools, including Adobe Creative Suite and HTML5/CSS3. Awarded Best UX Designer in the 2021 Tech Innovate Awards for an e-commerce project that increased client sales by 30%.
- Dynamic Front-End Developer transitioning to Web Design with a strong foundation in JavaScript, React.js, and user-centered design principles. Bringing forth a passion for crafting immersive web experiences complemented by a five-year tenure developing engaging, responsive websites for tech startups. Proven track record in project management with a focus on cross-functional collaboration.
- Meticulous Graphic Designer with a decade's worth of experience in visual storytelling ready to leverage my Adobe Creative Cloud expertise into creating outstanding web experiences. Eager to apply my award-winning campaign design background towards conceptualizing and executing memorable digital interfaces.
- Former Marketing Strategist with a profound understanding of user behavior and digital analytics, aiming to employ my 6 years of industry experience in crafting intuitive web designs. Skilled in utilizing data-driven insights to improve user engagement and conversion rates, aspiring to merge strategic vision with design innovation to produce compelling online user journeys.
- Recent graduate with a passion for web design and proficiency in HTML, CSS, and JavaScript, seeking to apply my academic knowledge and fresh perspective. Driven to learn and grow within a collaborative team where I can contribute to creating impactful user experiences while further developing my design and technical skills.
- Aspiring Web Designer, highly motivated to learn and excel in the field despite no industry experience yet. Enthusiastic about harnessing my extensive background in fine arts and mastery of Adobe Creative Suite to adapt to digital mediums and produce holistic web designs that resonate with diverse audiences.
The best formula for your web designer CV experience section
The CV experience section is the space where many candidates go wrong by merely listing their work history and duties. Don't do that. Instead, use the job description to better understand what matters most for the role and integrate these keywords across your CV. Thus, you should focus on:
- showcasing your accomplishments to hint that you're results-oriented;
- highlighting your skill set by integrating job keywords, technologies, and transferrable skills in your experience bullets;
- listing your roles in reverse chronological order, starting with the latest and most senior, to hint at how you have grown your career;
- featuring metrics, in the form of percentage, numbers, etc. to make your success more tangible.
When writing each experience bullet, start with a strong, actionable verb, then follow it up with a skill, accomplishment, or metric. Use these professional examples to perfect your CV experience section:
Best practices for your CV's work experience section
- Created visually compelling designs for a variety of websites and digital assets, improving user engagement by an average of 20%.
- Implemented responsive design techniques, ensuring cross-platform compatibility and a seamless experience for both desktop and mobile users.
- Led a team of designers in a large-scale website redesign project that contributed to a 30% increase in web traffic within 6 months post-launch.
- Conducted user research and testing, utilising the feedback to make data-driven design decisions that boosted conversion rates by 15%.
- Optimised website load times by compressing images and leveraging browser caching, which reduced bounce rates by 10%.
- Expertly integrated brand identity into website designs, strengthening brand consistency and recognition across digital touchpoints.
- Collaborated with front-end developers to implement custom CSS and JavaScript solutions that enhanced site functionality and interactivity.
- Managed multiple projects simultaneously, consistently meeting deadlines for clients in various industries, including e-commerce, healthcare, and education.
- Spearheaded the adoption of a mobile-first design approach, which resulted in a 25% increase in mobile conversions for client websites.
- Led the redesign of the company's main e-commerce platform which catered to over 1 million monthly users, increasing overall user engagement by 35%.
- Developed and implemented responsive design strategies that decreased the website's bounce rate by 25% across various devices.
- Collaborated closely with the marketing team to create visually compelling online campaigns, lifting conversion rates by 15%.
- Spearheading a team of 5 designers to overhaul the user experience for a suite of enterprise SaaS products, driving a user satisfaction increase by 40%.
- Pioneering the adoption of a design system that improved the consistency and speed of design iterations across the product line.
- Forging partnerships with cross-functional teams to align design initiatives with business goals, resulting in a 20% faster time-to-market for new features.
- Executed over 50 unique web design projects for various clients, enhancing their digital presence and brand identity.
- Integrated SEO best practices into web designs, leading to an average of 50% improvement in organic search results for clients.
- Provided expert-level proficiency in HTML5/CSS3 to deliver dynamic and interactive websites that increased user time on site by an average of 45%.
- Produced high-quality visuals and graphics that contributed to a 30% increase in social media traffic due to compelling CTAs and banners.
- Collaborated with front-end developers to ensure design integrity in the final product.
- Enhanced branding for mid-size businesses by designing engaging website layouts that reflected each company’s unique value proposition.
- Instrumental in developing and maintaining the front end of high-traffic websites, reaching up to 500,000 visits per month.
- Implemented A/B testing for various web design elements, which improved CTRs by up to 20% on prioritized pages.
- Streamlined cross-browser compatibility checks to ensure flawless website presentation, enhancing user experience and minimizing technical support inquiries by 30%.
- Independently managed a pipeline of 10+ projects simultaneously, consistently meeting or exceeding client expectations on deliverables.
- Implemented custom CMS solutions that allowed clients to maintain their content effectively, saving them an estimated 15 hours per month on website management.
- Utilized Google Analytics to fine-tune design features according to user interaction data, resulting in a 25% increase in user retention for client sites.
- Assisted in the redesign of three corporate websites, which led to a 50% increase in traffic within a year of relaunch.
- Created custom graphics and icons that were incorporated into various web projects, enhancing visual appeal and navigation.
- Participated in the testing and feedback stages of the web design process, providing critical insights that improved end-user satisfaction.
- Conceptualized and executed a mobile-first website design that increased mobile user engagement by over 60%.
- Conducted comprehensive website audits which identified and rectified UX pain points, thus increasing the average session duration by 40%.
- Crafted wireframes, prototypes, and high-fidelity mockups to effectively communicate design ideas to stakeholders and the development team.
- Produced visually appealing website designs that captured the essence of client's branding and improved overall aesthetic scores by 70%.
- Researched and integrated modern web design trends, keeping the company at the forefront of design innovation.
- Worked closely with UX researchers to validate design concepts and implemented findings to enhance site navigability and accessibility.
- Played a key role in a project team that delivered a comprehensive website renovation for a multinational client, which won an industry award for best design.
- Managed the website's visual content calendar, aligning with strategic marketing initiatives and seasonal promotions.
- Optimized load times and core web vitals for dozens of web projects, consistently achieving scores above the 90th percentile in PageSpeed Insights.
Swapping your professional experience (when you have none) with skills and more
Never underestimate the importance of relevancе when it comes to your web designer CV. Even if you don't happen to have much or any standard (full-time contract) professional experience, this doesn't mean you shouldn't apply for the role. Instead of a bespoke CV experience section:
- Showcase more prominently any internships, part-time roles, and volunteer experience that are applicable to the role and have taught you job-crucial skills;
- Feature a strengths or achievements section with your transferrable skills or talents you've obtained thanks to your work or life experience;
- Write an objective statement that clearly outlines your values as a candidate and defines your career ambitions;
- List your education or certificates that match the job profile closer to the top of your CV.
Recommended reads:
PRO TIP
Include examples of how you adapted to new tools, environments, or work cultures, showing your flexibility.
Mix and match hard and soft skills across your web designer CV
Your skill set play an equally valid role as your experience to your application. That is because recruiters are looking for both:
- hard skills or your aptitude in applying particular technologies
- soft skills or your ability to work in a team using your personal skills, e.g. leadership, time management, etc.
Are you wondering how you should include both hard and soft skills across your web designer CV? Use the:
- skills section to list between ten and twelve technologies that are part of the job requirement (and that you're capable to use);
- strengths and achievements section to detail how you've used particular hard and soft skills that led to great results for you at work;
- summary or objective to spotlight up to three skills that are crucial for the role and how they've helped you optimise your work processes.
One final note - when writing about the skills you have, make sure to match them exactly as they are written in the job ad. Take this precautionary measure to ensure your CV passes the Applicant Tracker System (ATS) assessment.
Top skills for your web designer CV:
HTML
CSS
JavaScript
Responsive Design
Adobe Photoshop
Adobe Illustrator
UX/UI Design
Cross-Browser Compatibility
CSS Preprocessing
Web Performance Optimisation
Creativity
Communication
Problem-Solving
Time Management
Attention to Detail
Teamwork
Adaptability
Project Management
Client Relations
Continuous Learning
PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Your university degree and certificates: an integral part of your web designer CV
Let's take you back to your uni days and decide what information will be relevant for your web designer CV. Once more, when discussing your higher education, select only information that is pertinent to the job (e.g. degrees and projects in the same industry, etc.). Ultimately, you should:
- List only your higher education degrees, alongside start and graduation dates, and the university name;
- Include that you obtained a first degree for diplomas that are relevant to the role, and you believe will impress recruiters;
- Showcase relevant coursework, projects, or publications, if you happen to have less experience or will need to fill in gaps in your professional history.
PRO TIP
Focus on describing skills in the context of the outcomes they’ve helped you achieve, linking them directly to tangible results or successes in your career.
Recommended reads:
Key takeaways
Here are five things you need to remember about writing your web designer CV for success:
- Sort your experience based on the reverse chronological order, starting with your most recent career items, to showcase how you've grown your career;
- Include within your CV header your relevant contact details, a headline that could spotlight your unique value, and a photo - if you're applying for roles outside the UK or US;
- Decide to use the CV summary, if you happen to have more professional experience, and an objective, if you want to showcase your career goals;
- Within the experience section, write your bullets using action verbs, skills, and success, instead of just merely listing your on-the-job responsibilities;
- Prove your technical skills, using your education and certificates, and your soft skills, with your achievements and strengths sections.