As a senior web developer, one resume challenge you may encounter is effectively showcasing your extensive experience without overwhelming employers with a lengthy career history. Our guide provides strategies to concisely highlight your most relevant skills and projects, ensuring your resume makes a powerful impact while maintaining brevity.
- Get inspired from our senior web developer resume samples with industry-leading skills, certifications, and more.
- Show how you can impact the organization with your resume summary and experience.
- Introducing your unique senior web developer expertise with a focus on tangible results and achievements.
If the senior web developer resume isn't the right one for you, take a look at other related guides we have:
- Software Business Analyst Resume Example
- Content Developer Resume Example
- Web Application Developer Resume Example
- iOS Developer Resume Example
- Software Support Engineer Resume Example
- Senior Developer Resume Example
- Cobol Developer Resume Example
- Software Test Engineer Resume Example
- Ruby On Rails Developer Resume Example
- Embedded Software Engineer Resume Example
Optimize your senior web developer resume format to pass the recruiters' assessment
You may be wondering just how much time you need to spend on designing your senior web developer resume.
What recruiters are looking for is systematised content that is clear and coherent. Thus, your senior web developer resume needs to answer requirements and why you're the best candidate for the role from the get-go.
Often, a clear layout consists of:
- Sorting your experience in the reverse chronological order - starting with your most recent and relevant roles. This is an excellent choice for more experienced professionals;
- Writing your contact information (e.g. personal phone number and email address) and your portfolio or LinkedIn link in your senior web developer resume header. If you're wondering to include a photo or not, always make sure that it's appropriate for the country you're applying in;
- Use the basic, most important senior web developer resume sections - your experience, education, summary, etc. Use your resume's real estate wisely to tell a compelling, professional story and match job description's keywords;
- Don't go overboard with the length of your resume. One page is absolutely fine if you happen to have under a decade of relevant experience.
Are you still wondering if you should submit your senior web developer resume in PDF or Word format ? The PDF has a few more advantages, as it doesn't change the format and the text can't be altered upon application.
Format matters most when your senior web developer resume is assessed by the Applicant Tracker System (or the ATS).
The ATS parses resumes, looking for specific keywords, skills or experience that match the job description.
P.S. We recently did a study on how the ATS works and were able to demystify three of the biggest misconceptions about how it assesses candidate resumes.
To pass the ATS evaluation, select any of the serif or sans-serif fonts. Popular choices that would help your senior web developer resume stand out include Raleway, Exo 2, Montserrat, etc.
Most traditionalists go for Arial or Times New Roman, but it's often the case that many candidates choose these fonts, and you'd thus lose points on the uniqueness front.
Align your resume with the market’s standards – Canadian resumes may have unique layout guidelines.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
If you're in the process of obtaining your certificate or degree, list the expected date you're supposed to graduate or be certified.
Don't forget to include these six sections on your senior web developer resume:
- Header and summary for your contact details and to highlight your alignment with the senior web developer job you're applying for
- Experience section to get into specific technologies you're apt at using and personal skills to deliver successful results
- Skills section to further highlight how your profile matches the job requirements
- Education section to provide your academic background
- Achievements to mention any career highlights that may be impressive, or that you might have missed so far in other resume sections
What recruiters want to see on your resume:
- Proficiency with multiple front-end languages and libraries (e.g. HTML/CSS, JavaScript, XML, jQuery).
- Experience with server-side languages such as Python, Ruby, Java, PHP, and .Net.
- Familiarity with database technology such as MySQL, Oracle, and MongoDB.
- Strong understanding of web development best practices, accessibility standards, and familiarity with front-end frameworks such as React or Angular.
- Demonstrable experience with version control/Git and experience in leading development teams or projects.
Adding your relevant experience to your senior web developer resume
If you're looking for a way to show recruiters that your expertise is credible, look no further than the resume experience section.
Your senior web developer resume experience can be best curated in a structured, bulleted list detailing the particulars of your career:
- Always integrate metrics of success - what did you actually achieve in the role?
- Scan the senior web developer advert for your dream role in search of keywords in the job requirements - feature those all through your past/current experience;
- Dedicate a bullet (or two) to spotlight your technical capabilities and how you're able to use the particular software/technology in your day-to-day roles;
- Write simple by including your responsibility, a job advert keyword or skill, and a tangible outcome of your success;
- Use the experience section to also define the unique value of working with you in the form of soft skills, relevant feedback, and the company culture you best thrive in.
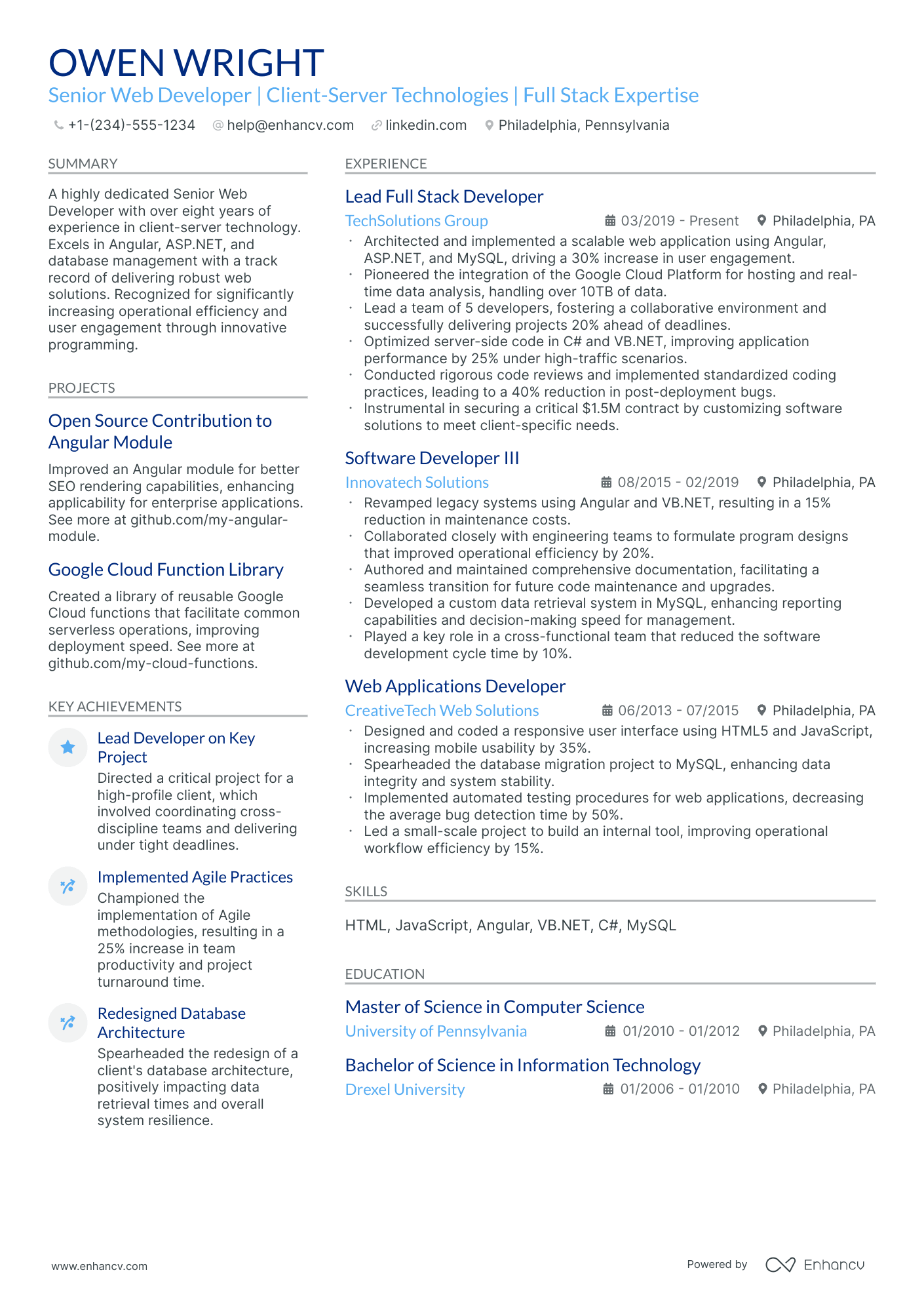
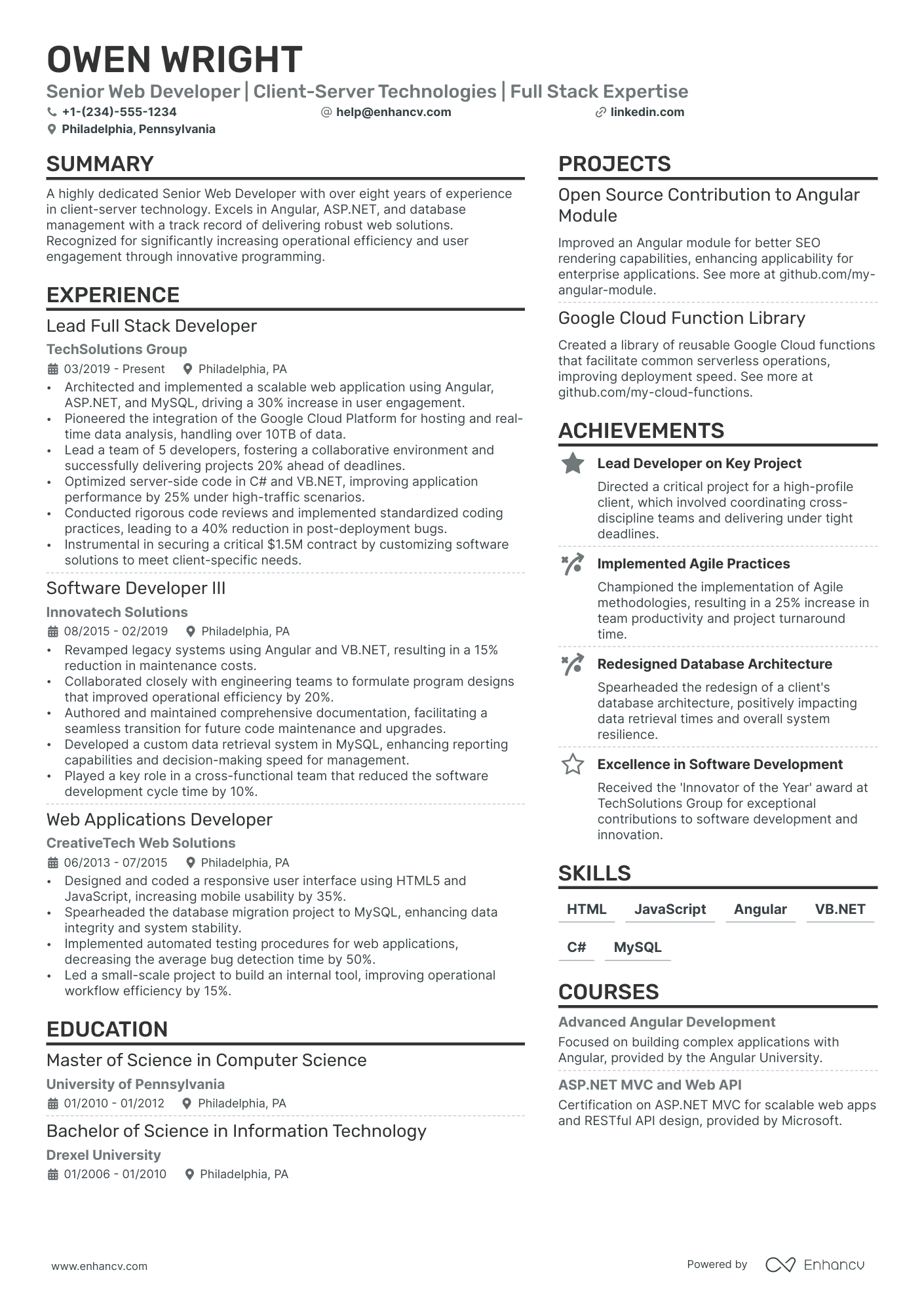
Industry leaders always ensure that their resume experience section offers an enticing glimpse at their expertise, while telling a career narrative. Explore these sample senior web developer resumes on how to best create your resume experience section.
- Spearheaded the development of a new responsive e-commerce platform with React and Redux, leading to a 35% increase in user engagement and a 25% increase in sales within the first six months after launch.
- Architected and implemented a microservices infrastructure on AWS that improved system scalability and resulted in a 50% reduction in server costs.
- Directed a team of 5 developers, fostering a collaborative agile environment that decreased project turnaround time by 30% and increased team productivity.
- Led the migration of legacy systems to a modern Java-based architecture, which enhanced system reliability and maintainability for a global financial services firm.
- Optimized website performance for a high-traffic online publisher by implementing advanced caching techniques, achieving a 40% improvement in page load times.
- Played a pivotal role in the iterative development of an AI-driven customer recommendation engine that boosted cross-sale opportunities by 60%.
- Managed the end-to-end development of a progressive web application using Angular 8 and Node.js which facilitated mobile access for users and recorded a user base growth of 20%.
- Contributed to a multinational team in designing and implementing RESTful API services that interfaced with complex databases and third-party APIs, enhancing system interoperability and data consistency.
- Mentored junior web developers, establishing a knowledge-sharing culture that improved team competencies and accelerated the onboarding process.
- Designed, developed, and deployed a responsive SaaS web application using AngularJS and Ruby on Rails as part of a strategic initiative to capture the SMB market sector.
- Optimized database queries for a large-scale enterprise application, improving data retrieval speeds by over 70% and significantly enhancing user satisfaction.
- Implemented continuous integration/continuous deployment (CI/CD) pipelines, reducing the regression testing time by 50% and accelerating the release cycles.
- Collaborated with cross-functional teams to deliver a major overhaul of the user interface for a leading CRM platform, augmenting customer satisfaction by 45%.
- Introduced a TDD approach to the software development life cycle, which decreased the number of post-deployment defects by over 60%.
- Initiated and led weekly code reviews that enhanced the overall code quality and compliance with design patterns among the development team.
- Developed custom web solutions for an analytics dashboard using JavaScript and AngularJS, improving data visualization and decision-making processes for executives.
- Instituted a modular front-end architecture that facilitated a 45% decrease in time-to-market for new features and improved code maintainability for the long term.
- Engineered a cross-platform HTML5 mobile application that extended the reach of company services, capturing an untapped audience in the mobile space.
- Modernized client-side development by introducing Vue.js, significantly improving the user’s interactive experience with the company’s main product suite.
- Increased development efficiency by establishing a component library, which reduced the duplication of efforts and streamlined UI consistency across multiple projects.
- Enhanced the codebase quality by advocating for adherence to SOLID principles, leading to a more robust and flexible application structure.
- Executed a strategic transition of a monolithic system to a microfrontend architecture using React, improving independent deployability of features and reducing downtime.
- Championed the implementation of containerized deployments with Docker and Kubernetes, improving scalability and streamlining the application deployment process.
- Conducted technical interviews and onboarding for new hires, expanding the development team by 40% while maintaining a high standard of technical excellence.
- Revitalized the online presence of a legacy print media company by launching a mobile-first news platform with an emphasis on user-centric design, doubling online readership.
- Developed and integrated a custom content management system (CMS), which streamlined content delivery workflows, enabling the editorial team to publish content 75% faster.
- Instrumental in cultivating a DevOps culture, leading to a 60% reduction in time from code commit to production deployment.
- Pioneered the use of a headless CMS approach for the corporate website redesign, which facilitated content updates and reduced reliance on the IT team for marketing campaigns.
- Drove a 20% increase in conversion rates by integrating A/B testing frameworks and optimizing user journeys based on analytics-driven insights.
- Established a GraphQL-based API middleware layer that centralized data access and reduced frontend-backend integration complexities.
Quantifying impact on your resume
- Highlight the number of projects you've led or contributed to significantly to demonstrate experience and productivity.
- Specify the percentage of performance improvements you've achieved in your projects to show your effectiveness in optimization.
- Include the amount of revenue your web applications have generated to indicate your work's direct business impact.
- Mention the scale of the user base your projects serve to signify the impact and reach of your work.
- Detail the number of times you've successfully integrated new technologies to illustrate adaptability and tech expertise.
- Report on the percentage reduction in page load times you've achieved to showcase your focus on user experience.
- State the volume of code you've refactored or the percentage of reduction in code complexity to convey your efficiency in maintaining code health.
- Quantify the number of bugs or issues you've resolved to emphasize your problem-solving abilities and attention to quality.
Action verbs for your senior web developer resume
No relevant experience - what to feature instead
Suppose you're new to the job market or considering a switch in industry or niche. In such cases, it's common to have limited standard professional experience. However, this isn't a cause for concern. You can still craft an impressive senior web developer resume by emphasizing other sections, showing why you're a great fit for the role:
- Emphasize your educational background and extracurricular activities to demonstrate your industry knowledge;
- Replace the typical experience section with internships or temporary jobs where you've gained relevant skills and expertise;
- Highlight your unique skill set, encompassing both technological and personal abilities;
- Showcase transferable skills acquired throughout your life and work experiences so far.
Recommended reads:
PRO TIP
Always remember that your senior web developer certifications can be quantified across different resume sections, like your experience, summary, or objective. For example, you could include concise details within the expertise bullets of how the specific certificate has improved your on-the-job performance.
The heart and soul of your senior web developer resume: hard skills and soft skills
If you read between the lines of the senior web developer role you're applying for, you'll discover that all requirements are linked with candidates' hard skills and soft skills.
What do those skills have to do with your application?
Hard or technical skills are the ones that hint at your aptitude with particular technologies. They are easy to quantify via your professional experience or various certifications.
Meanwhile, your soft skills are more difficult to assess as they are personality traits, you've gained thanks to working in different environments/teams/organizations.
Your senior web developer resume skills section is the perfect opportunity to shine a light on both types of skills by:
- Dedicating a technical skills section to list up to six technologies you're apt at.
- Focusing a strengths section on your achievements, thanks to using particular people skills or technologies.
- Including a healthy balance of hard and soft skills in the skills section to answer key job requirements.
- Creating a language skills section with your proficiency level - to hint at an abundance of soft skills you've obtained, thanks to your dedication to learning a particular language.
Within the next section of this guide, stay tuned for some of the most trending hard skills and soft skills across the industry.
Top skills for your senior web developer resume:
HTML5
CSS3
JavaScript
React.js
Node.js
RESTful API
Git version control
Responsive Design
Database management
Web Performance Optimization
Problem-solving
Communication
Teamwork
Adaptability
Time management
Critical thinking
Project management
Attention to detail
Creativity
Proactivity
PRO TIP
Bold the names of educational institutions and certifying bodies for emphasis.
Maximizing your senior web developer resume: education and certification sections
To effectively showcase your industry knowledge in your senior web developer resume, it's important to properly list your education and certifications.
For the education section, ensure you include:
- Higher education degrees pertinent to the industry or those at a postgraduate level;
- The start and end dates of your education, along with the name of the institution you graduated from;
- Your GPA and relevant coursework, but only if they are impressive and applicable to the role.
Additionally, create a separate certifications section to spotlight your most notable recognitions. Another excellent place to feature a leading industry certificate is in your resume header, right after your name.
Below is a list of key industry certifications that are often sought after by recruiters
The top 5 certifications for your senior web developer resume:
- Certified Web Development Professional - CWD - World Organization of Webmasters
- Microsoft Certified: Azure Developer Associate - AZ-204 - Microsoft
- Adobe Certified Expert (ACE) - ACE - Adobe
- Amazon Web Services (AWS) Certified Developer - Associate Level - AWS Certified Developer - AWS
- Google Professional Cloud Developer - GCP Developer - Google Cloud
PRO TIP
If you're in the process of obtaining your certificate or degree, list the expected date you're supposed to graduate or be certified.
Recommended reads:
Adding a summary or objective to your senior web developer resume
One of the most crucial elements of your professional presentation is your resume's top one-third. This most often includes:
- Either a resume summary - your career highlights at a glance. Select the summary if you have plenty of relevant experience (and achievements), you'd like recruiters to remember about your application.
- Or, a resume objective - to showcase your determination for growth. The perfect choice for candidates with less experience, who are looking to grow their career in the field.
If you want to go above and beyond with your senior web developer resume summary or resume objective, make sure to answer precisely why recruiters need to hire you. What is the additional value you'd provide to the company or organization? Now here are examples from real-life senior web developer professionals, whose resumes have helped them land their dream jobs:
Resume summaries for a senior web developer job
- Seasoned Web Developer with over 10 years of experience specializing in front-end technologies, including React, AngularJS, and Vue.js. Pivotal in scaling an e-commerce platform to handle the tripled customer base. Exceptional track record in leading development teams through complete project cycles.
- Dedicated senior web developer bringing 8+ years of expertise in full-stack development with a strong emphasis on backend systems in Node.js and Python. Architect of a cloud-based SaaS solution that was recognized with an industry innovation award in 2020.
- Former Systems Analyst making a transition to web development, with a robust understanding of database management and software engineering principles. Acquired proficiency in HTML, CSS, JavaScript, and PHP through intensive self-directed learning and a series of personal projects.
- Accomplished Data Scientist with 5 years of experience, aiming to leverage analytical skills and a passion for data-driven decision making to pivot into web development. Proficient in Python, R, and currently deepening expertise in JavaScript frameworks, eager to apply quantitative problem-solving to web development projects.
- Eager to begin a career in web development, with a foundational knowledge of HTML, CSS, JavaScript, and recent completion of a comprehensive coding bootcamp. Driven to apply critical thinking and problem-solving skills acquired through a 4-year degree in computer science.
- Aspiring Web Developer, freshly graduated with a B.Sc. in Information Technology, bringing a fresh perspective and unyielding enthusiasm to learn and contribute to success in web development. Committed to mastering additional technologies like React and Node.js, with a goal to deliver efficient and user-centric solutions.
Other senior web developer resume sections to support your expertise and skills
Recruiters are always on the lookout for that senior web developer candidate who brings about even more value to the role.
This can be either via their personality or additional accreditations they have across the industry.
Add to your resume any of the four sections that fit your profile:
- Projects for your most impressive, cutting-edge work;
- Awards or recognitions that matter the most;
- Publications further building up your professional portfolio and accreditations;
- Hobbies and interests to feature the literature you read, how you spend your time outside of work, and other personality traits you deem may help you stand out .
Key takeaways
- Your resume layout plays an important role in presenting your key information in a systematic, strategic manner;
- Use all key resume sections (summary or objective; experience; skills; education and certification) to ensure you’ve shown to recruiters just how your expertise aligns with the role and why you're the best candidate;
- Be specific about listing a particular skill or responsibility you've had by detailing how this has helped the role or organization grow;
- Your personality should shine through your resume via the interests or hobbies, and strengths or accomplishments skills sections;
- Certifications go to provide further accreditation to your technical capabilities, so make sure you've included them within your resume.