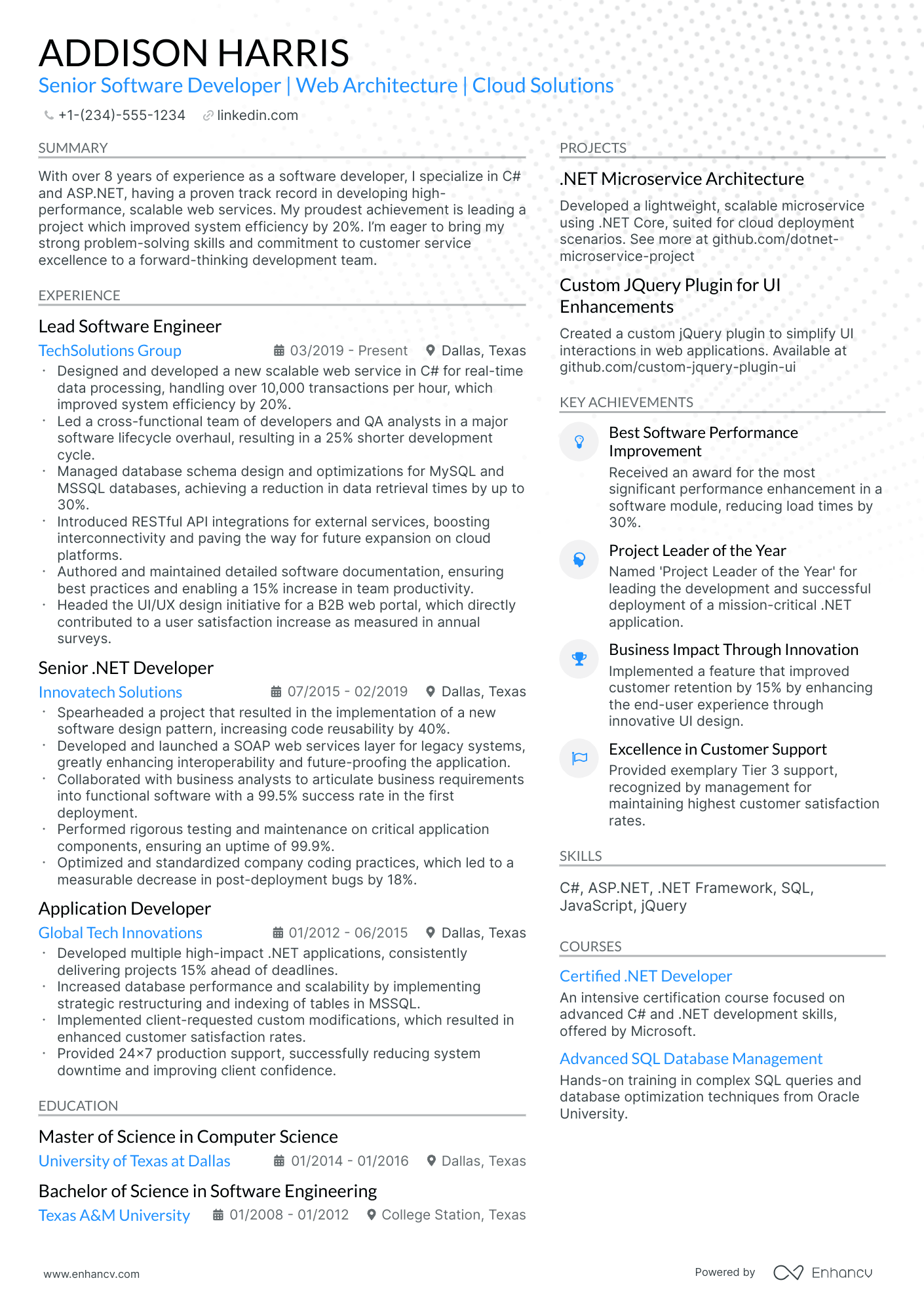
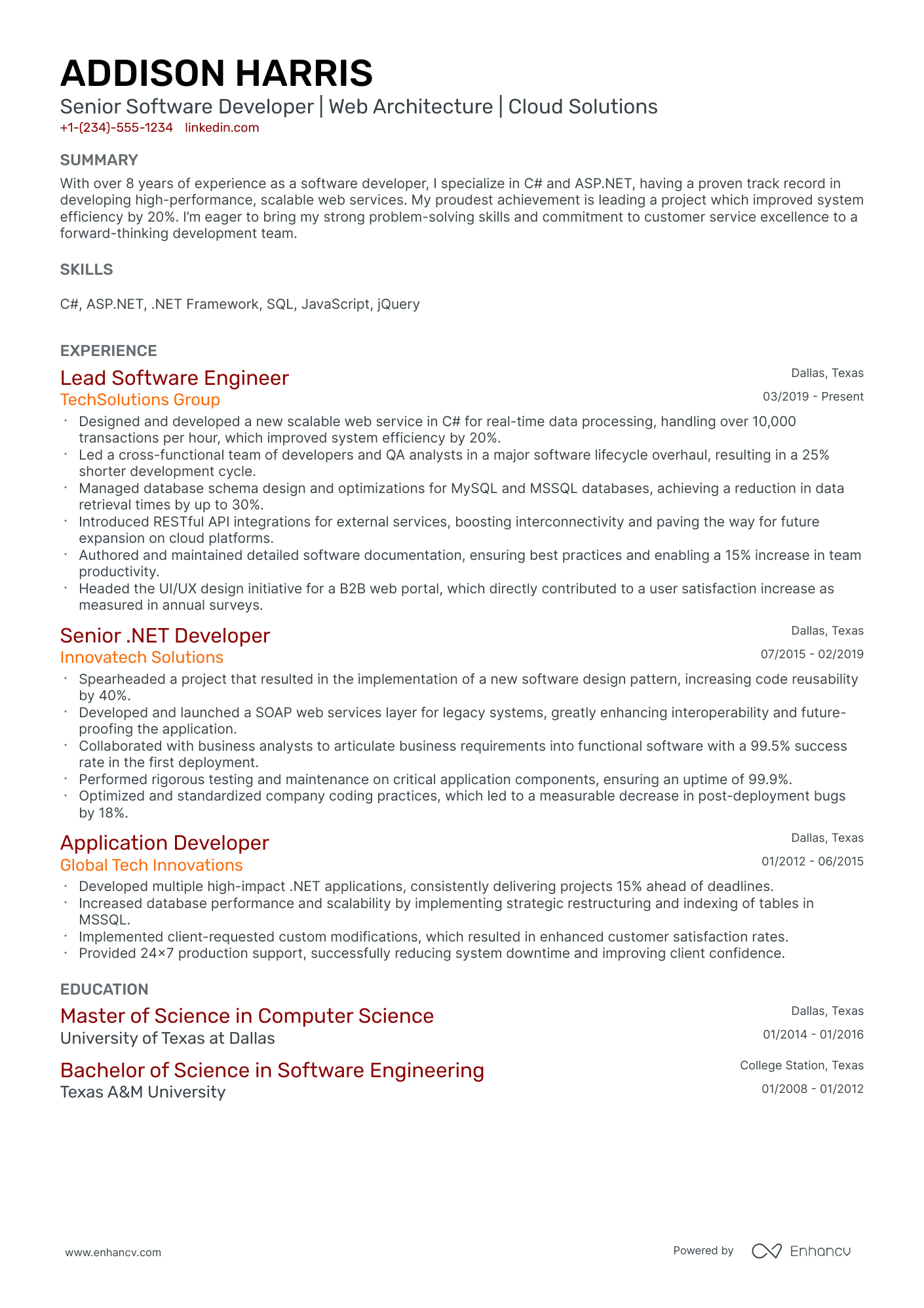
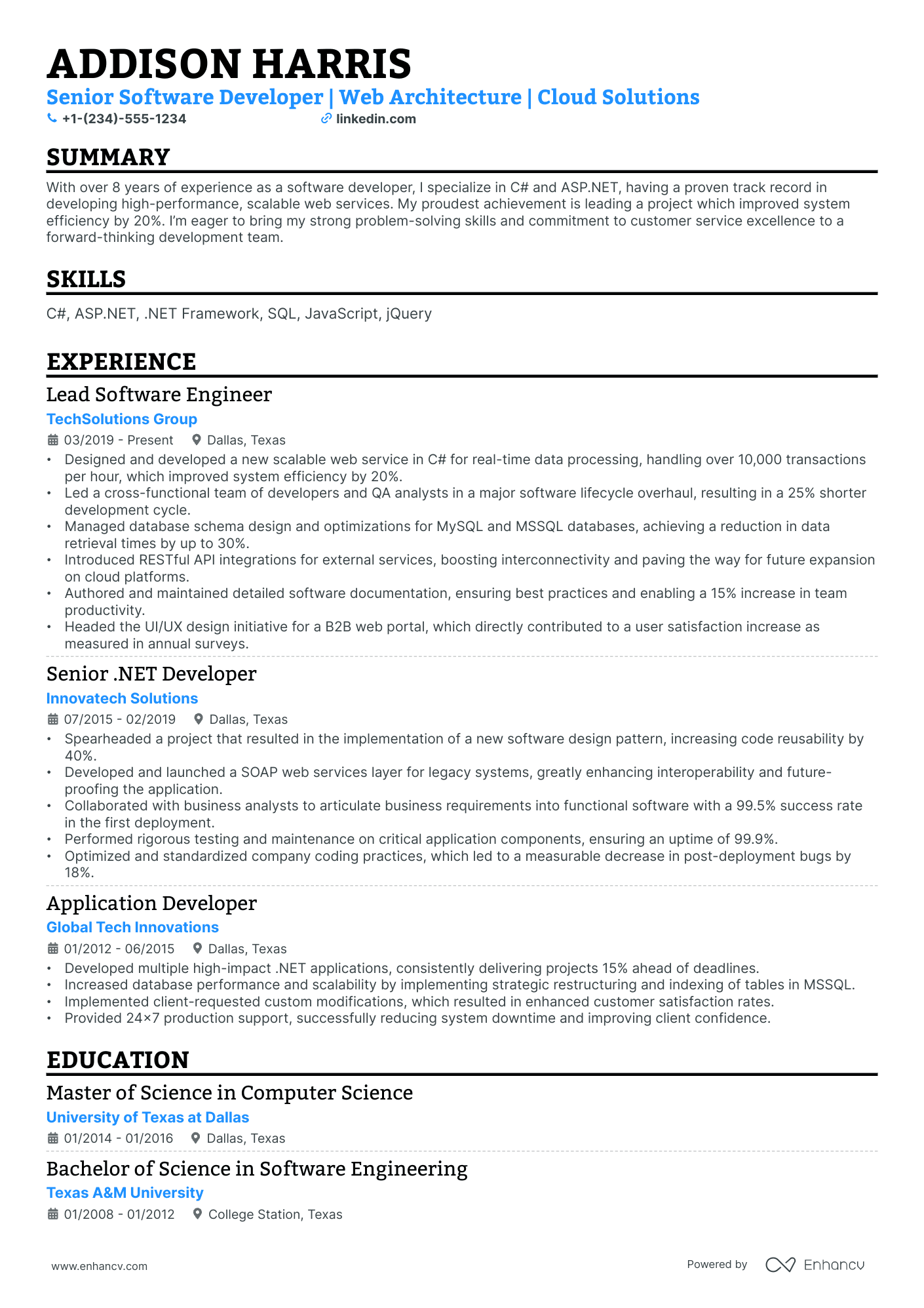
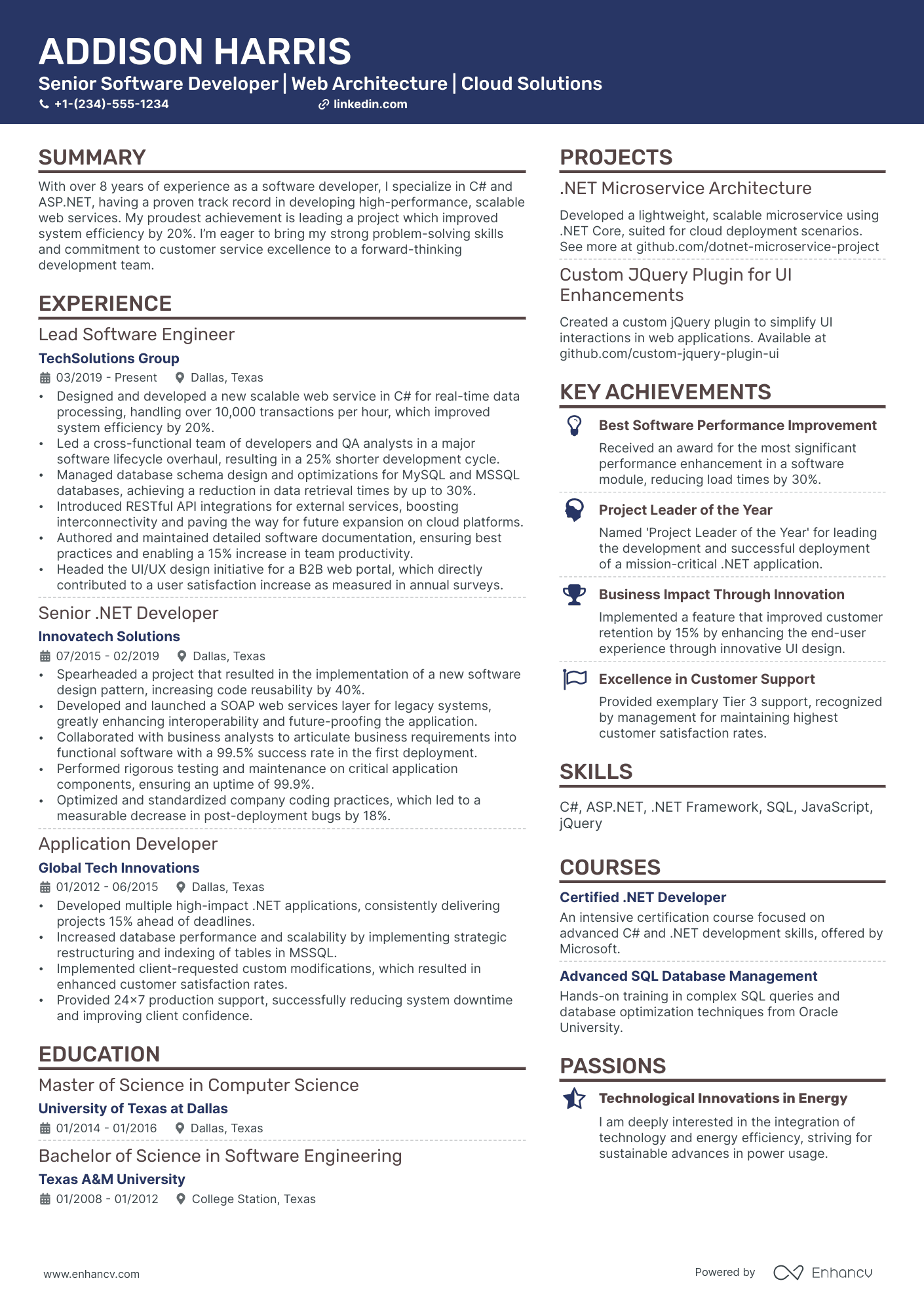
As a junior web developer, articulating your practical experience and specific technical skills in a concise and impactful way can be a significant resume challenge. Our guide offers tailored advice on structuring your resume to showcase your abilities effectively, helping you stand out in a competitive job market.
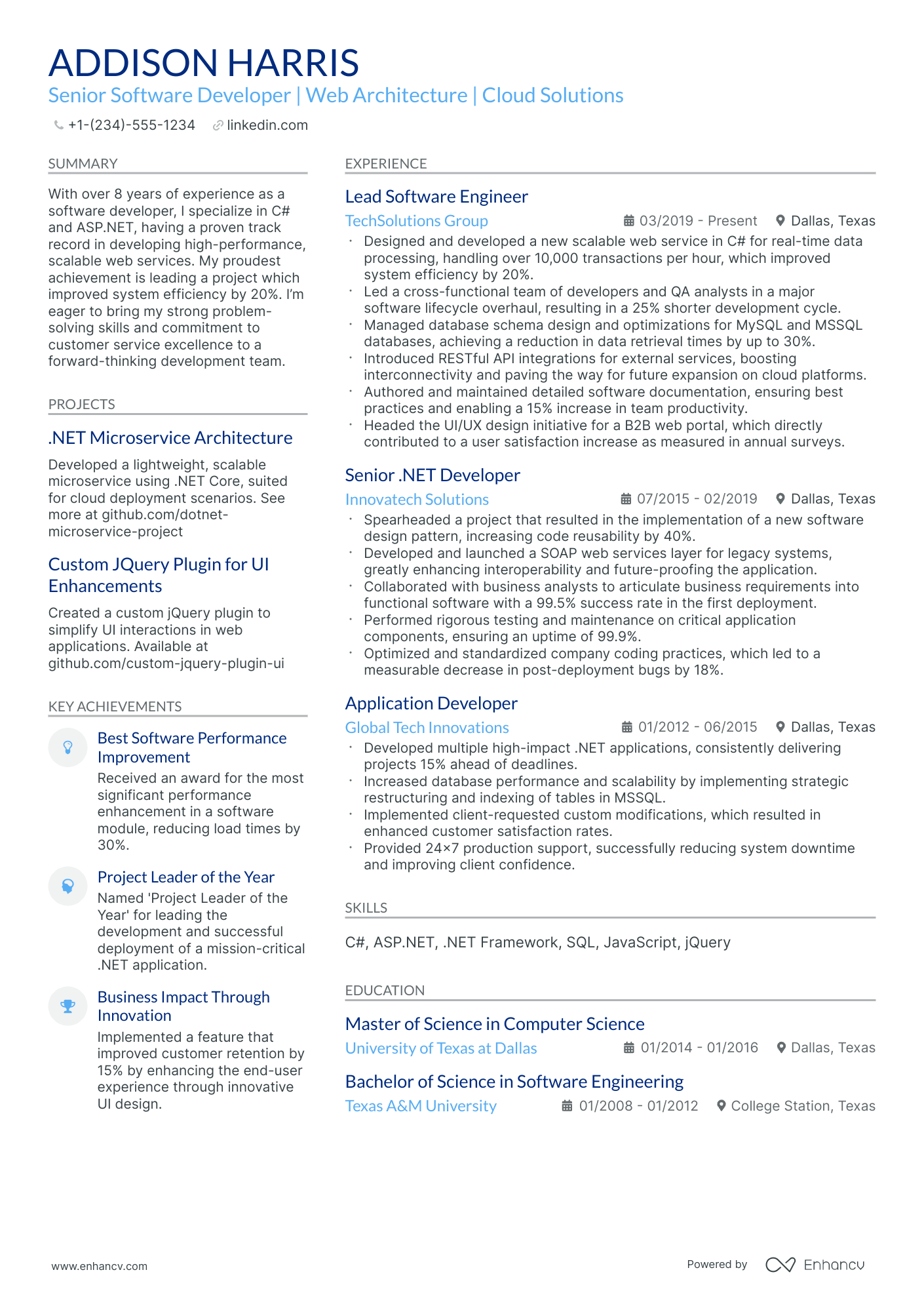
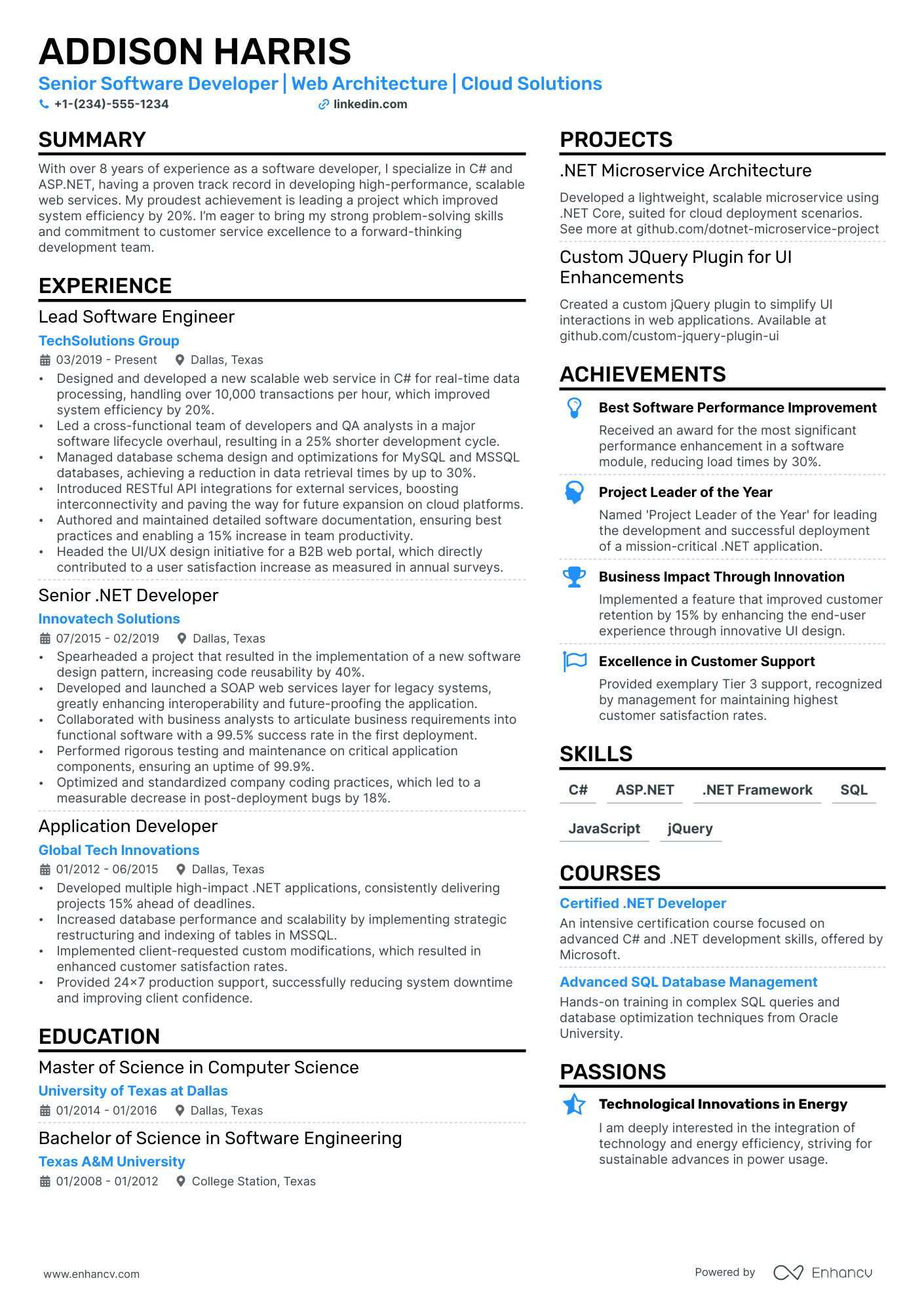
- Sample industry-leading examples to learn how to write your best resume yet.
- Improve the experience, education, and achievements section of your resume with insights from resume-writing professionals.
- Curate your technical expertise and personality to stand out amongst the pool of candidates.
- Succinctly focus on your unique skill set all through your junior web developer resume.
If the junior web developer resume isn't the right one for you, take a look at other related guides we have:
- Mobile Application Developer Resume Example
- Software Development Engineer Resume Example
- Golang Developer Resume Example
- SAP Abap Developer Resume Example
- Sharepoint Developer Resume Example
- QA Software Tester Resume Example
- Senior Software Engineer Resume Example
- Senior Oracle Developer Resume Example
- Software QA Manager Resume Example
- Asp.Net Developer Resume Example
Simple guide to your junior web developer resume format and layout
Successful junior web developer resumes all have one specific characteristic - candidates have invested in a simple resume layout . One that is easy to read, makes a good first impression, and is adapted to their professional experience. There are three distinct resume formats to help you focus on your:
- professional experience - use the reverse-chronological resume format;
- skills and achievements - via the functional skill-based resume format;
- both experience and skills - with a hybrid resume format .
What is more, keep in mind that your resume may be initially assessed by the ATS (Applicant Tracker System) (or the software used by companies in the hiring process). The junior web developer resumes that suit the ATS:
- have a header that includes either a role keyword or the job you're applying for;
- should be no longer than two pages;
- be submitted as PDF, unless specified otherwise.
Keep in mind the market you’re applying to – a Canadian resume, for instance, might have a unique layout.
Upload & Check Your Resume
Drop your resume here or choose a file. PDF & DOCX only. Max 2MB file size.
PRO TIP
The more trusted the organization you've attained your certificate (or degree) from, the more credible your skill set would be.
Don't forget to include these six sections on your junior web developer resume:
- Header and summary for your contact details and to highlight your alignment with the junior web developer job you're applying for
- Experience section to get into specific technologies you're apt at using and personal skills to deliver successful results
- Skills section to further highlight how your profile matches the job requirements
- Education section to provide your academic background
- Achievements to mention any career highlights that may be impressive, or that you might have missed so far in other resume sections
What recruiters want to see on your resume:
- Proficiency in core web technologies such as HTML, CSS, and JavaScript.
- Experience with modern front-end frameworks or libraries like React, Angular, or Vue.js.
- Understanding of responsive design principles and experience with cross-browser compatibility issues.
- Familiarity with version control systems, especially Git.
- Examples of personal or school projects, internships, or contributions to open source that demonstrate practical coding skills.
Defining your professional expertise in your junior web developer resume work experience section
The work experience section, often the most detailed part of your resume, is where you discuss your past roles and achievements. To effectively list your experience, consider these four key tips:
- Align your expertise with the job requirements. It's vital to integrate keywords matching the job criteria to pass initial assessments;
- Show, don’t just tell. Quantify your responsibilities by stating your actual achievements in previous roles;
- Include measurable metrics. For instance, how did your performance impact the annual ROI?
- Highlight crucial industry skills. Mention both technological knowledge and interpersonal skills in this section.
These guidelines will help you craft an impressive junior web developer resume work experience section that is bound to catch recruiters' attention.
- Implemented responsive web design principles to ensure company website rendered well across multiple devices, leading to a 30% increase in user engagement.
- Collaborated with a team of 5 developers to create a dynamic and interactive e-commerce site, which processed over 1000 transactions within the first month.
- Optimized website performance by integrating new caching mechanisms, improving load times by up to 50% across various sections.
- Led the front-end development of a major content management system update for a client's website, enhancing user experience and operational efficiency.
- Ideated and implemented a new feature for customizing user profiles, which saw a user interaction growth of 40% within the first two months after launch.
- Streamlined cross-browser compatibility testing, optimizing the website for Internet Explorer, Firefox, and Chrome, leading to a decrease in customer complaints by 70%.
- Developed and maintained scalable web applications using PHP and Laravel, contributing to a 10% increase in backend efficiency.
- Worked on the migration of legacy applications to modern JavaScript frameworks, which resulted in a more maintainable codebase and reduced the cost of future feature developments by 15%.
- Designed and implemented database schemas for complex data models that supported the company's analytics tools, enhancing data retrieval speeds by up to 25%.
- Delivered an interactive user interface for a SaaS product using React, which contributed to a user base growth from 500 to 2000 within the first year.
- Refined application features per business requirement changes, enabling the introduction of 10+ new features aimed at improving user productivity.
- Provided effective troubleshooting and debugging support, reducing the average ticket resolution time by 25%.
- Developed an internal tool using JavaScript, which automated tasks for the QA team and saved 15 hours of manual work per week.
- Contributed to a major code refactoring initiative that improved system stability and reduced downtime incidents by 20% year-over-year.
- Assisted in the development of a progressive web app (PWA), delivering offline capabilities and enhancing mobile user experiences.
- Automated deployment processes using Jenkins, reducing deployment time by 40% and eliminating manual errors during site updates.
- Acted as project lead in the transition to a microservices architecture, which scaled the business's capacity for handling concurrent user sessions by 200%.
- Regularly performed code reviews and pair programming with colleagues, fostering a collaborative environment and a decline in post-deployment bugs by 30%.
- Built and launched a multilingual marketing website that expanded the company's reach into three new European markets within the first half-year.
- Implemented critical SEO optimizations that led to a 50% increase in organic search traffic over 12 months.
- Enhanced the online customer support chat system, which improved customer satisfaction ratings by 25% after implementation.
- Developed a custom WordPress plugin for a real estate client that boosted lead generation by automating listing imports, resulting in a 35% increase in leads.
- Orchestrated the migration of websites to a cloud hosting environment, which ensured higher uptime and scalability to accommodate traffic spikes.
- Initiated weekly coding sessions for the development team, enhancing team skills and reducing external training costs by 50%.
Quantifying impact on your resume
- Include the number of websites or web applications you've built or contributed to, showcasing your hands-on experience.
- Specify the percentage increase in user engagement or customer satisfaction from improvements you implemented in a project.
- List any quantifiable performance gains like reduced load times or increased page speeds due to your optimizations.
- Mention the size of the databases you’ve worked with, to highlight your capability to manage and manipulate substantial amounts of data.
- State the exact number of cross-browser compatibility issues you resolved, demonstrating your attention to detail and broad user support.
- Quantify the number of features you've developed, to show your productivity and ability to deliver tangible results.
- Indicate the amount of money saved through your code optimizations or tool selections, to underline your cost-efficiency focus.
- Detail the number of team members you’ve collaborated with on projects to illustrate your teamwork and communication skills.
Action verbs for your junior web developer resume
Making the most of your little to none professional experience
If you're hesitant to apply for your dream job due to limited professional experience, remember that recruiters also value the unique contributions you can offer.
Next time you doubt applying, consider this step-by-step approach for your resume's experience section:
- Rather than the standard reverse chronological order, opt for a functional-based format. This shifts the focus from your work history to your achievements and strengths;
- Include relevant internships, volunteer work, or other non-standard experiences in your junior web developer resume's experience section;
- Utilize your education, qualifications, and certifications to bridge gaps in your junior web developer resume experience;
- Emphasize your interpersonal skills and transferable skills from various industries. Often, recruiters seek a personality match, giving you an advantage over other candidates.
Recommended reads:
PRO TIP
List all your relevant higher education degrees within your resume in reverse chronological order (starting with the latest). There are cases when your PhD in a particular field could help you stand apart from other candidates.
Shining a light on your junior web developer hard skills and soft skills
To win recruiters over, you must really have a breadth of skill set presented and supported within your junior web developer resume.
On hiring managers' checklists, you'd initially discover hard or technical skills. Those are the technology (and software) that help you perform on the job. Hard skills are easy to quantify via your education, certificates, and on-the-job success.
Another main criterion recruiters are always assessing your junior web developer resume on is soft skills. That is your ability to communicate, adapt, and grow in new environments. Soft skills are a bit harder to measure, as they are gained both thanks to your personal and professional experience.
Showcase you have the ideal skill set for the role by:
- Dedicating both a skills box (for your technical capabilities) and an achievements or strengths section (to detail your personal skills).
- When listing your skills, be specific about your hard skills (name the precise technology you're able to use) and soft skills (aim to always demonstrate what the outcomes were).
- Avoid listing overused cliches in the skills section (e.g. Microsoft Office and Communication), unless they're otherwise specified as prominent for the role.
- Select up to ten skills which should be defined via various sections in your resume skills sidebar (e.g. a technical skills box, industry expertise box with sliders, strengths section with bullets).
Spice up your resume with leading technical and people skills, that'd help you get noticed by recruiters.
Top skills for your junior web developer resume:
HTML
CSS
JavaScript
Git
React
Node.js
Bootstrap
jQuery
Responsive Design
RESTful APIs
Communication
Problem-Solving
Teamwork
Time Management
Attention to Detail
Adaptability
Creativity
Critical Thinking
Eager to Learn
Customer Focus
PRO TIP
List all your relevant higher education degrees within your resume in reverse chronological order (starting with the latest). There are cases when your PhD in a particular field could help you stand apart from other candidates.
What are the best certificates to add to your junior web developer resume + how to curate your education section
The education and certification resume sections are the underdogs of your junior web developer resume.
They showcase to recruiters that you've invested plenty of time to gain valuable and specific know-how, vital for growth.
As far as the resume education section is concerned:
- Detail only advanced education, specifying the institution and timeframe.
- Indicate your forthcoming graduation date if you're in the midst of your studies.
- Consider omitting degrees that don't align with the job's requirements.
- Offer a description of your academic journey if it underscores your notable achievements.
When curating your degrees and certificates on your junior web developer resume:
- Select only accreditation that matters to the role
- Niche knowledge that could help you stand out as a candidate (as is within the past few years), should be listed towards the top of your resume
- Include any pertinent data for credibility (e.g. institute name, graduation dates, etc.)
- Irrelevant degrees and certifications shouldn't make it on your resume. Those include your high school diploma and any specializations that have nothing to do with the technical or soft skills that are required for the job
As a final note, if you feel tempted to exclude your education or certification from your resume, don't.
These two sections could help you have a better competitive edge over other candidates - hinting that your professional journey in the industry may be for a longer period of time.
Recruiters find all of these junior web developer credentials impressive:
The top 5 certifications for your junior web developer resume:
- Certified Web Developer (CWD) - International Webmasters Association
- Microsoft Certified: Azure Developer Associate (AZ-204) - Microsoft
- Adobe Certified Expert (ACE) - Adobe
- Oracle Certified Professional, Java SE Programmer (OCPJP) - Oracle
- Amazon Web Services Certified Developer - Associate (AWS Certified Developer - Associate) - Amazon Web Services
PRO TIP
If you happen to have some basic certificates, don't invest too much of your junior web developer resume real estate in them. Instead, list them within the skills section or as part of your relevant experience. This way you'd ensure you meet all job requirements while dedicating your certificates to only the most in-demand certification across the industry.
Recommended reads:
Junior web developer resume summary or objective? the best choice is based on your experience
If you're wondering about the relevancy of the resume summary or the resume objective to your junior web developer application - here's the truth.
The summary and objective provide recruiters with your expertise and accomplishments at a glance, within an up-to-five-sentence structure.
The difference is that the:
- Resume objective is also more focused on emphasizing your career goals. The objective is the perfect fit for (potentially more junior) candidates who'd like to balance their relevant experience with their career goals.
- Resume summary can provide you with space to also detail the unique value of what it's like to work with you. Junior web developer candidates who have many noteworthy accomplishments start from the get-go with their summary.
Ensure that either type of resume introduction presents your junior web developer expertise in the best light and aligns it with the job advert.
The more details you can provide with numbers, the more compelling your resume summary or objective will be.
Real-world junior web developer candidates follow these frameworks in writing their resume summaries and objectives.
The end results are usually as such:
Resume summaries for a junior web developer job
- Eager to apply a robust foundation in front-end development, I'm a junior web developer with over a year of hands-on experience in HTML, CSS, and JavaScript. Successfully redesigned and optimized the user interface for a local e-commerce site, leading to a 20% increase in user engagement.
- As a recent Computer Science graduate with a specialty in web development, I have spent the last two years honing skills in React and Node.js through academic projects and internships. Developed an award-winning educational platform that is now used by over 5,000 students.
- Transitioning from a 5-year career in graphic design, my adeptness in user experience and visual storytelling pairs seamlessly with newly acquired full-stack development skills. My passion for creating intuitive web applications drove me to redesign a non-profit’s website, resulting in a 35% boost in traffic.
- With a background in marketing and after completing a coding bootcamp, I am ready to merge strong communication skills with technical web development knowledge. Spearheaded a cross-functional project to develop an interactive campaign, directly contributing to a 15% increase in customer conversion rates.
- Seeking to leverage my passion for technology and fast-learning capabilities, I aim to enhance my expertise in JavaScript frameworks and contribute to complex web applications. I am committed to growing as a professional developer and delivering high-quality work.
- Keen to dive into the world of web development, my goal is to develop proficiency in HTML, CSS, and JavaScript, and collaborate on challenging projects that drive industry innovation. With a solid academic foundation in software principles, I am determined to make a meaningful impact through code.
Extra junior web developer resume sections and elements
Creating a winning junior web developer resume isn't about following a rigid formula. The key is to tailor it to the job requirements while maintaining your unique personality.
Consider including these additional resume sections to enhance your profile:
- Awards - Highlight industry-specific awards as well as any personal accolades to demonstrate recognition of your expertise and achievements;
- Hobbies and interests - Share your interests outside of work. This can provide insights into your personality and indicate whether you'd be a good cultural fit for the organization;
- Projects - Detail significant projects you've been involved in, focusing on your contributions and the outcomes;
- Publications - If you've authored or co-authored academic papers or other publications, include them to establish your credibility and in-depth knowledge of the field.
These sections can give a more comprehensive view of your capabilities and character, complementing the standard resume content.
Key takeaways
- Your resume layout plays an important role in presenting your key information in a systematic, strategic manner;
- Use all key resume sections (summary or objective; experience; skills; education and certification) to ensure you’ve shown to recruiters just how your expertise aligns with the role and why you're the best candidate;
- Be specific about listing a particular skill or responsibility you've had by detailing how this has helped the role or organization grow;
- Your personality should shine through your resume via the interests or hobbies, and strengths or accomplishments skills sections;
- Certifications go to provide further accreditation to your technical capabilities, so make sure you've included them within your resume.