One specific CV challenge you might encounter as a digital designer is effectively showcasing your diverse range of skills and projects in a concise manner. Our guide provides structured advice and practical examples to help you highlight your most compelling work, ensuring that your CV stands out to potential employers.
- Create an attention-grabbing header that integrates keywords and includes all vital information;
- Add strong action verbs and skills in your experience section, and get inspired by real-world professionals;
- List your education and relevant certification to fill in the gaps in your career history;
- Integrate both hard and soft skills all through your CV.
Discover more industry-specific guides to help you apply for any role in the links below:
Resume examples for digital designer
By Experience
Senior Digital Designer
- Strong career progression and leadership evolution - Samuel Campbell's career trajectory demonstrates a steady ascent from Graphic Designer to Senior Digital Designer, highlighting his growing responsibilities and leadership roles across top firms like Pentagram and AKQA. This progression reflects a continuous development of expertise and the ability to navigate industry shifts effectively.
- Robust technical proficiency and industry-specific tools - The CV showcases Samuel's adept use of industry-specific tools like Adobe CC Suite, Google Web Designer, and knowledge of HTML5 and CSS. His proficiency with these tools is reinforced by certifications such as Adobe Certified Expert, underlining his technical depth and commitment to staying at the forefront of digital design technology.
- Impactful achievements and business relevance - Samuel's achievements are framed with their business impact, such as designing a rebranding project that increased brand recognition by 45% and implementing strategies that improved campaign effectiveness by 40%. These highlight not just personal success but significant contributions to business growth and strategic outcomes.
Junior Digital Designer
- Comprehensive Content Presentation - The CV is structured to provide clarity and conciseness, offering a clear career overview from the opening header to detailed sections. Its neat presentation and strategic ordering make it easy to navigate, ensuring that the reader captures the most critical aspects of Leo's professional profile with minimal effort.
- Dynamic Career Trajectory - Leo has transitioned smoothly from an intern position at Boden to a Junior Digital Designer role at ASOS, demonstrating steady career growth. The progression reflects increasing responsibility and skills, indicating a trajectory built on dedication and expanding expertise within the ecommerce digital design niche.
- Impactful Achievements with Quantified Business Relevance - The CV lists detailed accomplishments with measurable outcomes, such as achieving increased conversion rates and expanded reach, highlighting Leo's significant contributions toward business goals. These metrics not only reflect personal success but also underscore the value brought to previous employers.
Lead Digital Designer
- Structured and Concise Presentation - The CV showcases a clear and concise structure with well-defined sections, making it easy to navigate and quickly glean key information. The use of bullet points in the experience section highlights relevant achievements and responsibilities succinctly, ensuring clarity and engagement for the reader.
- Progressive Career Trajectory - Ethan Palmer demonstrates a remarkable career progression, moving from a Human-Centred Design Consultant to a Design Strategist at IBM UK. This path highlights a consistent growth in responsibility and scope, emphasizing the candidate's capability to step into increasingly strategic and leadership-based roles within the industry.
- Emphasis on Human-Centred Design Expertise - By focusing on human-centred design, Ethan leverages industry-specific methodologies such as co-creation workshops and service design blueprints. This specialization underscores a deep technical understanding and application within design strategy, relevant for roles seeking innovation in service design.
Head of Digital Design
- Structured and concise presentation - Alice Barnes's CV effectively utilizes a clear and structured format, making it easy to navigate through different sections. Each section, such as experience, education, and achievements, is clearly labeled and concisely written, allowing potential employers to swiftly grasp the relevant information.
- Impressive career trajectory - The CV showcases a strong career progression, highlighting Alice's advancement from a Senior Digital Product Manager to head of Digital Transformation at Oxfam. This progression illustrates her ability to grow within the industry and take on leadership roles with increasing responsibilities in significant charitable organizations.
- Demonstrated cross-functional project management - Through her experience, Alice has shown adaptability and cross-functional collaboration skills by working with various departments and stakeholders. Her roles required integrating unique approaches and fostering collaboration to align digital initiatives with broader organizational goals, which is vital for success in digital transformations.
By Role
Digital Graphic Designer
- Effective Content Structure - The CV is methodically organized, with sections clearly delineated for easy navigation. Each segment, from professional experience to education, is concise yet informative, allowing hiring managers to quickly assimilate the candidate’s qualifications and career journey.
- Dynamic Career Progression - The candidate’s career trajectory is impressive, showcasing a pattern of upward movement through promotions and increased responsibilities. This movement is indicative of their adaptability and capability, transitioning seamlessly through roles from a junior developer to a senior project manager in less than five years.
- Technological Proficiency - Unique to this CV is the demonstration of industry-specific skills, highlighting proficiency in cutting-edge tools and methodologies relevant to software engineering. Skills in AI frameworks, machine learning models, and DevOps tools are particularly underscored, reflecting the candidate’s in-depth technical expertise.
Digital Content Designer
- Structured and Concise Presentation - The CV is organized effectively with clear sections for each career aspect, including experience, education, skills, and achievements. This clarity allows for quick insights into Ethan's career, making it easy for hiring managers to assess his suitability for the role.
- Progressive Career Trajectory - Ethan Palmer's career trajectory shows a clear progression from an Instructional Designer to a Learning Content Designer at a major company, signifying his professional growth and ability to take on increased responsibilities. His moves between recognized organizations indicate a strong reputation in the digital learning industry.
- Focus on Innovative and Impactful Achievements - The CV highlights Ethan's accomplishments with emphasis on creating measurable business impact, such as increasing learner engagement by 45% and reducing development time by 30%. These metrics not only demonstrate his effectiveness but also underline his contributions to organizational goals.
Digital UI/UX Designer
- Structured Career Progression - Isabella Watson's CV reflects a clear upward trajectory in her career, moving from a Junior UI/UX Designer at BBC to a Senior UI/UX Designer at Meta. Each position marks significant responsibility growth and skill development, showcasing her ability to adapt and excel in more demanding roles.
- In-depth Technical Expertise - One of the standout aspects of Isabella's background is her proficiency in industry-standard tools like Sketch, Figma, and Adobe XD. Her skills in developing comprehensive design systems demonstrate a solid technical foundation and highlight her capacity to drive consistency and innovation in user interface design.
- Emphasis on Cross-Functional Collaboration - The CV frequently references Isabella's collaborative work with various teams, emphasizing her capability to effectively work in cross-functional settings. This collaboration is central to her achievements, such as reducing development time by 20% and enhancing team communication, underscoring her adaptability and team-centric mindset.
Digital Product Designer
- Structured and Focused Presentation - The CV is laid out with well-defined sections that offer a clear and concise overview of Charlotte Powell’s skills, achievements, and career history. Each section—from professional experience to education and skills—is meticulously organized, allowing the reader to quickly glean essential information.
- Career Development and Progression - Charlotte’s career trajectory is marked by significant growth and strategic moves within the tech industry, showcasing her rise from Product Designer at Monzo Bank to Senior Product Designer at Revolut. The progression highlights her ability to adapt and thrive in competitive environments, indicating a continuous enhancement of her skill set and industry knowledge.
- Technical Expertise and Industry Tools - Throughout the CV, there’s a strong emphasis on the application of industry-leading design tools and methodologies such as Figma, Sketch, and A/B testing. This specificity not only underscores her technical proficiency but also her deep engagement with current design trends and practices, essential for a modern product designer.
Digital Motion Designer
- Effective Career Growth - Daisy Shaw's career trajectory shows a clear path of growth and increasing responsibility. Starting as a Junior Digital Designer and advancing to a Senior Digital Designer role at a global agency such as WPP demonstrates her ability to adapt, learn, and excel in complex environments. This progression reflects enhanced leadership abilities and technical acumen, highlighting her readiness for increased challenges.
- Industry-Specific Expertise - Daisy brings specialized skills in digital tools like Adobe Creative Cloud, including After Effects, Photoshop, and Premiere Pro, which are critical for a Digital Designer role. Her ability to lead animations and deliver high-quality content demonstrates her technical depth and industry knowledge, setting her apart in this competitive field.
- Measurable Business Impact - The CV effectively showcases Daisy's substantial business impact through quantitative achievements, such as a 25% increase in brand recognition and a 50% boost in online visibility. These metrics not only validate her effectiveness but also her ability to deliver measurable results that align with company goals, making her contributions valuable to any prospective employer.
Digital Web Designer
- Structured Career Progression - Ivy Ward’s CV illustrates a clear upward trajectory, moving from a Junior Web Designer role at Parity Technologies to a Senior Webflow Designer position at Consensys. Each role demonstrates progression in responsibilities and achievements, reflecting a steady climb in career advancement within the tech industry.
- Technical Expertise and Tools Proficiency - The CV highlights Ivy's adeptness with industry-specific tools like Webflow, Figma, Zapier, and Airtable. This showcases not only proficiency in technical skills but also a deep understanding of how these tools can be integrated to enhance efficiency and digital design processes.
- Impactful Achievements with Quantifiable Outcomes - Ivy’s experience narratives are rich with specific achievements. By detailing the increase in user retention, reductions in production time, and improved operational efficiencies, the CV effectively conveys the significant impact Ivy's work has had on business operations and user engagement.
Digital Game Designer
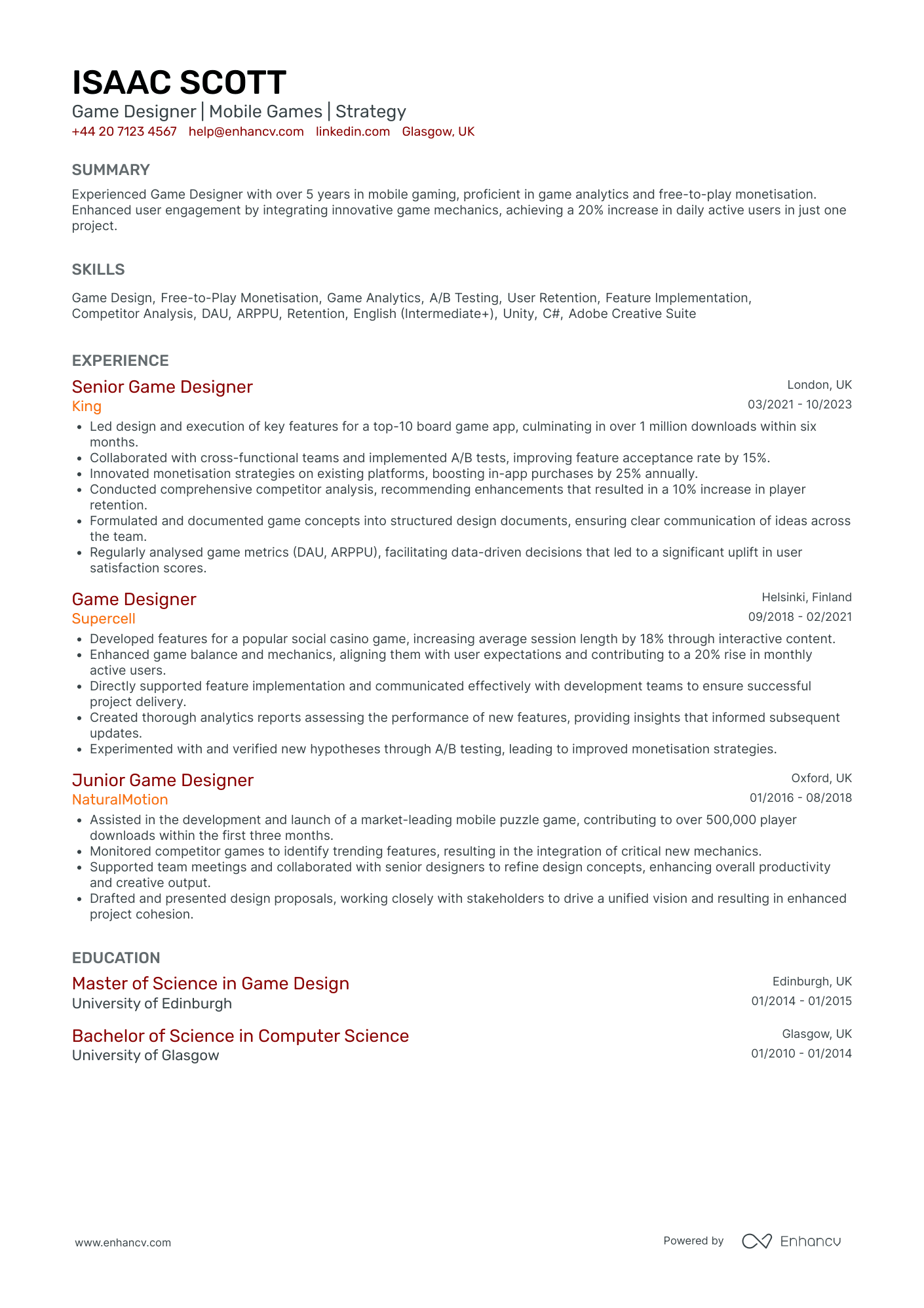
- Clear and Structured Presentation - The CV effectively employs a well-organized format with distinct sections for experience, education, skills, and achievements. Each job entry includes concise bullet points that focus on key responsibilities and outcomes, enhancing readability and allowing quick access to essential information.
- Career Progression and Growth - Isaac Scott's transition from Junior Game Designer to Senior Game Designer showcases a notable career trajectory. Their roles at leading companies such as King and Supercell highlight significant growth, both in responsibility and complexity of projects, indicating strong upward mobility within the mobile gaming industry.
- Industry-Specific Proficiencies and Tools - The CV delineates basic yet critical competencies such as Unity and C#, while also mentioning advanced methodologies like A/B testing and competitor analysis. These elements underscore Scott’s technical depth and proficiency in using industry-standard tools and processes vital for mobile game design and user retention.
Digital Interaction Designer
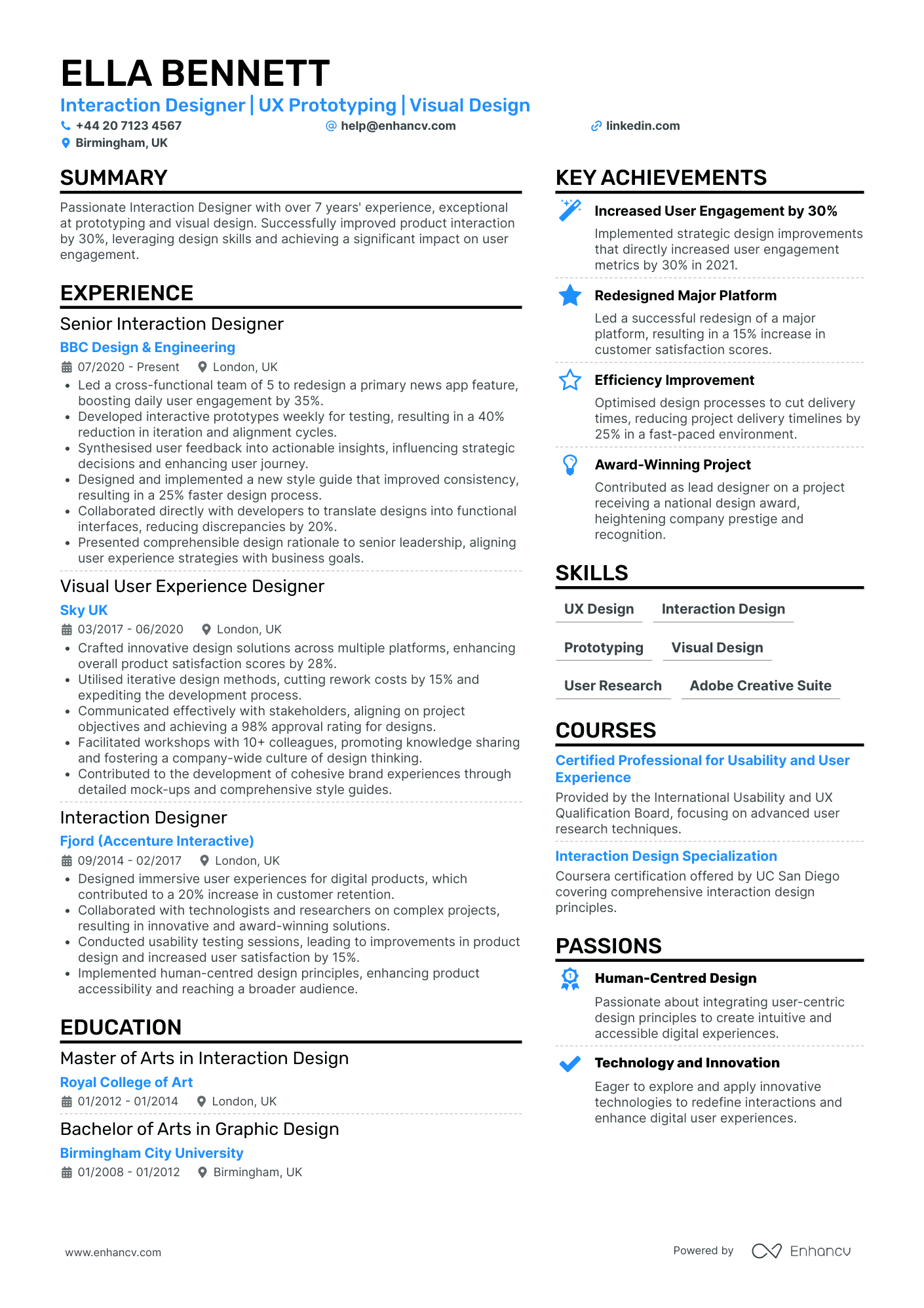
- Structured and Concise Presentation - The CV is organized into clear sections, each succinctly providing key information without overwhelming the reader. This precise organization enhances readability, helping potential employers quickly identify relevant details about Ella's experience and skills.
- Career Growth and Leadership - Ella's career trajectory is well-defined, showing a natural progression from an Interaction Designer to a Senior Interaction Designer role at a prestigious company like BBC Design & Engineering. This progression indicates her ability to take on increasing responsibilities and lead cross-functional teams effectively.
- Technical Expertise with Industry-Relevant Tools - The CV highlights Ella's proficiency with important design tools like Adobe Creative Suite, Sketch, and Figma, reflecting her strong technical skill set. Her proficiency with prototyping tools like InVision is critical in the UX field, emphasizing her capability to bring ideas to life through interactive design.
Digital Visual Designer
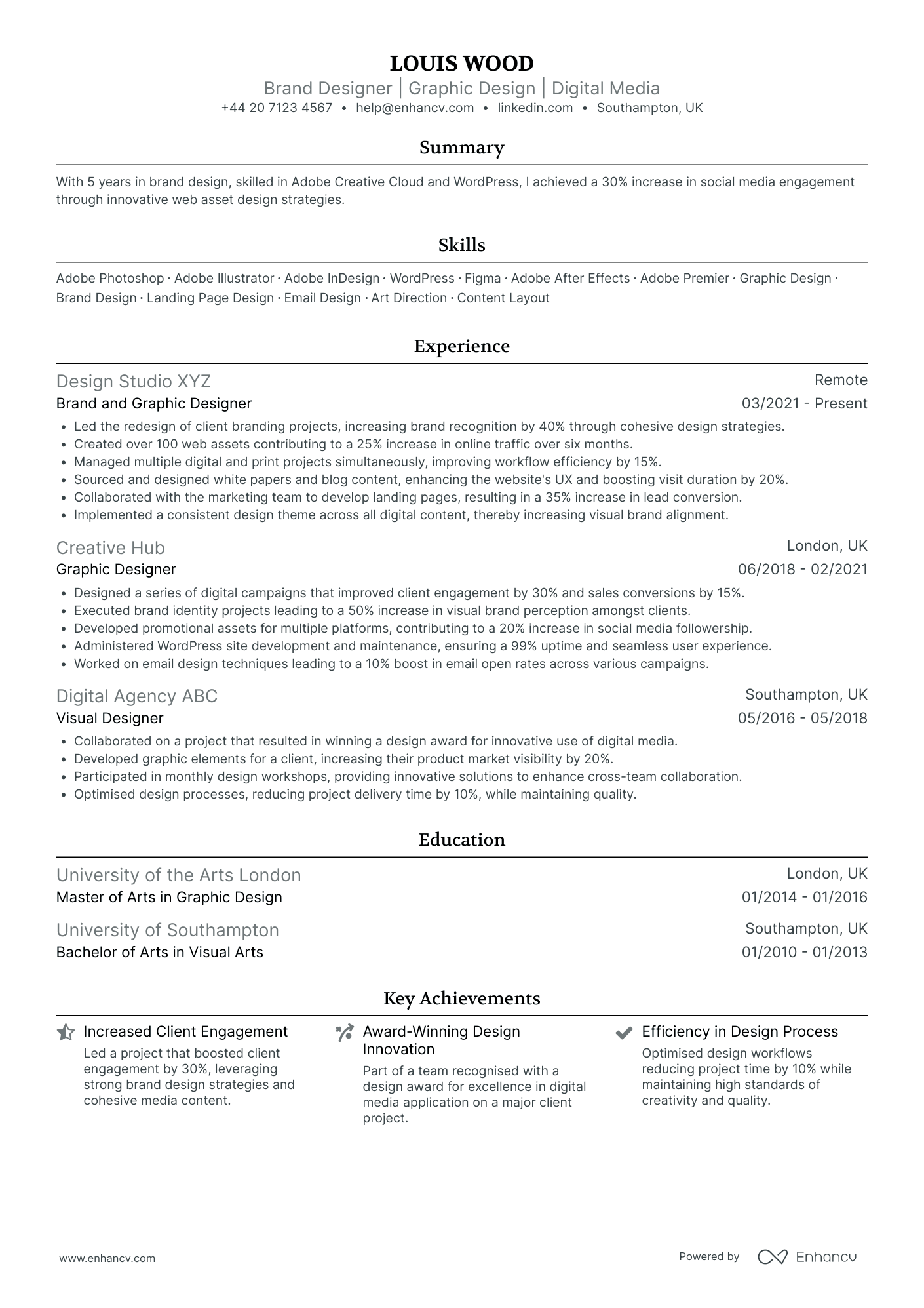
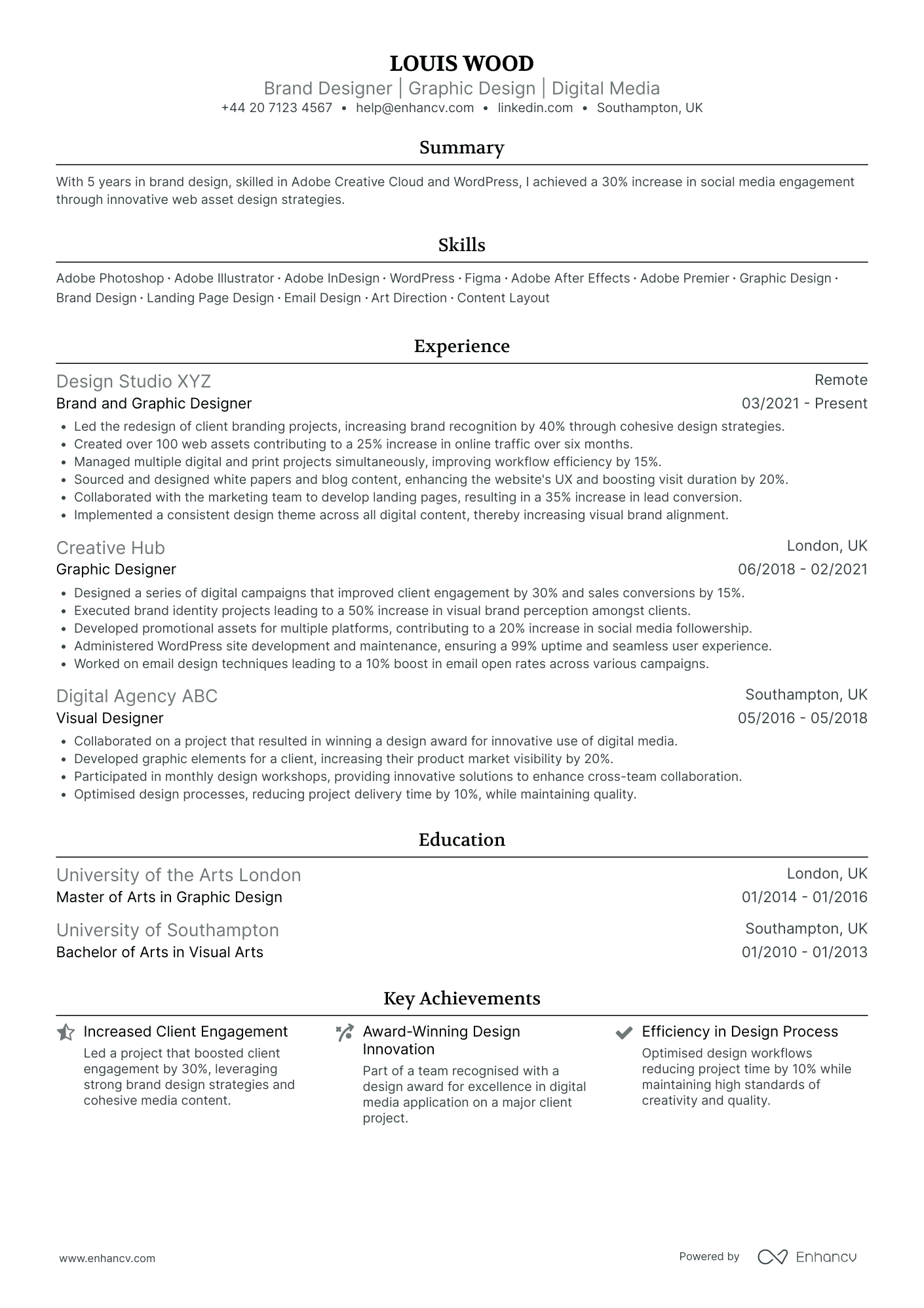
- Structured, Clear Presentation - The CV features a clear structure with well-defined sections such as experience, education, skills, and achievements, presenting information in a concise and organized manner. This allows potential employers to quickly locate and assess relevant details about the candidate.
- Demonstrates Career Growth and Specialization - Louis Wood’s career trajectory showcases a consistent upward movement within the design industry, moving from a Visual Designer to a Brand and Graphic Designer. This progression indicates a deepening specialization in brand design and an ability to take on more complex responsibilities over time.
- Industry-Specific Technical Proficiency - The CV highlights essential tools and methodologies specific to brand design and digital media. Tools such as Adobe Creative Cloud, WordPress, and Figma are emphasized, showcasing the candidate’s technical expertise and ability to leverage these platforms to create impactful designs.
Digital Multimedia Designer
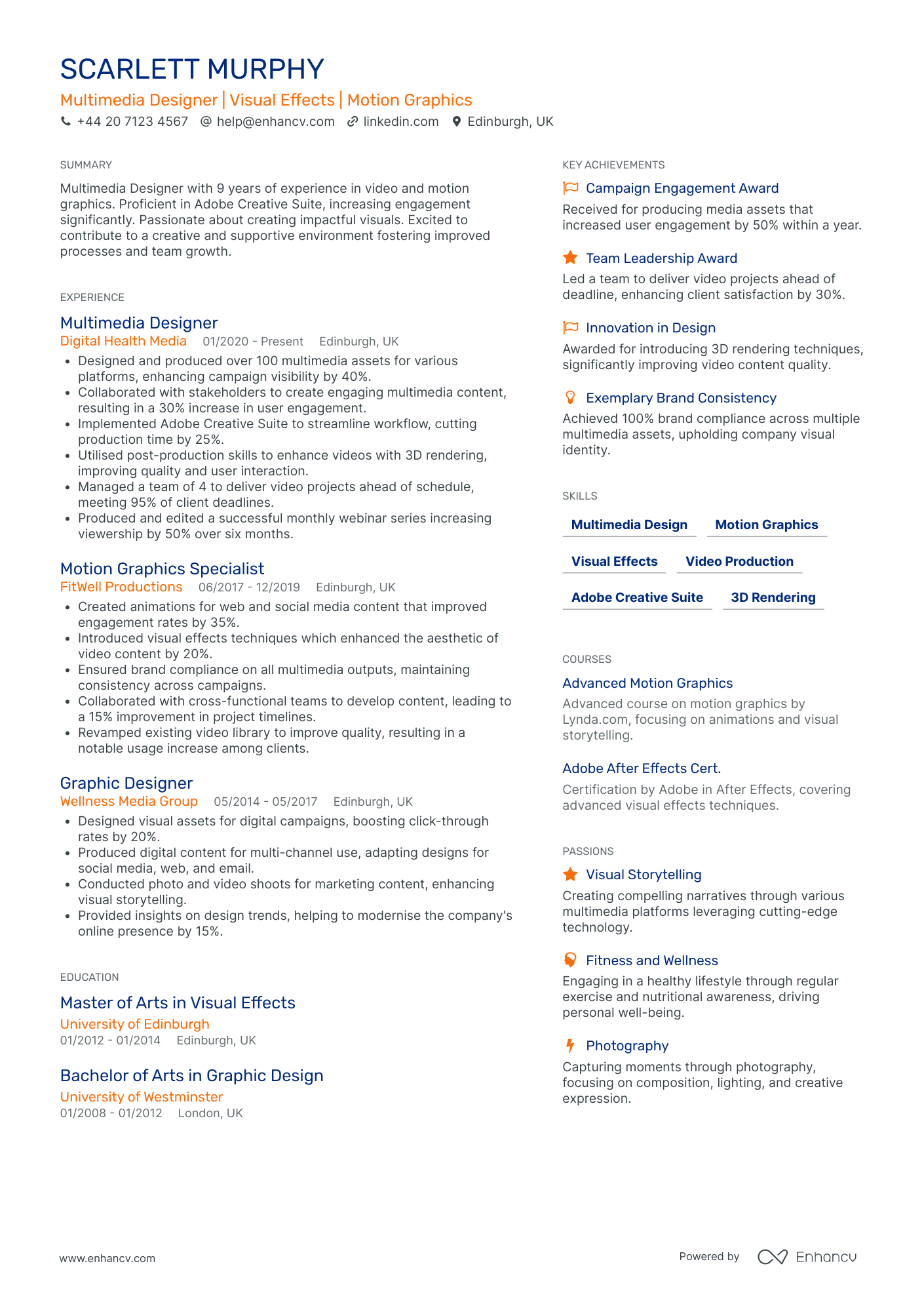
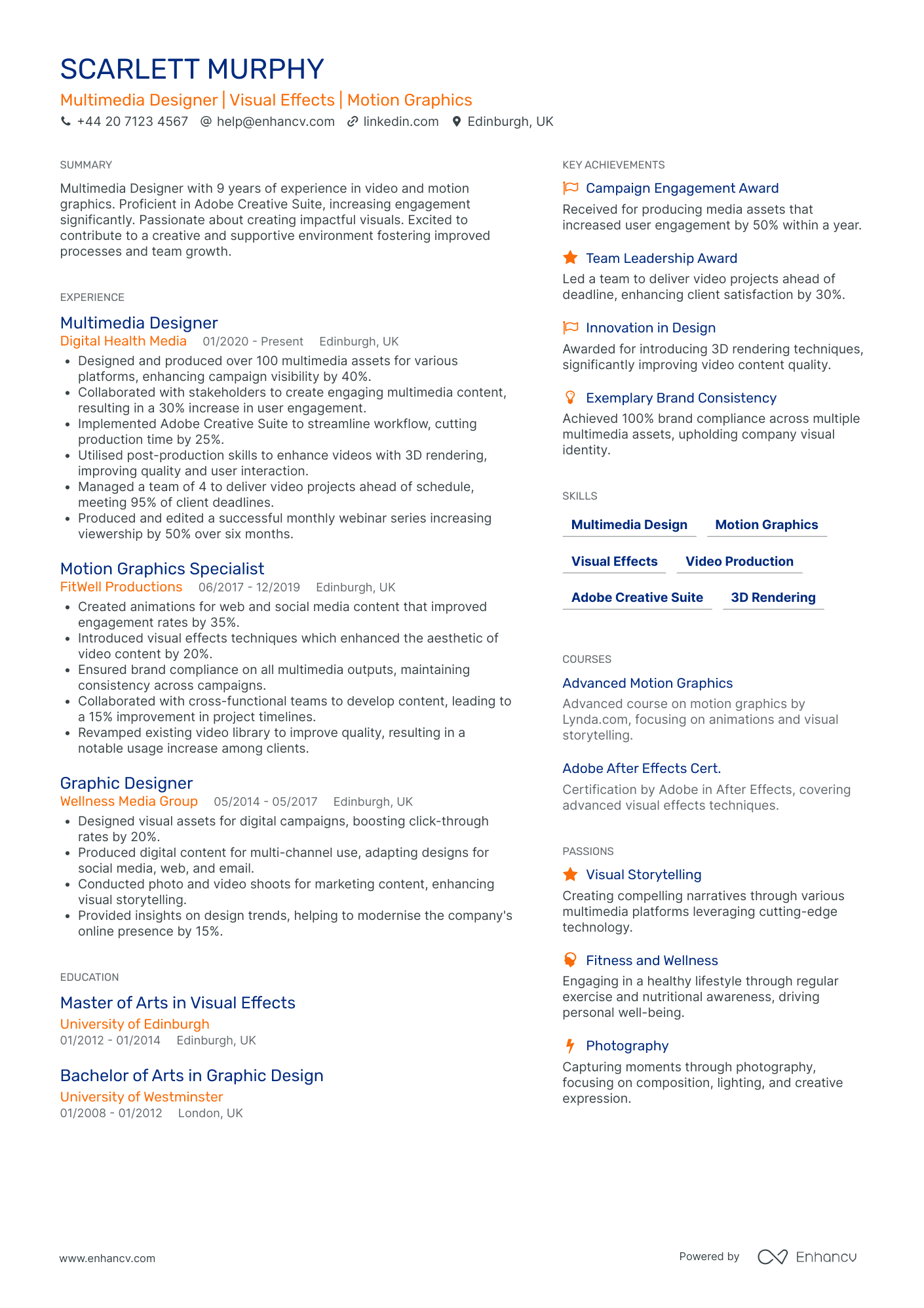
- Structured Content Presentation - The CV is well-organized with clearly defined sections for experience, education, skills, and achievements. This logical structure allows for easy navigation and helps the reader quickly identify key information relevant to the role of a Multimedia Designer.
- Career Growth and Industry Engagement - The career trajectory of Scarlett Murphy is impressive, showing a progression from Graphic Designer to Multimedia Designer. This upward movement, alongside consistent engagement in the multimedia and visual sectors, highlights a commitment to professional development and mastery of her craft.
- Technical Proficiency and Innovation - Scarlett's proficiency in tools such as Adobe Creative Suite and 3D rendering techniques is a standout feature. Her innovation in implementing these technologies has demonstrably improved campaign visibility and user engagement, showcasing her role as a forward-thinking designer.
Digital Brand Designer
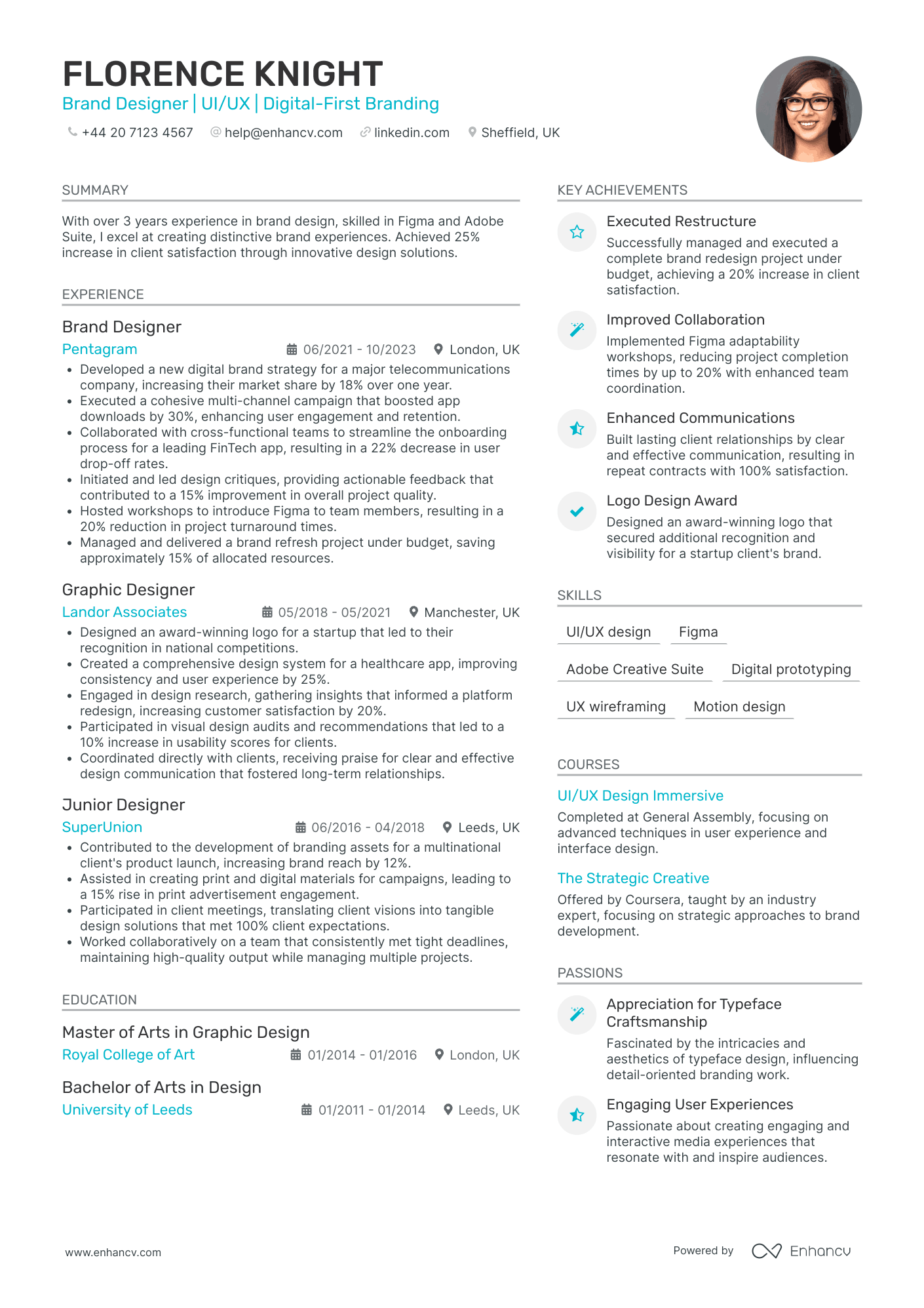
- Strong Career Progression - Florence Knight's career trajectory shows clear growth from a Junior Designer at SuperUnion to a Brand Designer at Pentagram, highlighting a steady rise through reputable companies in the design industry. This progression underscores her ability to adapt and thrive in different environments, showcasing continuous personal and professional development.
- Industry-Specific Expertise - Florence demonstrates a deep understanding of industry-specific tools such as Figma and Adobe Creative Suite, crucial for a Brand Designer role. Her ability to lead workshops introducing Figma resulted in a significant project turnaround time reduction, underlining her expertise in streamlining design processes using these tools.
- Achievements with Tangible Impacts - The CV highlights significant achievements like the development of a digital brand strategy for a major telecommunications company that increased their market share by 18%. Such accomplishments point to Florence’s strategic thinking and capability to execute high-impact projects that deliver measurable business value.
Digital Marketing Designer
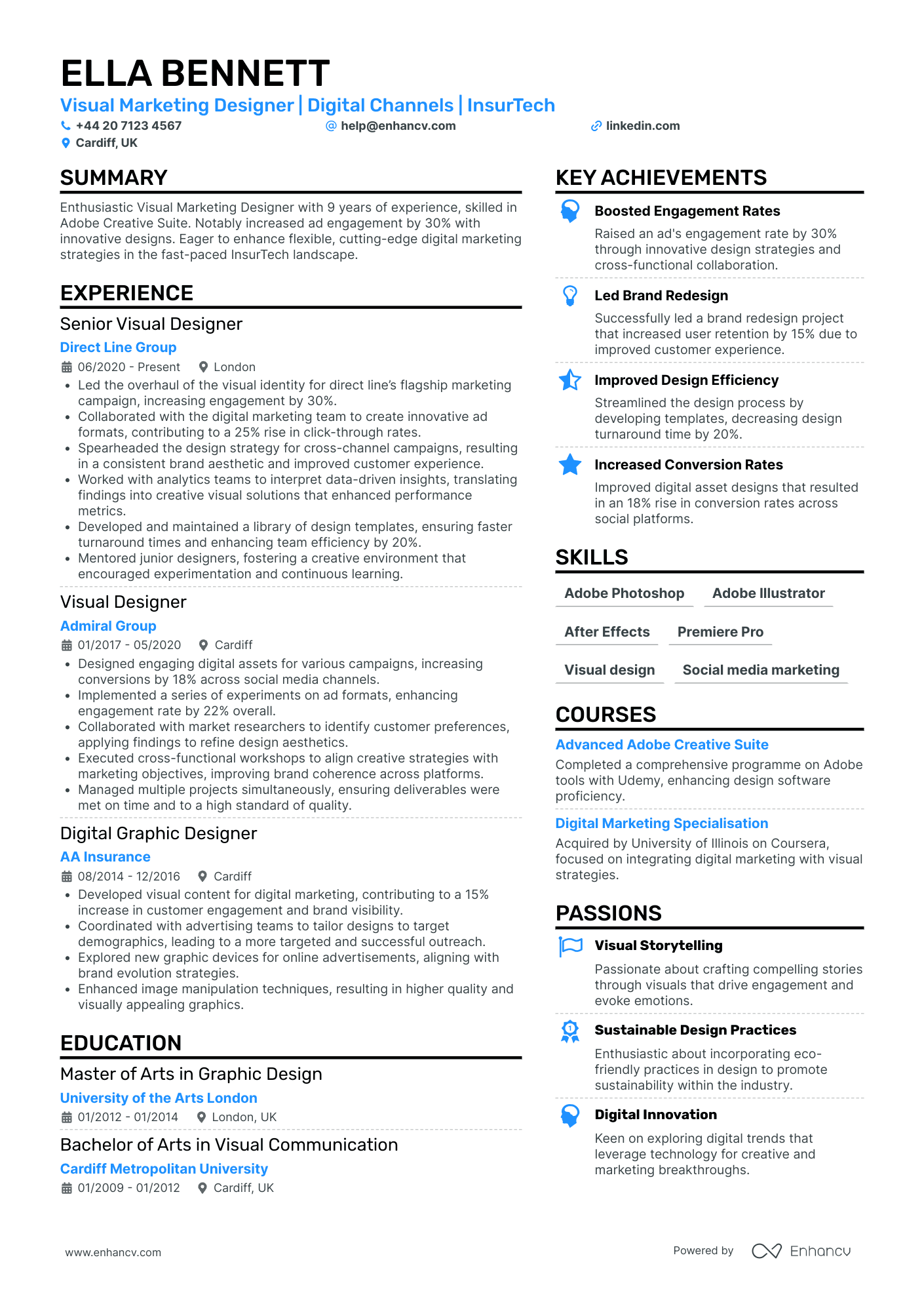
- Structured Presentation Enhances Clarity - The CV employs a clear and logical structure, with well-defined sections including experience, education, and skills, making it easy for hiring managers to quickly digest pertinent information. Each bullet point is precise, focusing on specific achievements or responsibilities, which reflects the candidate's ability to communicate complex ideas succinctly.
- Progressive Career Path in Visual Design - Ella Bennett's career trajectory demonstrates significant growth within the field of visual marketing design, moving from a Digital Graphic Designer at AA Insurance to a Senior Visual Designer at Direct Line Group. This progression indicates not only her rising expertise but also her ability to adapt to more significant roles, each with increasing responsibility and impact.
- Industry-Specific Expertise with Adobe Tools - The CV emphasizes proficiency in key design tools like Adobe Photoshop, Illustrator, After Effects, and Premiere Pro. These are critical for a Visual Marketing Designer, showcasing her technical depth and versatility in creating compelling visual content tailored to digital channels, which is crucial in the InsurTech landscape.
Digital Fashion Designer
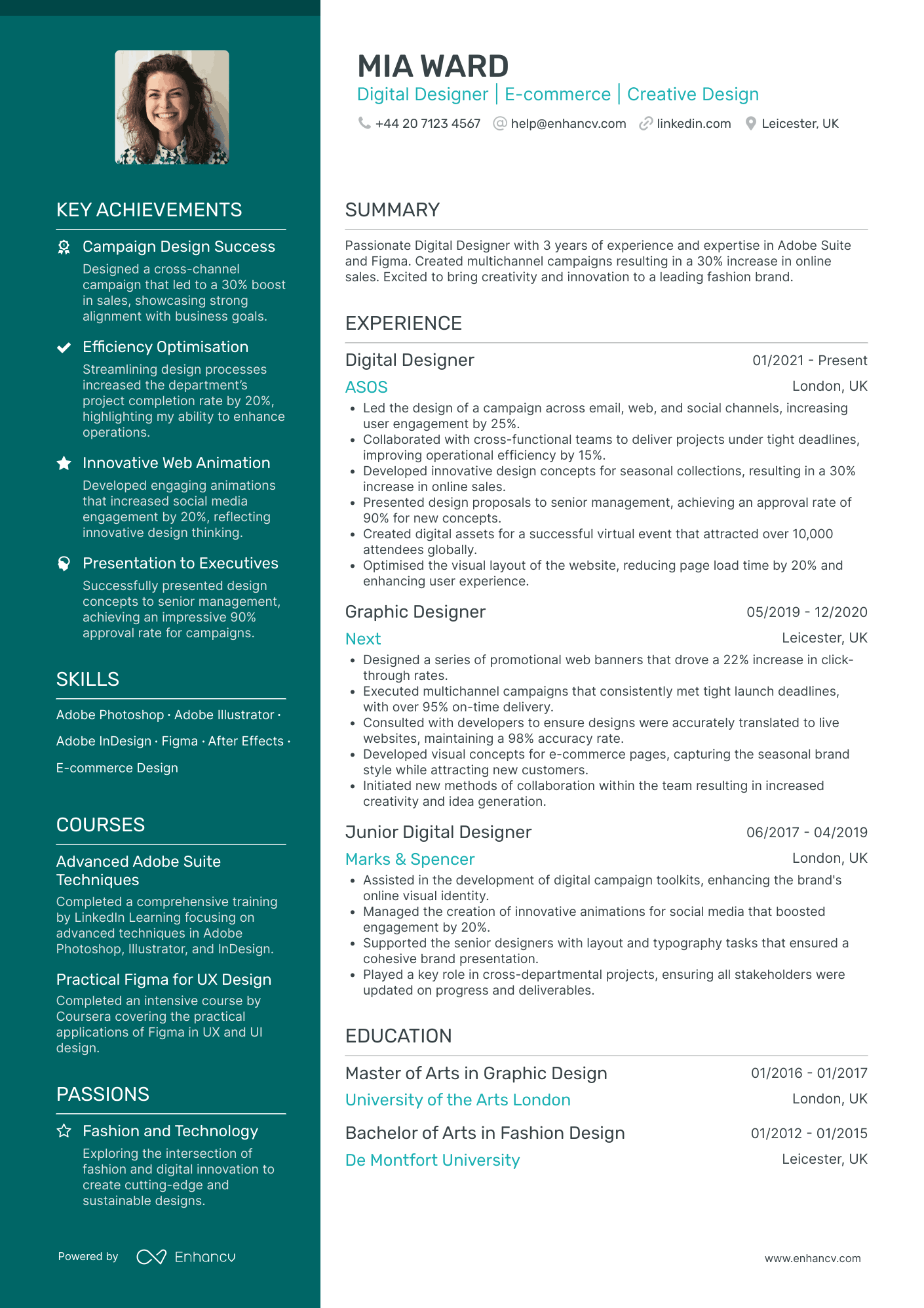
- Cohesive Structure and Clarity - The CV is elegantly structured, providing a clear and concise capture of Mia's professional journey. Each section is demarcated cleanly, allowing the reader to quickly digest the candidate’s qualifications, work history, and skills. This clarity and precision in content presentation make it easy to navigate her experiences and accomplishments.
- Effective Demonstration of Career Growth - Mia's career trajectory shows a logical progression through increasingly responsible positions in notable companies such as ASOS and Next. Starting as a Junior Digital Designer and advancing to a Digital Designer role, her career path highlights a consistent upward mobility driven by skill enhancement and the development of leadership capabilities within the design domain.
- Industry-Specific Expertise - The CV underscores Mia’s proficiency with essential design tools, including Adobe Suite and Figma, which are crucial in digital design and e-commerce. Her technical skillset is augmented by her experience in optimizing visual layouts and developing innovative design concepts. This demonstrates a robust technical foundation that is critical to a fashion brand's digital presence.
Digital Interface Designer
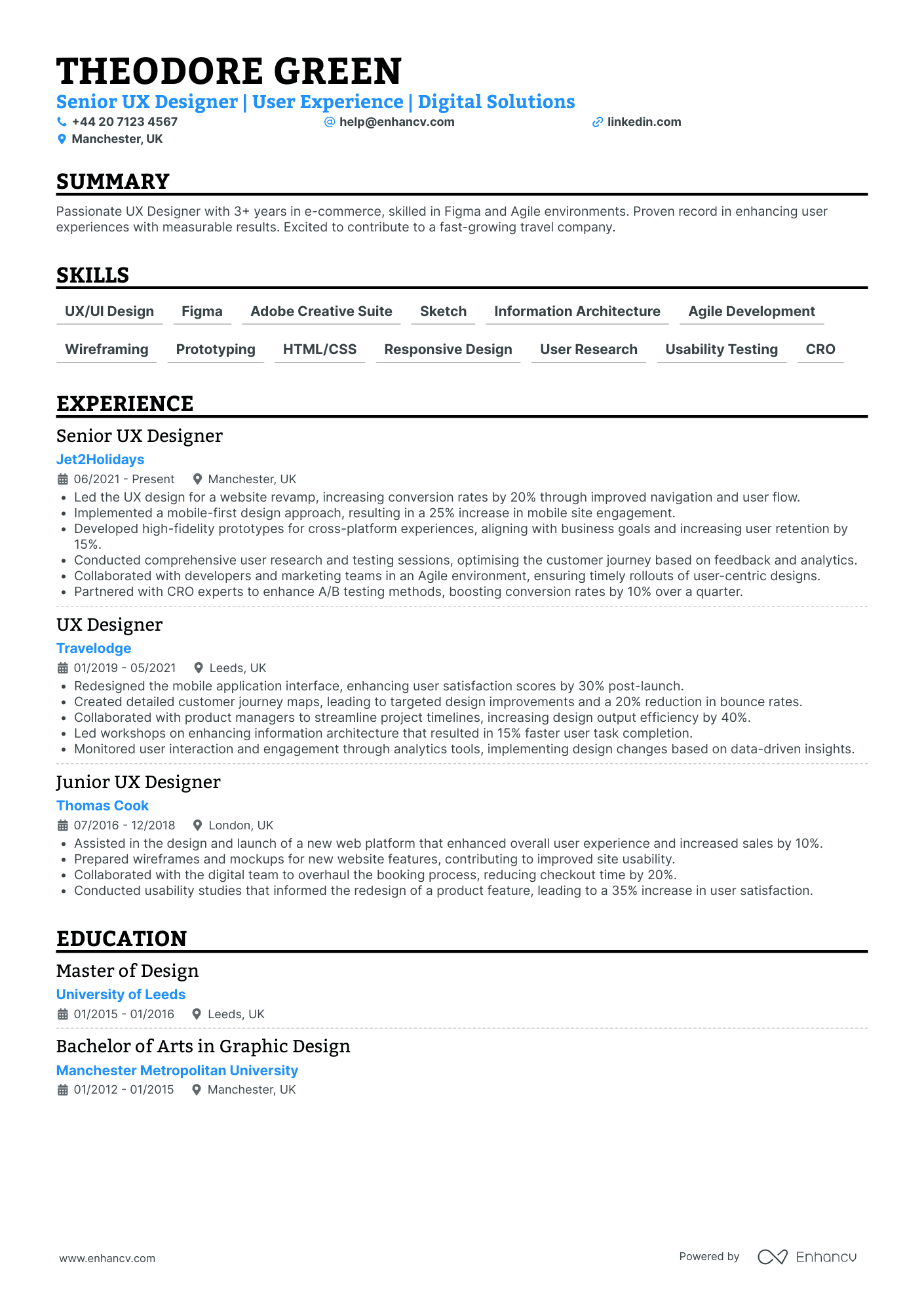
- Detailed Career Growth and Role Evolution - Theodore's career trajectory showcases a clear path of progression from a Junior UX Designer at Thomas Cook to a Senior UX Designer at Jet2Holidays. This progression is supported by increasingly complex responsibilities and significant contributions to project outcomes, indicating continuous growth and competence within the industry.
- Mastery of Industry-Specific Tools and Methodologies - The CV highlights Theodore's proficiency with top UX design tools such as Figma and Adobe Creative Suite, as well as methodologies like Agile development. This shows deep technical expertise and attunement to current industry standards, which is crucial for maintaining high-quality UX design deliverables.
- Strong Cross-Functional Collaboration and Leadership - By detailing collaborations with developers, marketing teams, and CRO experts in Agile environments, the CV underscores Theodore's ability to lead and work effectively across departments. This cross-functional experience ensures the comprehensive execution of user-centric designs, beneficial for achieving broader company objectives.
Digital Mobile App Designer
- Clear and Structured Content Presentation - The CV is clearly structured with distinct sections, such as Experience, Education, Skills, and Achievements, making it easy for the reader to navigate and find relevant information quickly. Each section is concise yet sufficiently detailed to highlight key experiences and qualifications, which provides an organized overview of the candidate's professional journey and capabilities.
- Consistent Career Growth and Industry Expertise - Matilda Hunter's career trajectory demonstrates a clear path of advancement, from her start as a UX/UI Designer to her current role as a Senior Product Designer. This progression within the mobile app and UI/UX design field highlights her growing expertise and capability in managing more complex projects, leading teams, and contributing to higher-level strategic initiatives within reputable companies.
- Proven Impact through Measurable Achievements - The CV not only lists Matilda's responsibilities but emphasizes significant, quantifiable achievements. For example, increases in user retention, engagement, and development cycle efficiency are all explicitly stated, which illustrates her ability to drive business success through design projects. These metrics complement her technical skills and provide tangible proof of her impact in previous roles.
Digital Experience Designer
- Concise and Structured Presentation - Jack Taylor's CV offers a coherent and well-organized presentation, prioritizing clarity. Each section is neatly categorized and succinct, allowing potential employers to quickly grasp his qualifications and experience. The bullet points provide clear, direct information with measurable outcomes, which enhances readability and focus.
- Demonstrated Career Growth and Industry Engagement - The CV exhibits a logical career progression from a Web Designer at Rerum Designs to a Senior Digital Experience Designer at Digitas UK. This trajectory demonstrates Jack's advancement in responsibilities, leadership roles, and technical expertise, underscoring his commitment to professional development within the digital design industry.
- Emphasis on Leadership and Team Development - The document highlights Jack's leadership abilities, showcasing his role in mentoring teams and conducting workshops. By emphasizing his success in fostering technical capabilities in others, such as guiding designers in Webflow, his CV effectively portrays him as a leader dedicated to team growth and improving productivity.
Formatting your digital designer CV to meet the role expectations
Staring at the blank page for hours on end, you still have no idea how you should start your professional digital designer CV. Should you include more colours, two columns, and which sections? What you should remember about your CV format is this - ensure it's minimalistic and doesn't go over the top with fancy fonts and many colours. Instead, focus on writing consistent content that actually answers the job requirements. But, how about the design itself :
- Use the reverse chronological order to showcase your experience, starting with your most recent role;
- Include your contact details (email address, phone number, and location) - and potentially your professional photo - in the header;
- Must-have CV sections include summary or objective, experience, education, and skills: curate the ones that fit your profile;
- Your professional digital designer CV should be between one-to-two pages long: select the longer format if you have more experience.
A little bit more about your actual CV design, ensure you're using:
- plenty of serif or sans serif font (e.g. Montserrat, Exo 2, Volkhov) as they are Applicant Tracker System (ATS) compliant. Avoid the likes of Arial and Times New Roman because most candidates' CVs are in this typography.
When submitting your CV, are you still not sure what format it should be? Despite the myth that has been circling around, most modern ATS systems are perfectly capable of reading PDFs. This format is an excellent choice as it keeps all of your information intact.
PRO TIP
For certain fields, consider including infographics or visual elements to represent skills or achievements, but ensure they are simple, professional, and enhance rather than clutter the information.
The top sections on a digital designer CV
- Profile summary showcases your design philosophy.
- Work experience highlights relevant digital design roles.
- Design portfolio link displays actual project work.
- Technical skills section shows your design tool proficiency.
- Education and certifications reflect formal qualifications.
What recruiters value on your CV:
- Highlight your design portfolio by providing a link to your personal website or online portfolio platform, showcasing a variety of your best work, including websites, apps, and digital campaigns.
- Demonstrate your proficiency with design software and technologies by listing your expertise with tools such as Adobe Creative Suite, Sketch, Figma, and any relevant prototyping or animation software.
- Include any relevant industry-specific knowledge, such as UX/UI design principles, responsive design, and an understanding of user-centric approaches, to show insight into user experience and engagement.
- Document your collaborative experiences by mentioning projects where you have worked with cross-functional teams including developers, marketers, and product managers, highlighting your communication and teamwork skills.
- Elaborate on your problem-solving skills by including specific design challenges you have overcome, explaining the outcomes and the design thinking processes applied to those challenges.
Recommended reads:
How to present your contact details and job keywords in your digital designer CV header
Located at the top of your digital designer CV, the header presents recruiters with your key personal information, headline, and professional photo. When creating your CV header, include your:
- Contact details - avoid listing your work email or telephone number and, also, email addresses that sound unprofessional (e.g. koolKittyCat$3@gmail.com is definitely a big no);
- Headline - it should be relevant, concise, and specific to the role you're applying for, integrating keywords and action verbs;
- Photo - instead of including a photograph from your family reunion, select one that shows you in a more professional light. It's also good to note that in some countries (e.g. the UK and US), it's best to avoid photos on your CV as they may serve as bias.
What do other industry professionals include in their CV header? Make sure to check out the next bit of your guide to see real-life examples:
Examples of good CV headlines for digital designer:
- Senior UI/UX Designer | Human-Centred Design | Adobe XD Mastery | 8+ Years of Creative Solutions
- Lead Graphic Artist | Visual Branding Expert | Certified Photoshop Pro | Illustration & Marketing Savvy
- Junior Web Designer | HTML/CSS/JS Enthusiast | Degree in Digital Media | Innovative & User-Focused
- Senior Digital Illustrator | Concept Art Specialist | BA in Graphic Design | 10 Years Industry Experience
- Principal Interaction Designer | User Research & Prototyping | MA Interaction Design | 12 Years Leading Teams
- Mid-Level Motion Graphics Designer | Animation & 3D Expert | After Effects Certified | 5 Years Agency Experience
Choosing your opening statement: a digital designer CV summary or objective
At the top one third of your CV, you have the chance to make a more personable impression on recruiters by selecting between:
- Summary - or those three to five sentences that you use to show your greatest achievements. Use the CV summary if you happen to have plenty of relevant experience and wish to highlight your greatest successes;
- Objective - provides you with up to five sentences to state your professional aims and mission in the company you're applying for
CV summaries for a digital designer job:
- Enthusiastic Digital Designer with over 6 years of experience, skilled in Adobe Creative Suite and UX/UI principles. Successfully implemented a company-wide rebranding, increasing customer engagement by 30%. Adept at creating compelling digital content that enhances brand visibility.
- Transitioning Graphic Designer with a rich 8-year background in print media, rapidly adapting into digital design. Mastery of Photoshop, Illustrator, and InDesign, complimented by recent certifications in web design and interactive media from General Assembly.
- Former Marketing Specialist making a strategic career shift to Digital Design, bringing comprehensive knowledge of market trends and digital storytelling. Proficient with Adobe XD and Sketch, currently refining skills in HTML5 and CSS3 through intensive bootcamp training.
- Highly creative Digital Designer with a decade’s tenure crafting visual designs that resonate with users. Paramount achievement includes leading a visual campaign that led to a 45% increase in online traffic. Expert in wireframing, prototyping, and video editing.
- Passionate learner eager to delve into the field of Digital Design, seeking to apply my artistic talent and fresh knowledge from a BA in Visual Arts, including introductory courses in graphic design softwares such as Adobe Suite and CorelDRAW.
- Recent Fine Arts graduate determined to translate my visual composition skills into a flourishing career in Digital Design. Brimming with fresh ideas and a foundation in Adobe Creative Cloud, eager to further develop my skills in a practical setting, surrounded by industry experts.
Narrating the details of your digital designer CV experience section
Perhaps you've heard it time and time again, but, how you present your experience is what matters the most. Your CV experience section - that details your work history alongside your accomplishments - is the space to spotlight your unqiue expertise and talents. So, avoid solely listing your responsibilities, but instead:
- adverts' keywords and integrate those in your experience section;
- Use your CV to detail how you've been promoted in the past by including experience in the reverse chronological order.
Before you start writing your digital designer CV experience section, dive into some industry-leading examples on how to structure your bullets.
Best practices for your CV's work experience section
- Highlight your proficiency in design software such as Adobe Creative Suite, Sketch, and Figma, showcasing your ability to bring creative ideas to life through digital mediums.
- Detail the range of projects you've worked on, such as website designs, mobile app interfaces, and interactive media, to demonstrate your versatility and adaptability.
- Emphasise your understanding of user experience (UX) and user interface (UI) principles, mentioning any coursework or practical experience in creating user-centred designs.
- Include measurable achievements, such as increased user engagement or improved conversion rates, to illustrate the impact of your design solutions on project objectives.
- Discuss collaborative projects to highlight your ability to work as part of a team, interfacing with developers, marketers, and product managers to create a cohesive product vision.
- Present your experience in responsive design, noting how you have crafted seamless experiences across different devices and screen sizes.
- Mention any experience you have working with brand identity and style guides, ensuring design consistency and adherence to brand standards across digital assets.
- Exhibit your project management skills, detailing how you have efficiently managed timelines, resources, and deliverables on multiple design projects.
- Describe instances where you’ve used data and analytics to inform your design decisions, highlighting your ability to blend creativity with practical insights.
- Led design projects that increased user engagement by 25% for our main product through the integration of video and interactive elements.
- Mentored a team of 5 junior designers, improving departmental productivity by 40% and reducing project turnaround time.
- Spearheaded the rebranding initiative that resulted in a 35% increase in brand recognition in our target market within the first year.
- Designed and deployed an e-commerce website for a major retail client, boosting their sales by 50% in the first six months.
- Collaborated on a cross-functional team to develop a mobile app that won 'Best UX Design' at a national technology conference.
- Created over 200 custom graphics and animations for social media marketing campaigns, which increased client customer following by 20%.
- Led the user interface redesign for a popular fitness tracking app, leading to a 15% increase in daily active users.
- Developed user-centered design principles that reduced customer service calls by 10% through improved navigability and accessibility.
- Organized quarterly workshops on emerging design trends, keeping the design team ahead of industry standards and improving project innovation.
- Designed and implemented a digital marketing campaign for a startup that resulted in a 120% increase in leads within the first quarter.
- Utilized A/B testing to improve landing page conversion rates by 30%, directly impacting the company’s bottom line.
- Led a workshop on Adobe Creative Suite efficiency that improved the team’s workflow by reducing time spent on each design by 25%.
- Developed a comprehensive visual identity for a new tech startup, which became a cornerstone of their brand strategy.
- Implemented video content strategy that increased website visit duration by 40% and helped in retaining customers.
- Successfully managed a team of designers for a large-scale digital advertising campaign with a budget exceeding £200,000.
- Oversaw the digital design language for international marketing campaigns across 10 countries, aligning with global branding strategies and increasing market penetration by 20%.
- Launched an augmented reality campaign that went viral, achieving 5 million views, enhancing customer interaction, and boosting social media shares by 70%.
- Managed and prioritised design workload across multiple projects, ensuring all deadlines were met without compromising on the quality of work.
- Pioneered an innovative digital exhibition that received prestigious design awards and featured in numerous industry publications.
- Integrated user feedback into design iterations, reducing user interface clutter by 50% and enhancing the average session time by 100%.
- Leveraged new VR technology to create immersive brand experiences that increased customer engagement and expanded digital content reach by 30%.
- Redesigned a mobile application interface for a leading bank, which led to a 40% improvement in user satisfaction as measured by customer feedback.
- Initiated and led a user experience overhaul for an online news portal, resulting in a 60% increase in subscription rates.
- Coordinated with software development teams to ensure aesthetic coherence and usability across multiple platforms, decreasing user drop-off rates by 20%.
Swapping your professional experience (when you have none) with skills and more
Never underestimate the importance of relevancе when it comes to your digital designer CV. Even if you don't happen to have much or any standard (full-time contract) professional experience, this doesn't mean you shouldn't apply for the role. Instead of a bespoke CV experience section:
- Showcase more prominently any internships, part-time roles, and volunteer experience that are applicable to the role and have taught you job-crucial skills;
- Feature a strengths or achievements section with your transferrable skills or talents you've obtained thanks to your work or life experience;
- Write an objective statement that clearly outlines your values as a candidate and defines your career ambitions;
- List your education or certificates that match the job profile closer to the top of your CV.
Recommended reads:
PRO TIP
If you have experience in diverse fields, highlight how this has broadened your perspective and skill set, making you a more versatile candidate.
Describing your unique skill set using both hard skills and soft skills
Your digital designer CV provides you with the perfect opportunity to spotlight your talents, and at the same time - to pass any form of assessment. Focusing on your skill set across different CV sections is the way to go, as this would provide you with an opportunity to quantify your achievements and successes. There's one common, very simple mistake, which candidates tend to make at this stage. Short on time, they tend to hurry and mess up the spelling of some of the key technologies, skills, and keywords. Copy and paste the particular skill directly from the job requirement to your CV to pass the Applicant Tracker System (ATS) assessment. Now, your CV skills are divided into:
- Technical or hard skills, describing your comfort level with technologies (software and hardware). List your aptitude by curating your certifications, on the work success in the experience section, and technical projects. Use the dedicated skills section to provide recruiters with up to twelve technologies, that match the job requirements, and you're capable of using.
- People or soft skills provide you with an excellent background to communicate, work within a team, solve problems. Don't just copy-paste that you're a "leader" or excel at "analysis". Instead, provide tangible metrics that define your success inusing the particular skill within the strengths, achievements, summary/ objective sections.
Top skills for your digital designer CV:
Adobe Creative Suite
Sketch
UI/UX Design
Prototyping
Graphic Design
Web Design
Motion Graphics
HTML/CSS
Typography
Branding
Creativity
Attention to Detail
Communication
Problem-Solving
Time Management
Collaboration
Adaptability
Empathy
Passion for Design
Client Management
PRO TIP
Order your skills based on the relevance to the role you're applying for, ensuring the most pertinent skills catch the employer's attention first.
CV education and certificates: your academic background as proof of your skill set
A common misconception about your digital designer CV education is that you only need it, if you have less professional experience. That is completely false. The CV education section serves to back up your technical (and sometimes personal) capabilities, fill in gaps in your work history, and show you have the initial industry background and know-how. When creating your education section:
- List your degrees in the reverse chronological order, starting with the most recent (and relevant) ones first;
- Include your degree and university names, start and graduation dates. It's optional to also denote you received a "First-Class Honours" for diplomas that are more relevant to the role;
- Curate your relevant university coursework, projects, or thesis work if you happen to have less professional expertise and need to integrate more job keywords and skills.
Your professional qualifications don't need to stop at your academic background. It's advisable to also select up to three of your most noteworthy (and relevant) industry certificates and feature them in a dedicated section. Once more, include the certificate name, the institution that issued it out, and the date you obtained it on. You could feature both hard skills and soft skills certificates, as in the examples below:
PRO TIP
If you have received professional endorsements or recommendations for certain skills, especially on platforms like LinkedIn, mention these to add credibility.
Recommended reads:
Key takeaways
Write your professional digital designer CV by studying and understanding what the role expectations are. You should next:
- Focus on tailoring your content to answer specific requirements by integrating advert keywords through various CV sections;
- Balance your technical know-how with your personal skills to showcase what the unique value would be of working with you;
- Ensure your CV grammar and spelling (especially of your key information and contact details) is correct;
- Write a CV summary, if your experience is relevant, and an objective, if your career ambitions are more impressive;
- Use active language by including strong, action verbs across your experience, summary/objective, achievements sections.